bonjour,
je souhaite faire un site qui fonctionne sur le principe header/conteneur/footer.
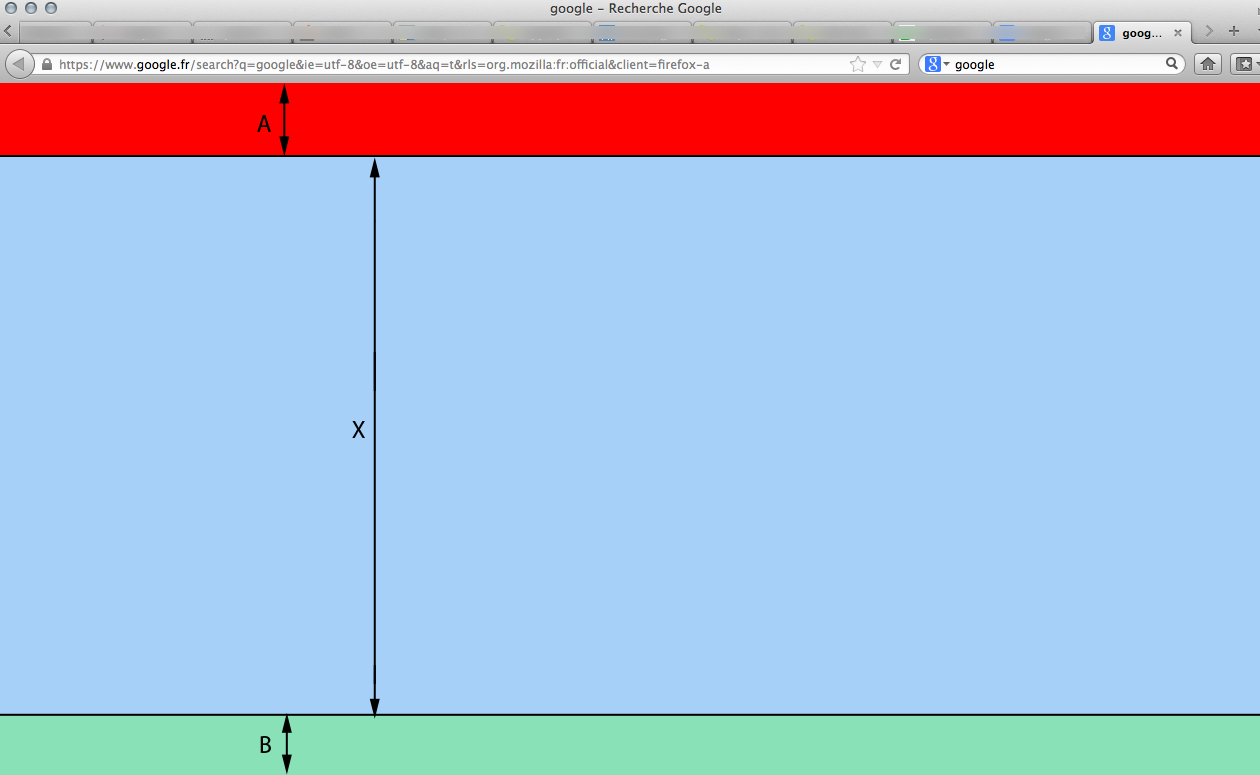
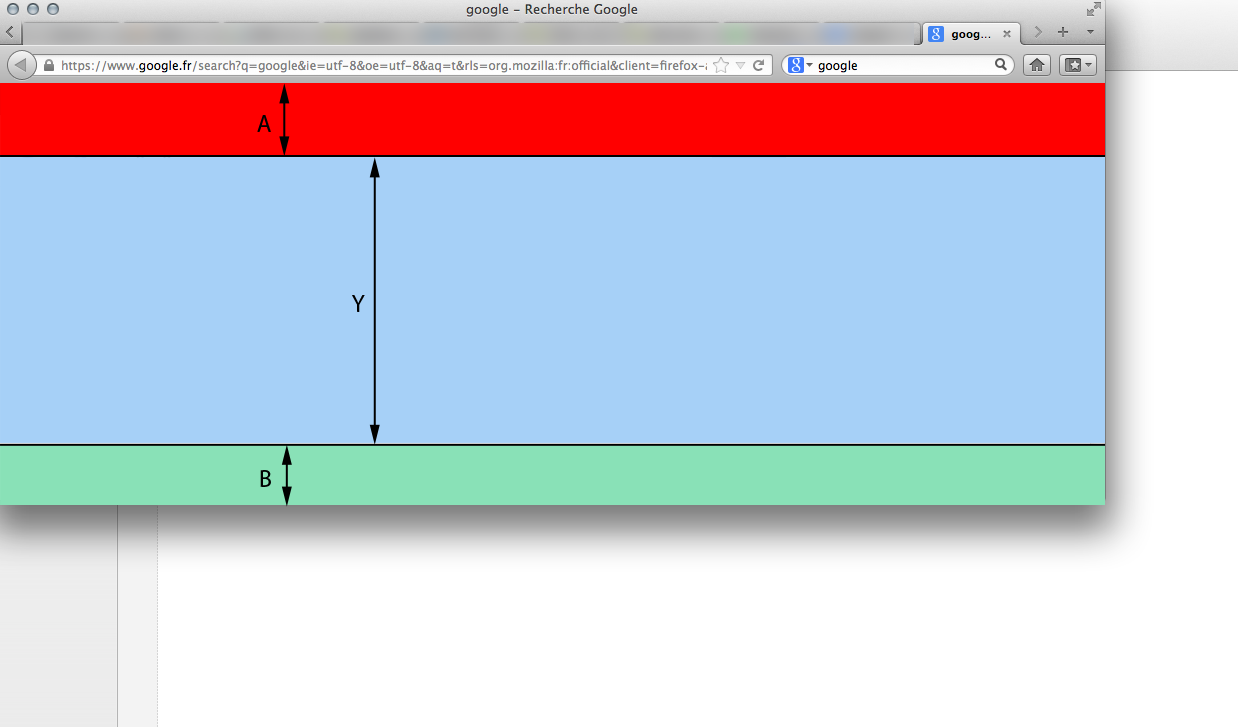
je voudrais que le header et le footer aient toujours la même hauteur et que la hauteur du conteneur s'adapte en fonction de la taille de la fenêtre, comme sur l'exemple ci-dessous:
les header et footer sont composés de textes et liens et le conteneur d'une image qui s'adapte à la taille de la div (soit en hauteur soit en largeur de sorte que la div soit toujours remplie)et qu'il n'y ai jamais de scroller.
mon code est de ce type:
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
pouvez-vous m'aider?










 Répondre avec citation
Répondre avec citation












 Pas de question technique par MP !
Pas de question technique par MP !









Partager