par , 22/10/2016 à 14h50 (2622 Affichages)
Dans ce troisième et dernier billet de la série, nous verrons comment exploiter les DDT (Data Driven Test) pour automatiser nos tests d’interface utilisateur.
Pour comprendre ce billet, vous devez lire les deux billets précédents dont voici les liens :
Un test piloté par les données est un test qui est exécuté à plusieurs reprises pour chaque ligne dans une source de données. *Cette approche permet au développeur de tester une fonction à l’aide de plusieurs valeurs d’entrée. Ainsi, il n’aura plus besoin d’écrire plusieurs tests, ou créer un tableau et utiliser une boucle dans sa méthode de test, pour obtenir une couverture optimale de son code.
L’utilisation des DDT offre de nombreux avantages, dont :
- une meilleure couverture du code ;
- une réduction des cas de test à écrire ;
- plus de facilité dans la maintenant des tests ;
- une séparation entre données de tests et script de test. De ce fait, la source de données peut être mise à jour à tout moment, même si le projet de test a déjà été publié.
La mise en œuvre du DDT nécessite le recours à une source de données contenant le jeu de données qui sera utilisé. La source de données peut être : un fichier CSV, un fichier XML, un fichier Excel ou une base de données, notamment SQL Server.
Dans le cadre de ce billet, nous allons utiliser comme source de données un fichier Excel (data.xlsx), avec les données suivantes :
Après avoir créé le fichier, vous allez l’ajouter dans le répertoire de votre projet de test, ensuite vous allez l’inclure dans le projet (clic droit sur votre projet, puis sur ajouter, ensuite sur élément existant). Vous devez vous assurer que le fichier sera copié dans le répertoire de sortie lorsque vous générez votre application (Sélection du fichier dans l’explorateur de solution, puis dans la fenêtre des propriétés, mettre le champ «*Copier dans le répertoire de sortie*» à la valeur «*copier si c’est nouveau*».
Ouvrez le fichier TestEtudiant.cs. Vous allez déclarer une nouvelle instance de l’objet TestContext. Cet objet est utilisé par le framework de test pour enregistrer les informations de la source de données utilisée pour les DDT.
1
2
3
4
5
6
| private TestContext _testContextInstance;
public TestContext TestContext
{
get { return _testContextInstance; }
set { _testContextInstance = value; }
} |
Ceci fait, vous allez créer une nouvelle méthode de test TestAjoutEtudiantDDT(). En principe, nous devions modifier la méthode TestAjoutEtudiant pour prendre en compte le DDT. Mais, je préfère séparer les deux dans le cadre de ce tutoriel.
1
2
3
4
| *[TestMethod]
public void TestAjoutEtudiantDDT()
{
} |
Cette méthode doit être décorée de l’attribut [Datasource] contenant les informations de connexion à votre source de données, le nom de la table (Feuil1$) que vous allez utiliser dans la méthode de test *et la manière dont vous voulez accéder à ces données (séquentiel ou aléatoire). Vous allez donc décorer la méthode TestAjoutEtudiantDDT() avec :
[DataSource("System.Data.Odbc", "Dsn=Excel Files;dbq=|DataDirectory|\\data.xlsx;defaultdir=.; driverid=790;maxbuffersize=2048;pagetimeout=5", "Feuil1$", DataAccessMethod.Sequential), DeploymentItem("data.xlsx")]
Les données récupérées dans la source de données seront disponibles au travers de la propriété DataRow de l’objet TestContext.
