Bonsoir,
sur les différentes pages de mon site, j'inclue le menuEn outre, je mets ce style :
Code php : Sélectionner tout - Visualiser dans une fenêtre à part
2
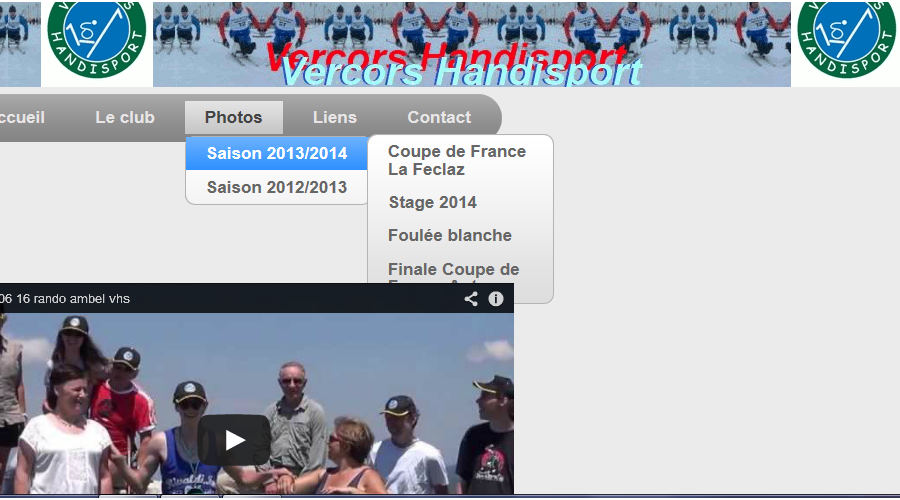
3<nav> <?php include("../menu2.php"); ?> </nav>Sur la plupart des pages, le menu est bien placé devant le reste, sauf sur une qui contient ce code :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
Code html : Sélectionner tout - Visualiser dans une fenêtre à part <iframe src="http://www.youtube.com/embed/Zo9Hr0avfkE" allowfullscreen="" frameborder="0" height="315" width="560"></iframe>











 Répondre avec citation
Répondre avec citation








Partager