1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
| <!DOCTYPE html>
<html>
<head>
<meta content="text/html; charset=ISO-8859-1" http-equiv="content-type">
<title>Météo St Florent des Bois - La Clopinière - La Sicaudiere</title>
<meta content="Guy" name="author">
<base href="http://st-florent-meteo-clopiniere.akeonet.com/" />
<script type="text/javascript">
function affichePage()
{
// récupération des données : annee / mois / pages
var annee = document.getElementById('annee').value;
var mois = document.getElementById('mois').value
var pages = document.getElementById('pages').value
if( annee != '' && mois != '' && pages != '' )
{
var url = '/'+ annee + '/' + mois + '/' + pages +'.html';
document.location.href = url; // on affiche la page
}
}
</script>
<style>
* { margin:0; padding:0; }
body {
width:100%; height:100%;
max-width:1450px;
margin:0 auto;
text-align:center;
color:white;
background-color:rgb(0, 51, 153);
}
a { color:#dcd296; }
a:hover { color:#33ff33; }
a:visited { color:#dcd296; }
/* ------------------ */
/* Images avec icones */
.Bloc-Stats {
position: relative;
display: inline-block;
}
/* grande image */
.Bloc-Stats #Station-Mois-image {
position: relative;
display: block;
border: 0;
width: 792px;
height: 548px;
}
/* icones */
.Bloc-Stats img.ico {
position: absolute;
display: block;
border: 0;
width: auto;
height: 30px;
}
.Bloc-Stats img.ico-Terre {
top: 94px;
left: 90px;
}
.Bloc-Stats img.ico-Pluie {
top: 210px;
left: 90px;
}
.Bloc-Stats img.ico-Soleil {
top: 328px;
left: 90px;
}
/* ... (et ainsi de suite) ... */
.Bloc-Stats img.ico-Horloge {
top: 364px;
left: 238px;
}
.Bloc-Stats img.ico-Thermometre {
top: 274px;
left: 353px;
}
.Bloc-Stats img.ico-Humidite {
top: 274px;
left: 476px;
}
.Bloc-Stats img.ico-Vent {
top: 94px;
left: 520px;
}
.Bloc-Stats img.ico-Graphique {
top: 300px;
left: 520px;
}
</style>
</head>
<body>
<h1><span style="color: red;">M</span><span style="color: rgb(51, 255, 51);">é</span><span style="color: rgb(255, 255, 51);">t</span><span style="color: rgb(102, 255, 255);">é</span><span style="color: rgb(204, 51, 204);">o</span> "St Florent des bois" - "La Clopinière" - "La Sicaudière"</h1>
<h2>Commune des "Rives de L'Yon"</h2>
<div>
<a href="mailto:st-florent-meteo-clopiniere@akeonet.com"><img style="border: 0px solid ; width: 50px; height: 39px;" alt="Messagerie" src="Icones/Messagerie.gif"></a>
</div>
<br>
<div>
Relevés météo avec une station amateur "Oregon WMR200" placée à "La Clopinière"<br>
<big><span style="color: yellow;">Il y a la possibilité de voir les relevés effectués depuis 2011</span></big><br>
<span style="color: rgb(51, 255, 51);">Pressions - Températures - Hauteur de pluie - Vitesse de Vent - Heures de Soleil</span><br>
<span style="color: white;"></span><br>
<span style="color: yellow;">La date et l'heure de la station ci-dessous indique la dernière mise à jour</span><br style="color: yellow;">
