Granular : utilisez la puissance de WPF dans votre navigateur
avec cette réimplémentation compilée en JavaScript
Granular est une réimplémentation de WPF, Windows Presentation Foundation. Ce dernier fournit aux développeurs un modèle de programmation unifié pour la construction moderne d'applications bureautiques sur Windows.
Granular est compilé en JavaScript, ce qui permet aux applications WPF de fonctionner dans le navigateur en utilisant le compilateur JavaScript Saltarelle C#).
Mais pourquoi faire cela ?
WPF peut être considéré comme une définition, pas uniquement comme une implémentation. Il définit plusieurs concepts avancés de l'interface utilisateur (tels que les arbres visuels/logiques, la mise en page, les événements routés, les ressources, etc.).
Il supporte bien entendu les modèles MVVM et les autres modèles d'interface utilisateur. Granular permet de profiter de tout cela dans le Web.
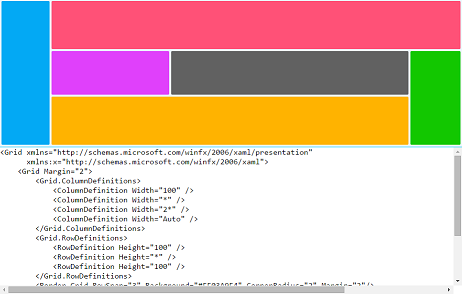
Sur le site de présentation, l'auteur donne pour exemple un projet réalisé en WPF et le même projet réalisé avec Granular. Le résultat est identique (bien entendu, ça peut varier légèrement selon le navigateur Web utilisé) :
Le rendu est donc le plus similaire possible.
Le principal avantage de cette approche est que le développement et les tests sont effectués uniquement dans Visual Studio, loin de n'importe quel navigateur ou débogueur JavaScript. De plus, il est inutile de manier le code HTML/CSS et les frameworks JavaScript à la mode. Granular reproduit l'API WPF, ce qui rend le processus de développement entier beaucoup plus propre et plus rapide.
Voici quelques caractéristiques :
- le support de xamls, du binding, des animations, etc. ;
- l'implémentation de contrôles comme les boutons, les checkbox, les scrollbar, le champ password et bien d'autres ;
- l'utilisation de templates et de style / mise en forme ;
- l'interaction avec la souris et le clavier ;
- etc.
En pratique, l'outil peut être séparé en deux parties. La première concerne la présentation. C'est le maintien d'un arbre visuel avec des propriétés de dépendances, des événements routés, des animations, etc. La seconde concerne ce que l'on appelle le host. C'est un moteur d'affichage minimaliste et une source d'événements dits bruts. La partie présentation interagit avec la partie host de la même manière que le fait WPF (des messages MilCore, DirectX et WndProc).
L'outil est toujours en développement et tous les retours de tests sont appréciés.
Démonstration.
Le site officiel.
Et vous ?
Que pensez-vous de cet outil ?
Utilisez-vous WPF ou bien un outil similaire (si oui lequel) ?

















 Répondre avec citation
Répondre avec citation








 Pas de questions techniques par MP ! Le forum est là pour ça...
Pas de questions techniques par MP ! Le forum est là pour ça...



Partager