Le code complet de la méthode TestAjoutEtudiantDDT() est le suivant :
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
| [TestMethod]
[DataSource("System.Data.Odbc", "Dsn=Excel Files;dbq=|DataDirectory|\\data.xlsx;defaultdir=.; driverid=790;maxbuffersize=2048;pagetimeout=5", "Feuil1$", DataAccessMethod.Sequential), DeploymentItem("data.xlsx")]
public void TestAjoutEtudiantDDT()
{
_driverChrome.Navigate().GoToUrl("http://localhost:64446/");
_driverChrome.FindElement(By.LinkText("Nouvel Etudiant")).Click();
_driverChrome.FindElement(By.Id("Nom")).SendKeys(TestContext.DataRow["Nom"].ToString());
_driverChrome.FindElement(By.Id("Prenom")).SendKeys(TestContext.DataRow["Prenom"].ToString());
_driverChrome.FindElement(By.Id("Email")).SendKeys(TestContext.DataRow["Email"].ToString());
_driverChrome.FindElement(By.XPath("//input[@value='"+ TestContext.DataRow["Sexe"].ToString() + "']")).Click();
IJavaScriptExecutor js = _driverChrome as IJavaScriptExecutor;
js.ExecuteScript("document.getElementById('DateNais').value='" + Convert.ToDateTime(TestContext.DataRow["DateNais"]).ToShortDateString() + "'");
_driverChrome.FindElement(By.Id("Enregistrer")).Submit();
Assert.IsTrue(VerifElement(TestContext.DataRow["Email"].ToString()));
} |
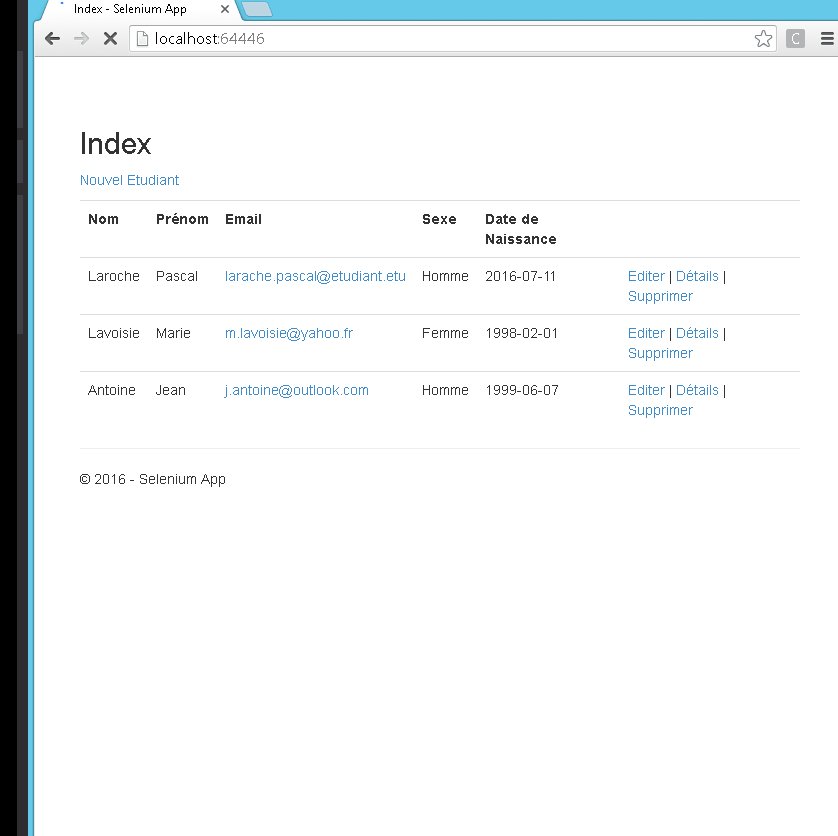
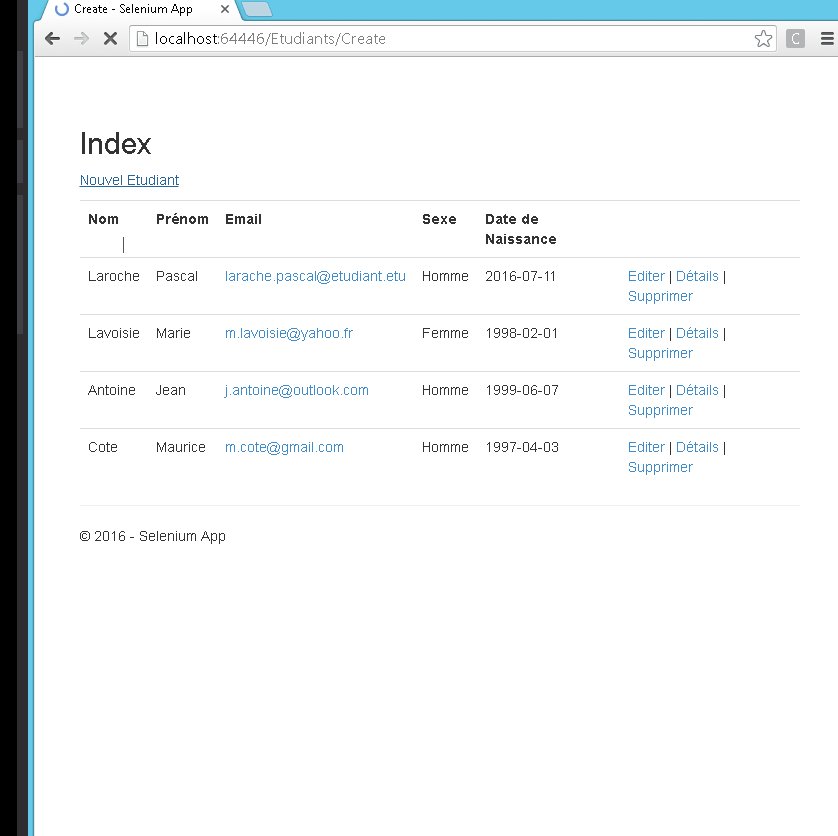
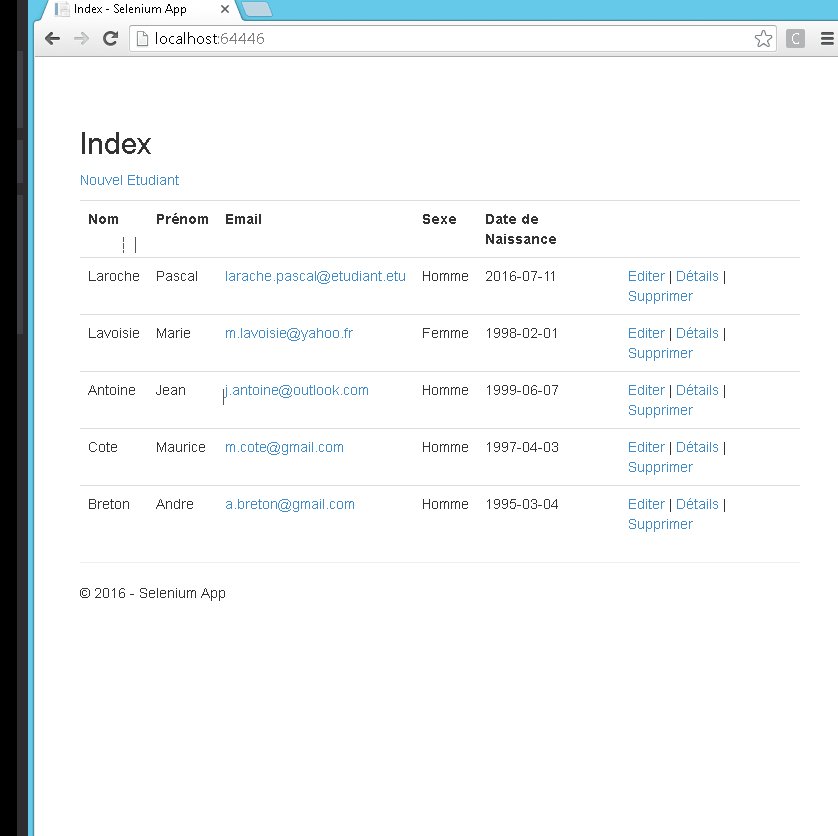
Ceci fait, vous pouvez procéder à l’exécution de votre test :

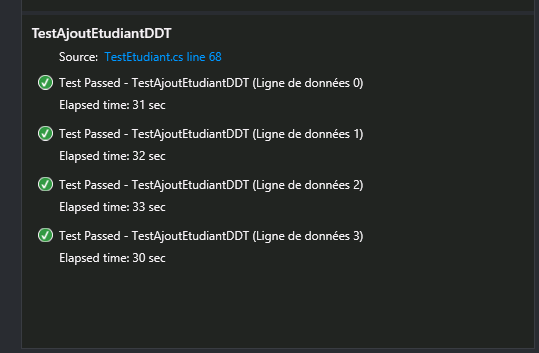
Dans l’explorateur de test, le volet information va afficher le résultat pour chaque itération qui est identifiable par l’index de la ligne de données.

Dans ce troisième et dernier billet de la série, vous avez découvert comment mettre en œuvre un test piloté par les données (DDT) avec Selenium WebDriver. Vous devez avoir recours au DDT lorsque pour un cas de test, il faut un jeu de données pour s’assurer d’une couverture optimale de la fonction à tester.