</div>
<br>
<div>
<!-- liste déroulante pour les années -->
<select id="annee" name="annee" size="1" onchange="affichePage();">
<option value="">Choisir une Année</option>
<option value="2015">2015</option>
<option value="2014">2014</option>
<option value="2013">2013</option>
<option value="2012">2012</option>
<option value="2011">2011</option>
</select>
<!-- liste déroulantes pour les mois -->
<select id="mois" name="mois" size="1" onchange="affichePage();">
<option value="">Choisir un mois</option>
<option value="Janvier">Janvier</option>
<option value="Fevrier">Fevrier</option>
<option value="Mars">Mars</option>
<option value="Avril">Avril</option>
<option value="Mai">Mai</option>
<option value="Juin">Juin</option>
<option value="Juillet">Juillet</option>
<option value="Aout">Aout</option>
<option value="Septembre">Septembre</option>
<option value="Octobre">Octobre</option>
<option value="Novembre">Novembre</option>
<option value="Decembre">Decembre</option>
</select>
<!-- liste déroulante pour les pages -->
<select id="pages" name="pages" size="1" onchange="affichePage();">
<option value="">Choisir une page</option>
<option value="Pluie">Pluie</option>
<option value="Pressions">Pressions</option>
<option value="Soleil">Soleil</option>
<option value="Temperatures">Temperatures</option>
<option value="Vent">Vent</option>
</select>
</div>
<br>
<div>
<img style="width: 800px; height: 200px;" alt="Septembre" src="Septembre.jpg"><br>
<br>
<div>
<div style="font-weight: bold;"><a href="2016/Janvier/Pluie_Soleil.html"><span style="text-decoration: underline;"><img style="border: 0px solid ; width: 71px; height: 29px;" alt="Bt_Janvier" src="Icones/Bouton_Janvier.png"></span></a>
<a href="2016/Fevrier/Pluie_Soleil.html"><img style="border: 0px solid ; width: 71px; height: 29px;" alt="Bt_Fevrier" src="Icones/Bouton_Fevrier.png"></a>
<a href="2016/Mars/Pluie_Soleil.html"><img style="border: 0px solid ; width: 71px; height: 29px;" alt="Bt_Mars" src="Icones/Bouton_Mars.png"></a>
<a href="2016/Avril/Pluie_Soleil.html"><img style="border: 0px solid ; width: 71px; height: 29px;" alt="Bt_Avril" src="Icones/Bouton_Avril.png"></a>
<a href="2016/Mai/Pluie_Soleil.html"><img style="border: 0px solid ; width: 71px; height: 29px;" alt="Bt_Mai" src="Icones/Bouton_Mai.png"></a>
<a href="2016/Juin/Pluie_Soleil.html"><img style="border: 0px solid ; width: 71px; height: 29px;" alt="Bt_Juin" src="Icones/Bouton_Juin.png"></a>
<a href="2016/Juillet/Pluie_Soleil.html"><img style="border: 0px solid ; width: 71px; height: 29px;" alt="Bt_Juillet" src="Icones/Bouton_Juillet.png"></a>
<a href="2016/Aout/Pluie_Soleil.html"><img style="border: 0px solid ; width: 71px; height: 29px;" alt="BT_Août" src="Icones/Bouton_Aout.png"></a>
<a href="2016/Septembre/Pluie_Soleil.html"><img style="border: 0px solid ; width: 90px; height: 29px;" alt="Septembre" src="Icones/Bouton_Septembre.png"></a><br>
