Bonsoir, Je cherche une bonne méthode pour récupérer les entrées d'un formulaire avec javascript et les insérer par la suite dans une table mysql ?
 Discussion :
Discussion :
Bonsoir, Je cherche une bonne méthode pour récupérer les entrées d'un formulaire avec javascript et les insérer par la suite dans une table mysql ?











Avec Ajax ou par soumission du form ?
Ma page Developpez - Mon Blog Developpez
Président du CCMPTP (Comité Contre le Mot "Problème" dans les Titres de Posts)
Deux règles du succès: 1) Ne communiquez jamais à quelqu'un tout votre savoir...
Votre post est résolu ? Alors n'oubliez pas le Tag
Venez sur le Chat de Développez !
Bonjour,
SpaceFrog a écrit :
Cette question me paraît très intéressante. Sachant que la deuxième solution (soumission du form) nécessite de recharger la page, il me semble qu'elle devrait tomber en désuétude et qu'on devrait toujours privilégier la première solution (Ajax).Avec Ajax ou par soumission du form ?
Dans quel cas la deuxième solution se justifie-t-elle?
La FAQ JavaScript – Les cours JavaScript
Touche F12 = la console → l’outil indispensable pour développer en JavaScript !
Bonsoir,
Les avis sont partagés... Sujet polémique, peut-être. Pourquoi la deuxième solution est-elle plus propre que la première?
Sinon, l'idée d'envoyer les données au serveur en les faisant passer dans l'URL, en utilisant la méthode GET, est encore une autre solution.
As-tu fait les recherches que je suggérais ? La deuxième solution ne doit pas remplacer la première, elle doit lui servir de base.
On commence par créer un HTML propre avec un formulaire fonctionnel, et une fois que c’est au point, on rajoute du comportement dessus avec JavaScript, qui prend la main sur l’évènement submit et le remplace par un appel Ajax. C’est ça qu’on appelle l’amélioration progressive.
En faisant ainsi, on a un site qui fonctionne dans les environnements « dégradés », sans JavaScript pour une raison ou une autre (sécurité, accessibilité, matériel ancien, système embarqué, etc.). C’est la dégradation grâcieuse. Les deux concepts sont liés.
Quant à passer les paramètres par GET, ça implique un rechargement de la page, donc ce n’est techniquement pas différent d’un formulaire.
La FAQ JavaScript – Les cours JavaScript
Touche F12 = la console → l’outil indispensable pour développer en JavaScript !











Sauf à passer par un iframe ou une modification de src d'image et réinventer le fil à couper l'eau tièdeQuant à passer les paramètres par GET, ça implique un rechargement de la page, donc ce n’est techniquement pas différent d’un formulaire.
Ma page Developpez - Mon Blog Developpez
Président du CCMPTP (Comité Contre le Mot "Problème" dans les Titres de Posts)
Deux règles du succès: 1) Ne communiquez jamais à quelqu'un tout votre savoir...
Votre post est résolu ? Alors n'oubliez pas le Tag
Venez sur le Chat de Développez !
Ça pourrait être un exercice intéressant : « polyfill Ajax pour IE4 »
D’ailleurs en parlant de ça, j’imagine qu’avant l’apparition de XMLHttpRequest et des ActiveX équivalents, il y a dû y avoir des astucieux pour utiliser des popups en arrière-plan pour arriver au même résultat. Si je ne m’abuse, à cette époque les bloqueurs de popups n’étaient pas encore très répandus non plus…
La FAQ JavaScript – Les cours JavaScript
Touche F12 = la console → l’outil indispensable pour développer en JavaScript !
Bonjour,
SpaceFrog a écrit :L'iframe caché ou les popups en arrière-plan, je connaissais et je l'ai mis en oeuvre, autrefois. Par contre, la modification de src d'image, qu'est-ce que c'est?Sauf à passer par ... une modification de src d'image ...
C'est absurde, c'est une question d'architecture.
La question de fond c'est de savoir si tu veux une webapp à l'ancienne avec du templating côté serveur ou exposer des services web qui seront consommé par un front autonome.
On pense à l'architecture avant de commencer à développer parce que l'architecture est un critère majeur du choix des technos de dev à utiliser.
Vouloir une webapp sans javascript c'est à peu prêt comme vouloir une appli java client lourd sans installer le JRE. Ca n'a aucun sens.
Notes que je fais une distinction très très nette entre un site web et une application web. Ce que tu dis est en revanche parfaitement valable pour un site web.
Un problème avec Git ? Essayez la FAQ, sinon posez votre question sur le forum.
"Toute personne croyant qu'une croissance exponentielle peut durer indéfiniment dans un monde fini est soit un fou, soit un économiste."
