Bonjour,
En apprentissage permanent, je voudrai savoir comment faire pour réaliser ceci en CSS,
je m'explique je m'entraine à construire un site, je mets un Background dans le body, et je veux faire en sorte que lorsque l'internaute fait un "ctrl +" ou "ctrl -" pour adapter le site à sa résolution, je souhaite que le background s'agrandit ou se réduit avec le site et son design sans qu'il y ait de décalage.
http://www.psg.fr/fr/Accueil/0/Home
Moi quand j'essai de faire çà ben mon site s'agrandit effectivement mais cache l'image du background :
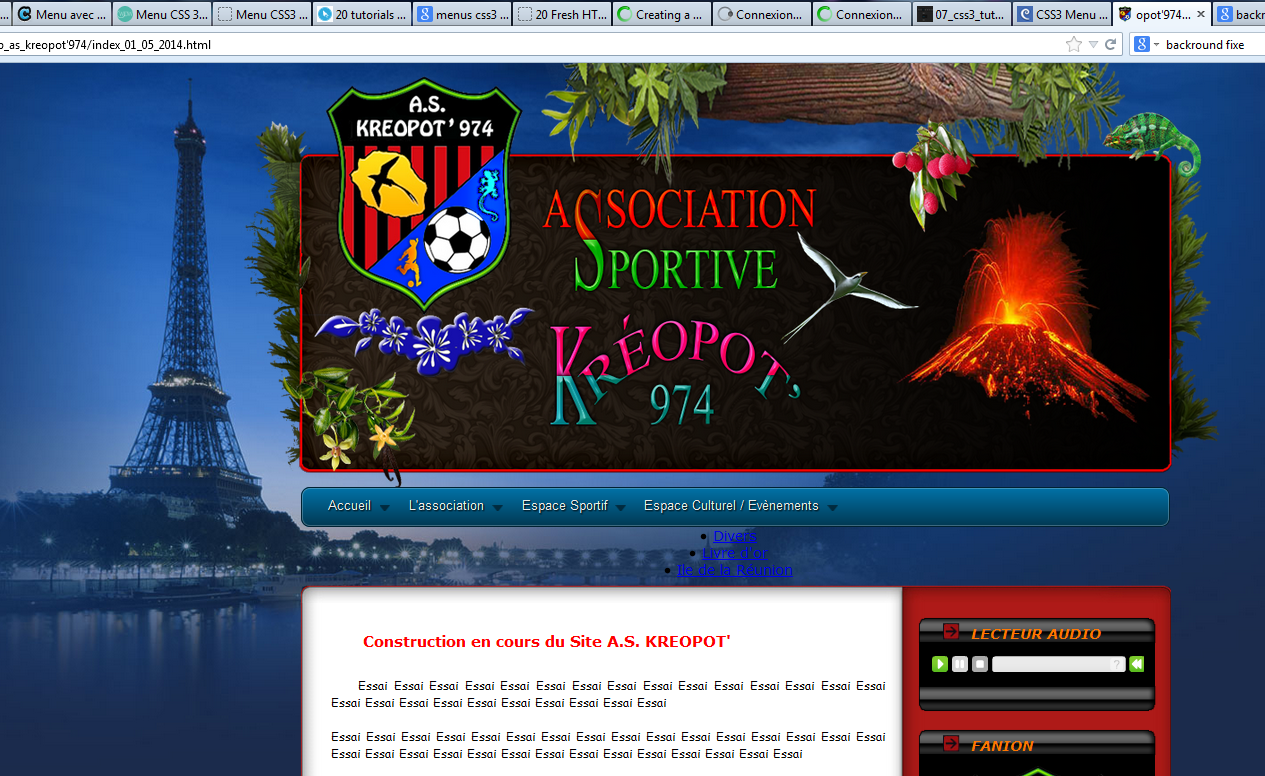
