Challenge HTML5 : les résultats du concours de Google
Découvrez les lauréats français, anglais et allemands
Le challenge HTML5, ouvert aux agences créatives et aux freelances en Angleterre, France, Allemagne et Italie, invitait ces derniers à allier innovation et compétences créatives pour concevoir leur propre Masthead à l’aide de DoubleClick Rich Media Studio et HTML5.
Départagées par un jury d’experts, les agences les plus créatives ont remporté une diffusion de leur masthead sur la page d’accueil de YouTube et un séjour à Cannes dans le cadre de la Google Sandbox Creative Beach Party.
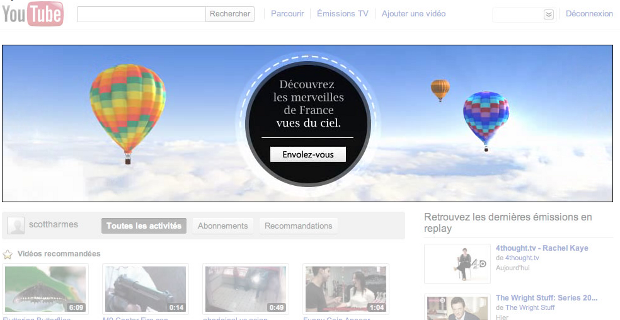
Pour la France, les gagnants sont les agences Biborg Interactive et Alpha Layer et leur ballon qui permet de voler et de visiter le pays depuis les airs.
Bruno Luriot, co-fondateur de Biborg explique « Nous voulions inviter les internautes à jouer avec une création amusante fondée sur le voyage et la découverte. Le HTML 5 offre une large gamme de choix pour améliorer l'expérience utilisateur, spécialement sur les mobiles et les tablettes ».
Sa confrère de Alpha Layer, Elodie Chénais, est du même avis. Elle explique que ce ballon animé a été rendu possible grâce aux récentes avancées du HTML5, notamment « le standard de géolocalisation du W3C, WebGL ou les balises video et audio ».
Leur bannière/jeu se trouve sur cette page. Attention ! Très chronophage.
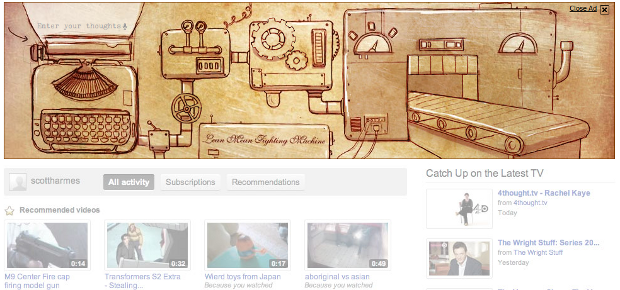
Les vainqueurs anglais (Lean Mean Machine Fighting) ont eux tiré partie de l'API Google Speech et du stockage de données en local du HTML 5 en imaginant une machine complexe et très steampunk qui enregistre vos pensées.
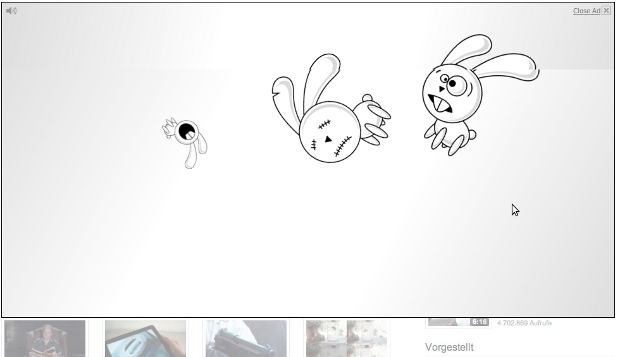
Leur création, ainsi que celle du vainqueur allemand (une publicité animée avec un lapin zombi totalement apeuré qui n'est pas sans faire penser à Happy Tree Friends) sont visibles ici et là.
Attention toutefois, ces démonstrations demandent d'avoir la dernière version de Flash et une configuration « compatible ».
Et vous ?
Lequel des trois "Mastheads" préférez-vous ?












 Répondre avec citation
Répondre avec citation








 qu'on nous fasse du HTML5 du CSS3 et pas de technologie propriétaire!
qu'on nous fasse du HTML5 du CSS3 et pas de technologie propriétaire!

Partager