Salutation tout le monde !!
Voila j'utilise une liste déroulante avec recherche d'autocompletion issus du framework Kendo UI dans un formulaire. Dans cette liste j'ai toutes mes sources. Et juste en dessous de celle-ci j'ai un kendo tree view (un arbre dans lequel lorsque l'on clique on déplie ces feuilles voici un exemple: http://demos.telerik.com/kendo-ui/tr...l-data-binding) qui correspond à l'aborescence de la source actuelle du formulaire. Et lorsque j'en selectionne une autre je souhaite pouvoir recharger ce kendo tree view avec la nouvelles source.
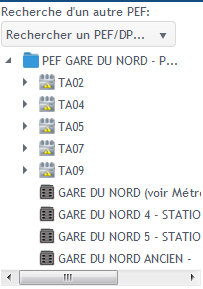
Voici l'image de ma liste avec le tree view de la source actuelle:
Donc du coup j'ai fait ceci, j'ai appliqué l'évenement onchange sur ma liste avec un appel ajax. L'ajax envoi un paramètre à mon controlleur (qui lui se charge du traitement) se controleur retourne des résultats à une vue (et c'est dans cette vue que le nouveau tree view se situe). Et c'est lors du succès de l'appel ajax que j'incorpore cette vue dans la div qui contient le 1e tree view.
Voici le code javascript:
Le code de la vue que mon appel ajax retourne:
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
Mais voici mon problème la nouvelle div se met bien dans l'endroit ou se situait le 1er tree view mais le javascript qui est censé créé le nouveau tree view ne fonctionne pas. Et j'ai aucun message d'erreur. Voici l'image du résultat:
Quelqu'un s'aurait-il pourquoi ?? J'espère que quelque'un pourra m'aider car je bloque. Si jamais mon problème n'est pas claire n'hésitez pas à me le dire. J'espère aussi avoir quelques réponse. Merci d'avance!!











 Répondre avec citation
Répondre avec citation
Partager