Bonjour,
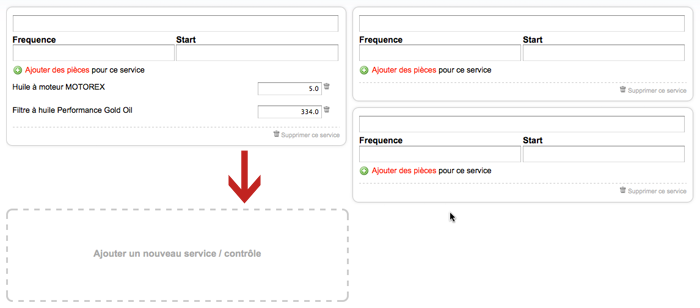
Dans une webapp j'ai besoin d'afficher des div au contenu variable et que celle-ci s'imbriquent façon tetris. Voici un exemple de l'affichage actuel :
Mon problème est donc l'espace entre la première div et la div d'en dessous. En fait, en cliquant sur la div au bordures dashed, on ajoute un nouveau service (qui s'affiche de la même manière que les 2 divs de droite) et dans ces divs, on peut encore ajouter des pièces (comme la première div de gauche) ce qui change la taille du div en question, d'où les problèmes de positionnement et les espaces disgracieux. Pour le moment, c'est des div en max-width à 400px, width à 30%, définis en position relative et en float:left.
Quelle serait la meilleure façon pour que les éléments se positionnent les uns contre les autres, toujours avec les mêmes marges entre les div ? et sans trop de calcul savants, que ce soit fluide par défaut, sans avoir besoin de calculer les positions à chaque modif'.
Merci d'avance.









 Répondre avec citation
Répondre avec citation
Partager