Voilà ce que çà donne avant de faire "Ctrl +" :
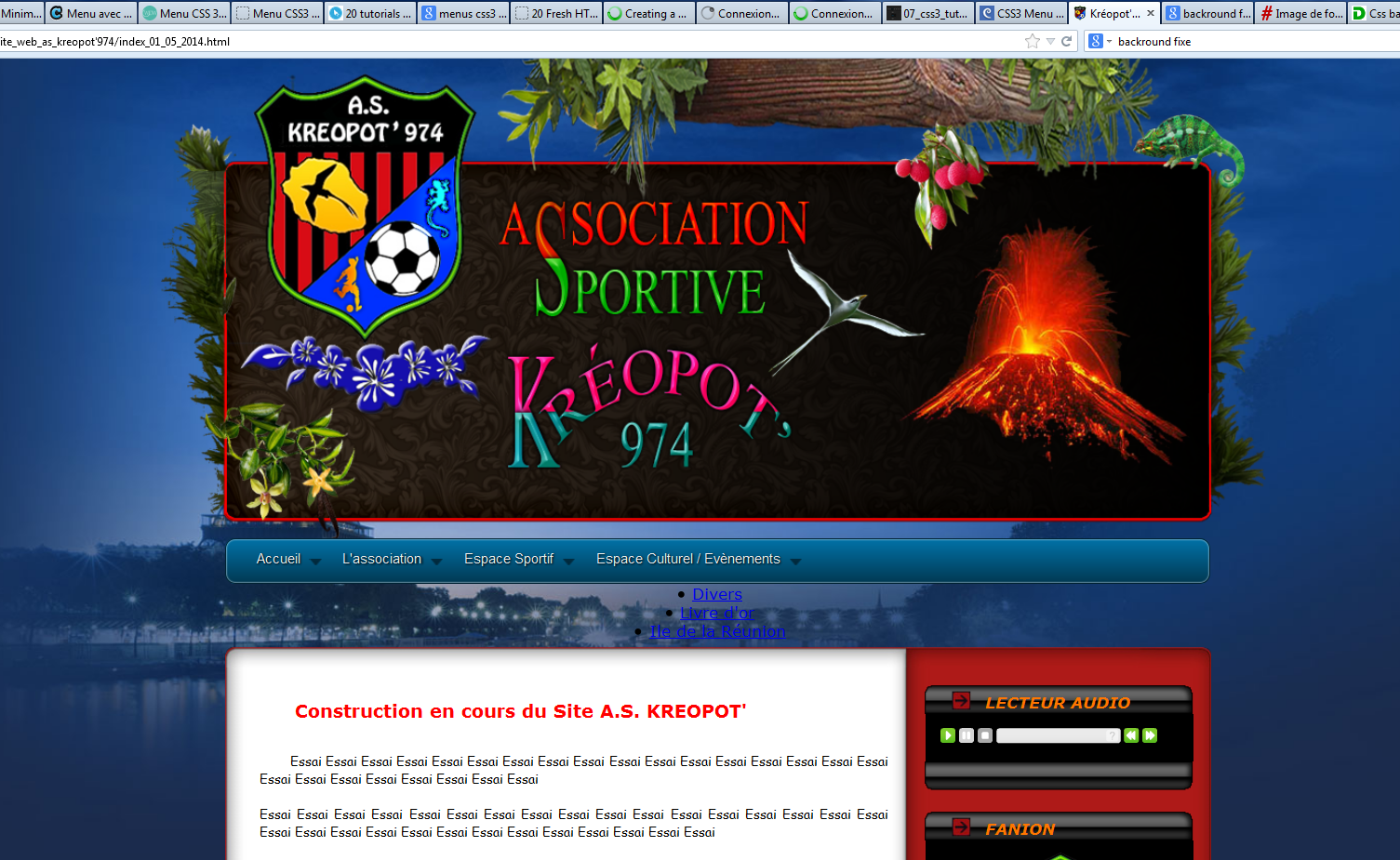
Voilà ce que çà donne après avoir fait un "ctrl+". Et dans mon cas plus je fais de ctrl+ et plus la tour eiffel se décale sous mon site et se trouve cachée. Le site s'agrandit, mais la tour eiffel qui s'agrandit passe derrière le design
Moi je veux qu'elle s'agrandit aussi mais reste visible et ne passe pas en dessous du design.
J'ai essayé de chercher sur un internet et tenter un background-attachment : fixed; mais çà n'a rien changé.
Merci à vous.











 Répondre avec citation
Répondre avec citation
Partager