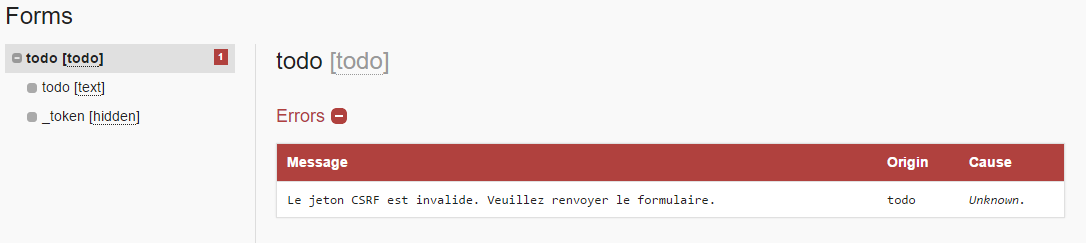
L'erreur s'affiche dans le profiler de Symfony
#Champ avec le token :
<input type="hidden" id="profil__token" name="profil[_token]" value="Dkt8g9lOafReCLcEWnlGWOF_dAf5FwxOKqJDShJoMkc">
#Création du formulaire dans ProfilController:modifierAction() :
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
| $em = $this->getDoctrine()->getManager();
/* Récupère le formulaire */
$form = $this->createForm(new ProfilType());
$request = $this->getRequest();
/* Valeur par défaut du champ nom */
$form->get('nom')->setData($this->getUser()->getNom());
/* Plus de champs[...] */
/* Si le formulaire a été envoyé */
if($request->getMethod() == 'POST') {
$form->bind($request);
/* Vérifie si le formulaire est valide */
if($form->isValid()) {
/* Récupère les données du formulaire */
$data = $this->getRequest()->request->get('profil');
if($data['nom'] != $this->getUser()->getNom()) {
$this->getUser()->setNom($data['nom']);
}
/* Plus de données du form récupérées[...] */
$em->persist($this->getUser());
$em->flush();
/* Redirection vers le pop-up Profil */
return $this->render('UtilisateurBundle:Profil:index.html.twig',
array( 'utilisateur' => $this->getUser() ));
}
}
return $this->render('UtilisateurBundle:Profil:index.html.twig',
array( 'utilisateur' => $this->getUser() ,
'form' => $form->createView() )); |
EDIT:
J'ai déplacé l'ajax de mon formulaire dans le success de mon bouton modifier car, placé à l'extérieur, le clic sur le bouton enregistré n'était pas reconnu.
#Code Ajax
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
| $('.a-modifier').click(function (e) {
e.preventDefault();
$.ajax({
type: 'GET',
url: '{{ path("profil_modifier") }}',
success: function(data) {
$('.modal-body')
.empty()
.append(data);
$('.a-enregistrer').click(function (e) {
e.preventDefault();
$.ajax({
type:"POST",
data: $('form[name=profil]').serialize(),
url:"{{ url('profil_modifier_ajax') }}",
cache: false,
success: function(data){
$('.modal')
.modal('show');
$('.modal-body')
.empty()
.append(data);
},
error: function(jqXHR, textStatus, errorThrown) {
console.log(textStatus, errorThrown);
}
});
});
}
});
}); |
Maintenant, j'ai une nouvelle erreur :
The controller must return a response (null given). Did you forget to add a return statement somewhere in your controller?
Donc le problème vient maintenant de la méthode modifierAjaxAction, qui return null :
1
2
3
| $response = new Response($this->router->generate('profil'));
$response->headers->set('Content-Type', 'application/json');
return $response; |
Et bonne nouvelle l'enregistrement des données fonctionne !









 Répondre avec citation
Répondre avec citation






Partager