CSS Shaders : le futur standard qui repousse les limites des animations CSS3
Proposé au W3C par Adobe, Opera et Apple
L'émergence d'une concurrence féroce après des années de domination libère bien souvent l'innovation, et c'est vraiment ce qui arrive pour Adobe.
L'entreprise, qui a du mal à contrer la montée en puissance du HTML5 face à Flash, déclare l'amour à l'autre monde et veut même arracher une place parmi les leaders des standards Web.
À l'occasion de la conférence annuelle Adobe Max, la firme de San José a dévoilé les CSS Shaders, une proposition technologique développée en collaboration avec Opera et Apple.
Ce futur standard vient d'être soumis au W3C FX pour apporter aux CSS (feuilles de styles en cascade) des capacités 3D normalisées. La proposition définit un mécanisme extensible d'effets de filtres avancés, qui pourront être appliqués à tous les éléments HTML5.
Les Shaders sont de petits programmes qui s'exécutent sur les processeurs graphiques (GPU) afin de calculer le rendu des pixels à l'écran. Ils sont utilisés par les applications et jeux qui nécessitent souvent d'intenses productions graphiques.
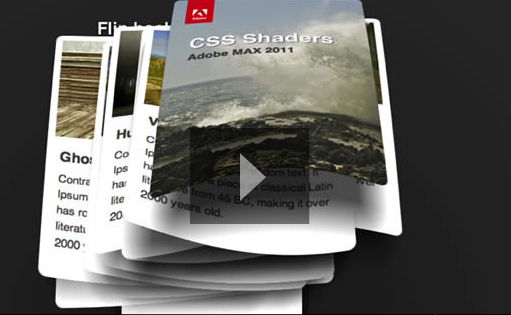
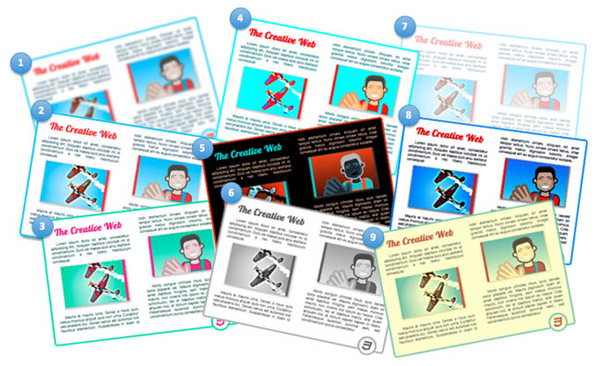
Adobe présente quelques-uns d'entre eux sur des éléments HTML. On y retrouve des pages d'un livre qui se tournent, des cartes qui se froissent et un flux Twitter qui se replie dans tous les sens (voir source).
Adobe implémente sa vision des CSS Shaders sur le moteur de rendu WebKit, utilisé par Chrome et Safari, mais aussi sur sa plateforme AIR qui atteint aujourd’hui la version 3.
Ces filtres viendront se combiner aux animations et transitions CSS, ainsi qu'à une autre technologie d’effet de filtres, préalablement proposée au W3C et actuellement au stade de premier Draft.
Toutes combinées, ces technologies promettent de faire des merveilles. Au point de rendre l'utilisation de Photoshop caduque pour le développeur Web ?
Un jour peut-être...
Détails de la proposition sur le site du W3C
Source : site officiel
Et vous ?
Que pensez-vous des CSS Shaders ?












 Répondre avec citation
Répondre avec citation











Partager