Bonjour,
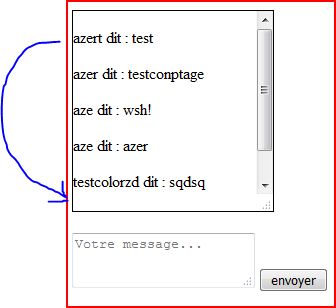
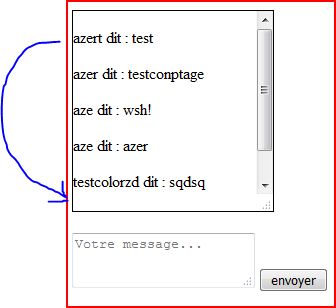
j'ai créer un chat en javascript ajax mais mes message ne s'affiche pas dans l'ordre :

j'aimerai que le premier message apparaissent en bas et non en haut, dans ma requête sql dans le fichier charger.php j'ai bien ceci :
SELECT * FROM conversation WHERE id > :id ORDER BY id DESC LIMIT 5
et voici ma fonction qui charge les messages :
1
2
3
4
5
6
7
8
9
10
11
| function charger(){
setTimeout(function(){
var premierID = $('#conversation p:first').attr('id');
$.ajax({
url : "charger.php?id=" + premierID,
type: "GET",
success : function(html){
$('#conversation').prepend(html);}
});
charger();
}, 1000);} |
je ne comprend pas pourquoi il s'affiche dans ce sens et quand j'essaye de mettre ASC dans la rêquete sa m'affiche plusieurs fois le même message.
Merci
Cordialement










 Répondre avec citation
Répondre avec citation














Partager