Bonjour !
Suite à des recherches sur le net, je suis tombé sur ce sujet, Mettre un texte sous une image, qui m'a bien aidé !
Seulement, il ne manque qu'un petit détail pour que je solutionne mon problème !
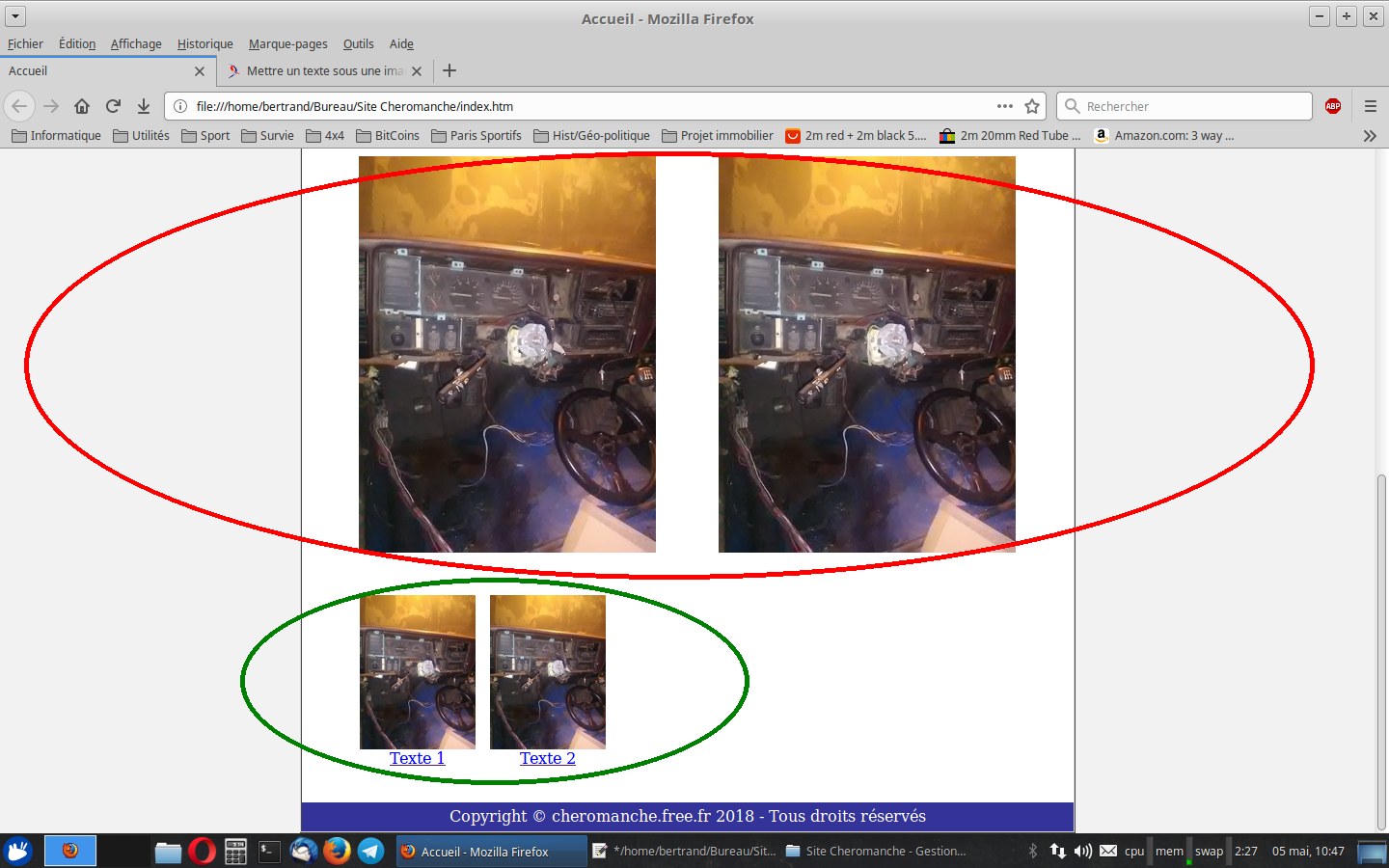
J'ai réussi à mettre les deux images côte à côte, comme dans l'entouré rouge, grâce à ce morceau de CSS :
Code CSS : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
Mais je n'ai pas pu mettre de texte sous chaque image comme je l'avais fait dans l'entouré vert ! Ce sont deux méthodes différentes que j'ai piochées, et impossible pour moi de "fusionner" les deux, car mon niveau de codage est aussi élevé que le niveau de grammaire d'un analphabète..
Je vous donne le CSS et l'HTML des deux entourés :
CSS rouge :
Code CSS : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
HTML rouge :
CSS vert :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
Code CSS : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
HTML vert :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
En récapitulatif, je désire donc mettre un texte sous chaque image de l'entouré rouge, mais qu'il reste centré et ne déborde pas sur l'autre image s'il est trop long, qu'il revienne à la ligne en cas !
Merci d'avance !










 Répondre avec citation
Répondre avec citation


Partager