Bonjour à tous,
Je suis débutant sur DW, je viens de passer de DW 8 à CS4.
Il y a un point qui me gêne particulièrement, je ne sais pas si c'est du à un mauvais paramétrage mais en tout cas je n'ai pas réussi à trouver la solution :
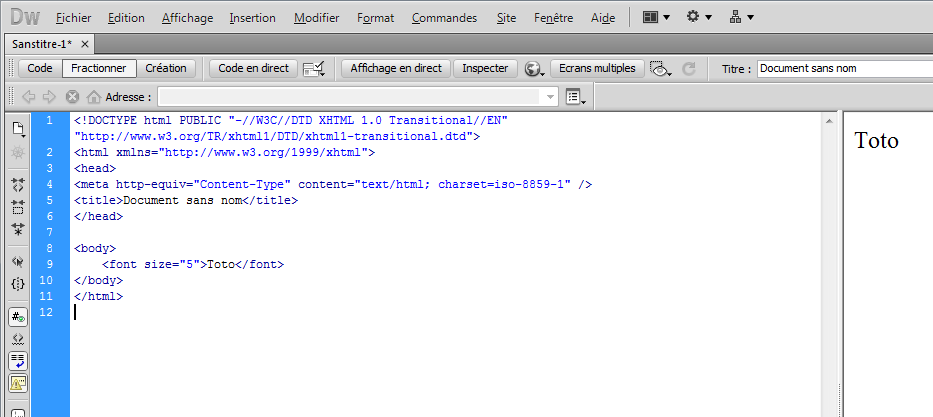
auparavant, sur DW8, dans le panneau propriétés du code, on pouvait changer la taille des polices sans pour autant passer par une CSS : le code se modifiait automatiquement avec la balise <font size=...>
A présent, sur CS4, chaque fois que je veux modifier la taille d'une police pour un morceau de texte, j'ai aussitot la fenêtre "nouvelle règle de CSS" qui s'ouvre avec choix d'un sélecteur...
Est-ce possible d'éviter cette fenêtre et de passer outre les CSS ?
MERCI POUR VOTRE AIDE,
et bonne année à tous bien sur




 Répondre avec citation
Répondre avec citation


















 Pas de question technique par MP !
Pas de question technique par MP !


Partager