jQuery mobile fin prêt pour la production
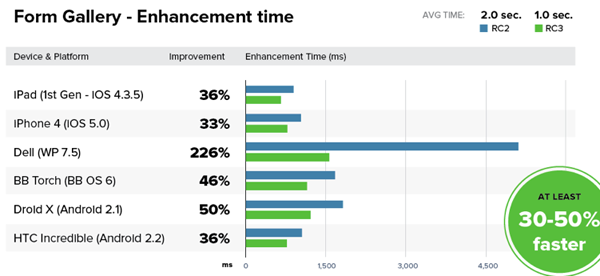
La version 1.0 finale de l'UI pour appareils mobiles est 30 à 50 % plus rapide depuis la RC2
Mise à jour du 18 novembre 2011 par Idelways
Au terme de plus d'une année de « raffinements », jQuery Mobile dépasse les phases de test et sort pour la production « solide comme du roc », a annoncé Todd Parker, membre de la Core-team du projet jQuery, leader de jQuery UI.
Après 5 alpha, 3 Beta et 3 RC, jQuery Mobile 1.0 supporte tous les plateformes et navigateurs mobiles populaires pour smartphones, tablettes et liseuses (e-Readers). Il a aussi été testé sur les différents navigateurs de bureau, mais fait l'impasse sur Internet Explorer 6 et c'est tant mieux ! (voir liste exhaustive sur les sources.)
Ce framework de développement Web en JavaScript permet d'écrire des applications en HTML à l'aide d'un ensemble unifié de widgets d'interface utilisateur optimisés pour les écrans tactiles, différentes tailles d'écran et l'accessibilité. Il offre aussi une amélioration progressive des pages avec des transitions sur systèmes de navigations à chargements asynchrones.
jQuery Mobile est tout aussi fonctionnel sur certaines plateformes anciennes dont il se passe des améliorations en offrant une expérience utilisateur basique.
Sur les dernières Releases Candidate, les efforts des contributeurs ont été concentrés sur l'optimisation des performances, notamment sur les plateformes pénalisées par de lents moteurs JavaScript. L'équipe de jQuery proclame « une amélioration de 30-50 % au minimum sur toutes les plateformes depuis la RC2 ».
ThemeRoller, un sous projet de jQuery Mobile est disponible à cette occasion. Il permet de créer simplement via une interface Web des thèmes personnalisés « sans avoir à écrire la moindre ligne de CSS » ; puis de télécharger le tout en fichier compressé ou partager ses thèmes via URL.
Le framework mobile n'est pas encore adapté à jQuery 1.7, il le sera à la sortie de jQuery Mobile 1.1. À utiliser donc avec la version 1.6.4 du framework principal.
Utiliser ThemeRoller
Télécharger jQuery Mobile 1.0
Source : blog officiel de jQuery Mobile
Et vous ?
Utilisez-vous jQuery Mobile ?
Dans quelle mesure ? Qu'elles sont ses limites et faiblesses d'après-vous ?
jQuery Mobile b2 est disponible
L'UI pour les appareils mobiles offre des fonctionnalités avancées pour la gestion dynamique par JavaScript
Cette version requiert jQuery 1.6.2
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
Beaucoup de changements et d'améliorations ! :
- Amélioration de la structure de la page et de l'apparence des "checkbox" et des "radiobutton". Exemple : http://jsbin.com/ejevis/edit#source
- Support du Nokia 60 et amélioration du support d'autres plateformes mobiles.
- La possibilité d'inclure uniquement les composants réellement utilisés.
- Meilleure gestion de la mémoire, gestion du cache pour le DOM et pour la page.
- Des fonctionnalités avancées pour la gestion dynamique par JavaScript.
La b3 est annoncée pour septembre.
Les démonstrations contiennent la documentation et l'API
Source

















 Répondre avec citation
Répondre avec citation






Partager