Kenneth E. Boulding
"Les richesses naturelles sont inépuisables, car, sans cela, nous ne les obtiendrions pas gratuitement. Ne pouvant être ni multipliées ni épuisées, elles ne sont pas l’objet des sciences économiques."
Jean-Baptiste Say, Traité d'économie politique, 1803.
"/home/earth is 102% full ... please delete anyone you can."
Inconnu











@eleydetPar contre, la modification de src d'image, qu'est-ce que c'est?
Une façon de pouvoir envoyer des données get au serveur en modifiant dynamiquement le src d'une image cachée, mais le communication en se fait que dans un sens.
Ma page Developpez - Mon Blog Developpez
Président du CCMPTP (Comité Contre le Mot "Problème" dans les Titres de Posts)
Deux règles du succès: 1) Ne communiquez jamais à quelqu'un tout votre savoir...
Votre post est résolu ? Alors n'oubliez pas le Tag
Venez sur le Chat de Développez !
Je ne crois pas que l’amélioration progressive soit une question d’architecture. Il n’y a pas trente-six façons de concevoir un site ou une application, pour reprendre tes termes.
– Soit on part d’un HTML existant et on ajoute du comportement dessus. Dans ce cas, je pense que tu seras d’accord avec moi, c’est reconnu comme une mauvaise pratique de mélanger les couches en incluant du code JS dans le HTML, et à mon avis, l’amélioration progressive s’impose alors comme une évidence.
– Soit on part d’une page vide et c’est JavaScript qui construit tout le DOM, ce qui peut être vu comme une forme extrême d’amélioration progressive. On pourrait appeler ça de l’amélioration agressive
Je l’admets, la dégradation grâcieuse n’est pas toujours nécessaire.Vouloir une webapp sans javascript c'est à peu prêt comme vouloir une appli java client lourd sans installer le JRE. Ca n'a aucun sens.
Notes que je fais une distinction très très nette entre un site web et une application web. Ce que tu dis est en revanche parfaitement valable pour un site web.
La FAQ JavaScript – Les cours JavaScript
Touche F12 = la console → l’outil indispensable pour développer en JavaScript !
Il y a au moins 2 architectures différentes, le templating côté serveur et les SPA. Et je simplifie à mort.
Pour moi le problème dans ton raisonnement c'est que tu passes à l'implémentation avant même d'avoir tranché la question posé ci-dessus.
Quel programme est chargé de construire la page ? Est-ce un serveur ? Ou est-ce le navigateur du client tout seul ? Est-ce un mode hybride où le serveur construit certaines pages et le client est capable de construire certaines vues ?
La réponse à cette question est déterminante pour le choix des technologies.
En fonction de cette réponse je peux proposer différentes technos et comment les imbriquer entre elles pour répondre au problème initial qui est : "Récupérer les entrées d'un formulaire avec javascript pour les insérer dans une table mysql".
TLDR : Je pense que ton approche n'est pas bonne parce que tu pars immédiatement dans l'implémentation au lieu d'avoir d'abord une vue globale. Il faut d'abord raisonner architecture.
Un problème avec Git ? Essayez la FAQ, sinon posez votre question sur le forum.
"Toute personne croyant qu'une croissance exponentielle peut durer indéfiniment dans un monde fini est soit un fou, soit un économiste."
Kenneth E. Boulding
"Les richesses naturelles sont inépuisables, car, sans cela, nous ne les obtiendrions pas gratuitement. Ne pouvant être ni multipliées ni épuisées, elles ne sont pas l’objet des sciences économiques."
Jean-Baptiste Say, Traité d'économie politique, 1803.
"/home/earth is 102% full ... please delete anyone you can."
Inconnu
Bonsoir,
Je crois pouvoir affirmer que le sujet est polémique. Je n'ai pas fini de l'étudier. Pour moi en tous cas, vos commentaires sont très intéressants et je vous en remercie.
SpaceFrog a écrit :
J'ai bien compris à quoi ça servait mais comment ça marche? Si le client demande au serveur une image (qui ne sera pas affichée), je ne voie pas comment des données seront envoyées par le client au serveur.(la modification de src d'image c'est) Une façon de pouvoir envoyer des données get au serveur en modifiant dynamiquement le src d'une image cachée, mais le communication en se fait que dans un sens.
Bonsoir,
Après cet échange d'idées, il est peut-être temps de proposer quelques bouts de codes?
