1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
|
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Insert title here</title>
</head>
<body>
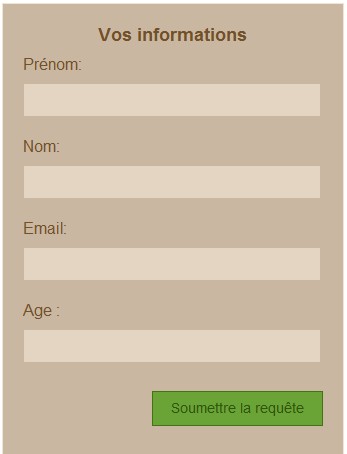
<form method="get" action="reponse.jsp" class="form-container">
<div class="form-title"><h2>Vos informations</h2></div>
<div class="form-title">Prénom:</div>
<input class="form-field" type="text" name="nom">
<div class="form-title"> Nom:</div>
<input class="form-field" type="text" name="prenom">
<div class="form-title">Email:</div>
<input class="form-field" type="text" name="email">
<div class="form-title">Age :</div>
<input class="form-field" type="number" name="age">
<div class="submit-container">
<input class="submit-button" type="submit" name="Submit">
</div>
</form>
</body>
</html>
<style>
.form-container {
border: 1px solid #f2e3d2;
background: #c9b7a2;
background: -webkit-gradient(linear, left top, left bottom, from(#f2e3d2), to(#c9b7a2));
background: -webkit-linear-gradient(top, #f2e3d2, #c9b7a2);
background: -moz-linear-gradient(top, #f2e3d2, #c9b7a2);
background: -ms-linear-gradient(top, #f2e3d2, #c9b7a2);
background: -o-linear-gradient(top, #f2e3d2, #c9b7a2);
background-image: -ms-linear-gradient(top, #f2e3d2 0%, #c9b7a2 100%);
-webkit-border-radius: 8px;
-moz-border-radius: 8px;
border-radius: 8px;
-webkit-box-shadow: rgba(000,000,000,0.9) 0 1px 2px, inset rgba(255,255,255,0.4) 0 0px 0;
-moz-box-shadow: rgba(000,000,000,0.9) 0 1px 2px, inset rgba(255,255,255,0.4) 0 0px 0;
box-shadow: rgba(000,000,000,0.9) 0 1px 2px, inset rgba(255,255,255,0.4) 0 0px 0;
font-family: 'Helvetica Neue',Helvetica,sans-serif;
text-decoration: none;
vertical-align: middle;
min-width:300px;
padding:20px;
width:300px;
}
.form-field {
border: 1px solid #c9b7a2;
background: #e4d5c3;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
color: #c9b7a2;
-webkit-box-shadow: rgba(255,255,255,0.4) 0 1px 0, inset rgba(000,000,000,0.7) 0 0px 0px;
-moz-box-shadow: rgba(255,255,255,0.4) 0 1px 0, inset rgba(000,000,000,0.7) 0 0px 0px;
box-shadow: rgba(255,255,255,0.4) 0 1px 0, inset rgba(000,000,000,0.7) 0 0px 0px;
padding:8px;
margin-bottom:20px;
width:280px;
}
.form-field:focus {
background: #fff;
color: #725129;
}
.form-container h2 {
text-shadow: #fdf2e4 0 1px 0;
font-size:18px;
margin: 0 0 10px 0;
font-weight:bold;
text-align:center;
}
.form-title {
margin-bottom:10px;
color: #725129;
text-shadow: #fdf2e4 0 1px 0;
}
.submit-container {
margin:8px 0;
text-align:right;
}
.submit-button {
border: 1px solid #447314;
background: #6aa436;
background: -webkit-gradient(linear, left top, left bottom, from(#8dc059), to(#6aa436));
background: -webkit-linear-gradient(top, #8dc059, #6aa436);
background: -moz-linear-gradient(top, #8dc059, #6aa436);
background: -ms-linear-gradient(top, #8dc059, #6aa436);
background: -o-linear-gradient(top, #8dc059, #6aa436);
background-image: -ms-linear-gradient(top, #8dc059 0%, #6aa436 100%);
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
-webkit-box-shadow: rgba(255,255,255,0.4) 0 1px 0, inset rgba(255,255,255,0.4) 0 1px 0;
-moz-box-shadow: rgba(255,255,255,0.4) 0 1px 0, inset rgba(255,255,255,0.4) 0 1px 0;
box-shadow: rgba(255,255,255,0.4) 0 1px 0, inset rgba(255,255,255,0.4) 0 1px 0;
text-shadow: #addc7e 0 1px 0;
color: #31540c;
font-family: helvetica, serif;
padding: 8.5px 18px;
font-size: 14px;
text-decoration: none;
vertical-align: middle;
}
.submit-button:hover {
border: 1px solid #447314;
text-shadow: #31540c 0 1px 0;
background: #6aa436;
background: -webkit-gradient(linear, left top, left bottom, from(#8dc059), to(#6aa436));
background: -webkit-linear-gradient(top, #8dc059, #6aa436);
background: -moz-linear-gradient(top, #8dc059, #6aa436);
background: -ms-linear-gradient(top, #8dc059, #6aa436);
background: -o-linear-gradient(top, #8dc059, #6aa436);
background-image: -ms-linear-gradient(top, #8dc059 0%, #6aa436 100%);
color: #fff;
}
.submit-button:active {
text-shadow: #31540c 0 1px 0;
border: 1px solid #447314;
background: #8dc059;
background: -webkit-gradient(linear, left top, left bottom, from(#6aa436), to(#6aa436));
background: -webkit-linear-gradient(top, #6aa436, #8dc059);
background: -moz-linear-gradient(top, #6aa436, #8dc059);
background: -ms-linear-gradient(top, #6aa436, #8dc059);
background: -o-linear-gradient(top, #6aa436, #8dc059);
background-image: -ms-linear-gradient(top, #6aa436 0%, #8dc059 100%);
color: #fff;
}
</style> |





 Répondre avec citation
Répondre avec citation
Partager