</div>
<div >
<img style="width: 650px; height: 350px;" alt="Précipitations et Statistiques" src="Precipitations.jpg"><br>
<a href="Developpez.html"><img style="border: 0px solid ; width: 71px; height: 29px;" alt="Essais" src="Icones/Bouton_Essais.png"></a><br>
<img src="WMR200-2.jpg" alt="Station GW" style="width: 791px; height: 557px;"><br>
<h2>Ensoleillement du jour en cours</h2>
<img style="width: 901px; height: 564px;" alt="Soleil" src="Ensoleillement.JPG"><br>
<br>
<h2>Température - Pression - Humidité - Vent et Statistiques du jour en cours</h2>
<img src="GraphWeather.jpg" alt="GW" style="width: 800px; height: 700px;"><br>
<br>
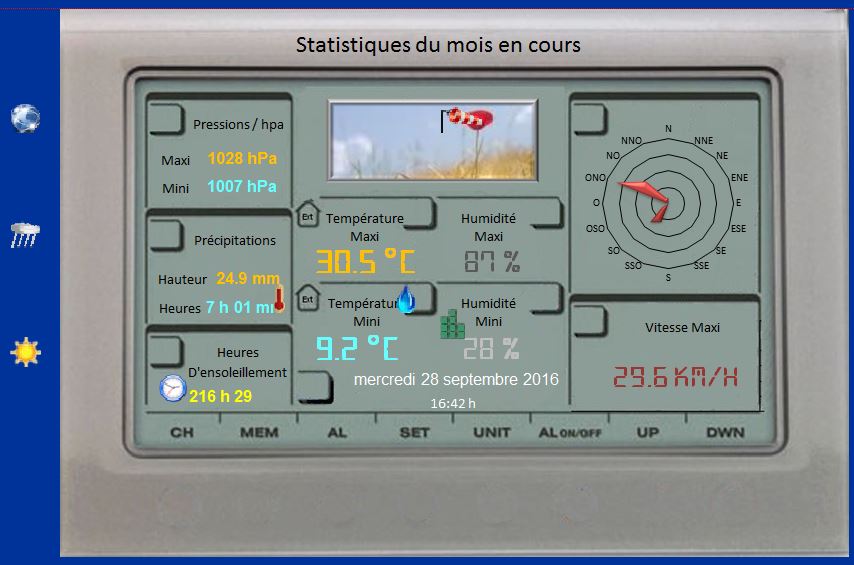
<div class="Bloc-Stats">
<img style="width: 792px; height: 548px;" alt="Station mois" src="WMR200_Mois_Excel.png"><br>
<a href="2016/Septembre/Pressions.html"><img class="ico ico-Terre" alt="Icone Terre" src="Icones/Terre_Station.png"></a>
<a href="2016/Septembre/Pluie.html"><img class="ico ico-Pluie" alt="Icone Pluie" src="Icones/Pluie_Station_Blanc.png"></a>
<a href="2016/Septembre/Soleil.html"><img class="ico ico-Soleil" alt="Icone Soleil" src="Icones/Soleil_Station.png"></a>
<img class="ico ico-Horloge" alt="Horloge" src="Icones/Horloge_Station.png">
<a href="2016/Septembre/Temperatures.html"><img class="ico ico-Thermometre" alt="Icone Thermomètre" src="Icones/Temperature_Station.png"></a>
<a href="2016/Septembre/Humidite.html"><img class="ico ico-Humidite" alt="Icone Humidité" src="Icones/Humidite_Station.png"></a>
<a href="2016/Septembre/Vent.html"><img class="ico ico-Vent" alt="Icone Vent" src="Icones/Vent_Station.png"></a>
<img class="ico ico-Graphique" alt="Graphique" src="Icones/Graphique_Station.png">
</div>
<img style="width: 794px; height: 553px;" alt="Station Année" src="WMR200_Annee_Excel.png"><br>
<br>
<br>
<h2>Graphique des précipitations du mois en cours</h2>
<img style="width: 910px; height: 451px;" alt="Graphique Pluie" src="Pluie.png"><br>
<br>
<br>
<br>
<h2>Graphique des heures de Soleil du mois en cours</h2>
<img src="Soleil.png" alt="Graphique Soleil" style="width: 910px; height: 451px;"><br>
<br>
<br>
<h2>Graphique de la Vitesse du Vent du mois en cours</h2>
<img style="width: 910px; height: 451px;" alt="Graphique Vent" src="Vitesse_Vent.png"><br>
<br>
<br>
<br>
<h4><big>Nombre de jours et d'heures de <span style="color: rgb(51, 204, 0);">Pluie</span>, de <span style="color: yellow;">Soleil</span>, et de <span style="color: rgb(255, 204, 153);">Vent</span> du mois en cours</big></h4>
<span style="text-decoration: underline;"></span><img style="width: 910px; height: 554px;" alt="Mois" src="Mois.png"><br>
<br>
<h4><big>Mini et Maxi du mois en cours</big></h4>
<img style="width: 910px; height: 454px;" alt="Mini Maxi" src="Mini_Maxi.png"><br>
</div>
</div>
</div>
</body>
</html> |






 Répondre avec citation
Répondre avec citation








Partager