Solution 1 - Ajax
Fichier index.html
Fichier sauver.php
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script> function traiter() { var long=document.getElementById("longueur").value; var larg=document.getElementById("largeur").value; var xhr = new XMLHttpRequest(); xhr.open("POST", "sauver.php", true); xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded"); xhr.send('long='+long+'&larg='+larg); xhr.onreadystatechange = function() { if (xhr.readyState == 4 && xhr.status == 200) { alert(xhr.responseText); } }; } </script> </head> <body> Longueur = <input type="text" id="longueur"><br> Largeur = <input type="text" id="largeur"><br> <input type="button" value="VALIDER" onclick="traiter();"> </body> </html>
Solution 2 - Soumission du form
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
Fichier index.html
Fichier sauver.php
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <form method="post" action="sauver.php"> Longueur = <input type="text" name="longueur"><br> Largeur = <input type="text" name="largeur"><br> <input type="submit" value="VALIDER"> </form> </body> </html>
Solution 3 - Amélioration progressive ou dégradation gracieuse
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <?php $long=$_POST['longueur']; $larg=$_POST['largeur']; try { $bdd = new PDO('mysql:host=localhost;dbname=test', 'root', 'admin'); } catch (Exception $e) { die('Erreur : ' . $e->getMessage()); } $bdd->exec("UPDATE dimensions SET longuer=$long,largeur=$larg"); echo 'Les données '.$long.' et '.$larg.' sont sauvegardées.'; ?> <br><a href="index.html">Recommencer</a> </body> </html>
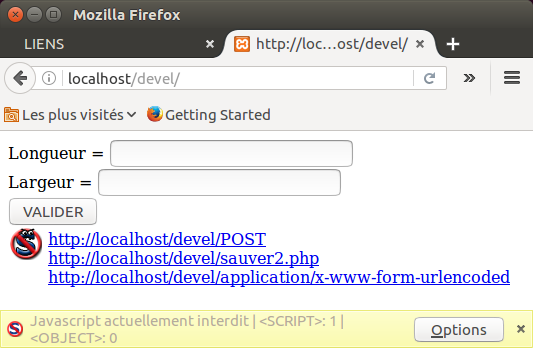
Naturellement, les fichiers sauver1.php et sauver2.php contiennent les mêmes codes que les fichiers sauver.php précédents. Par contre, cette dernière version donne un affichage peu élégant, quand on désactive le JavaScript (texte affiché sous le bouton VALIDER).
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script> function traiter() { var long=document.mon_formulaire.longueur.value; var larg=document.mon_formulaire.largeur.value; var xhr = new XMLHttpRequest(); xhr.open("POST", "sauver2.php", true); xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded"); xhr.send('long='+long+'&larg='+larg); xhr.onreadystatechange = function() { if (xhr.readyState == 4 && xhr.status == 200) { alert(xhr.responseText); } }; return false; } </script> </head> <body> <form name="mon_formulaire" method="post" action="sauver1.php" onsubmit="return traiter();"> Longueur = <input type="text" name="longueur"><br> Largeur = <input type="text" name="largeur"><br> <input type="submit" value="VALIDER"> </form> </body> </html>












C'est ce que l'on appelle un sujet Victor ...Je crois pouvoir affirmer que le sujet est polémique.
Si le client demande au serveur une image (qui ne sera pas affichée), je ne voie pas comment des données seront envoyées par le client au serveur.Tout simplement
Code : Sélectionner tout - Visualiser dans une fenêtre à part document.getElementById('monimage').src= "image.php?param1=1& param2=2
Ma page Developpez - Mon Blog Developpez
Président du CCMPTP (Comité Contre le Mot "Problème" dans les Titres de Posts)
Deux règles du succès: 1) Ne communiquez jamais à quelqu'un tout votre savoir...
Votre post est résolu ? Alors n'oubliez pas le Tag
Venez sur le Chat de Développez !
Polémique Victor ?… Oh mince, je viens de comprendre.
Pour revenir au sujet, si on a vraiment envie de se compliquer la vie on peut carrément encoder l’information dans les pixels de l’image.
La FAQ JavaScript – Les cours JavaScript
Touche F12 = la console → l’outil indispensable pour développer en JavaScript !
Bonsoir,
Polémique Victor et Paul-Émile Victor se prononcent à peu près de la même manière?
Merci pour l'explication concernant la modification dynamique du src d'une image cachée. Une image en php, bien sûr! Il fallait y penser.
Sinon, il y avait aussi la solution consistant à créer un frame de hauteur nulle. Les frames sont devenus obsolètes.
Assez tentant, ce sujet d'étude dont l'objet est de transporter de l'information dans une image. Cela me semble plutôt facile au premier abord, mais il y a un peu de travail.
Vous avez un bloqueur de publicités installé.
Le Club Developpez.com n'affiche que des publicités IT, discrètes et non intrusives.
Afin que nous puissions continuer à vous fournir gratuitement du contenu de qualité, merci de nous soutenir en désactivant votre bloqueur de publicités sur Developpez.com.
Partager