Bonjour
ça fait un bon moment que j'ai laissé Flash pour travailler
avec SwishMax qui me donne de bons résultats tout en
gagnant beaucoup de temps par rapport à Flash.
Bref. je suis obligé de travailler sur Flash CS 6 car il me permet
d'exporter mes animations en APK pour Android ce que SwishMax
ne sait pas faire.
voilà. pouvez vous s'il vous plait m'aider à résoudre ces 3 points ?
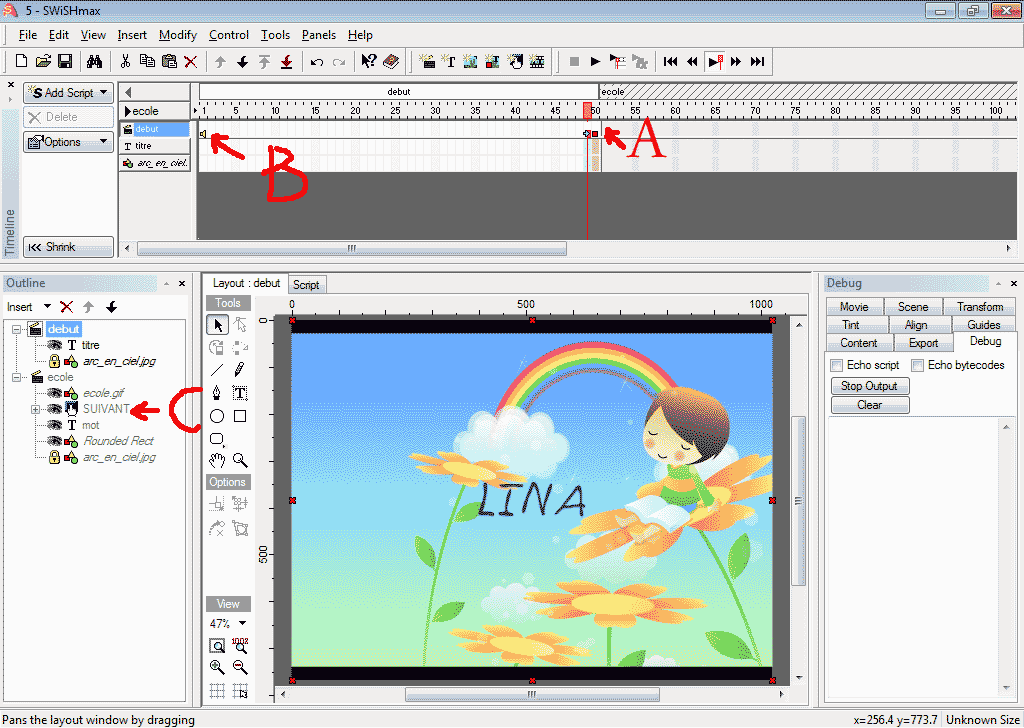
-A- comment arreter (stop) une animation ?
-B- comment insérer un son de fond ?
-C- comment passer à l'animation suivante en cliquant sur le bouton (REMARQUE : je sais comment convertir un symbole en bouton) ? puis revenir au debut
de l'animation pour faire une boucle ?
vous trouverez joint une capture montrant le résultat avec SwishMax.
Merci de votre aide.








 Répondre avec citation
Répondre avec citation


Partager