Bonjour,
Je souhaite afficher uniquement le mois en cours lors du chargement de la page et avoir la possibilité de basculer sur un autre mois à l'aide des flèches et cacher ainsi les autres mois.
Est-ce que l'un d'entre vous peut m'indiquer ce que je dois modifier dans mon script? Merci d'avance
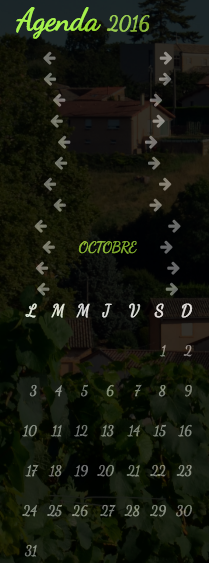
Voici mon résultat actuel:
voici mon code jquery mit dans une balise script:
Et le php correspondant:
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
Merci d'avance pour votre aide,
David










 Répondre avec citation
Répondre avec citation
Partager