Bonjour à toutes et à tous.
Je viens de me lancer dans la création d'un jeu en 2D en vue isométrique. J'ai déjà réaliser plusieurs jeux 2D avec une surcouche de la SDL2 que j'ai développez en C++. Je suis confronté à un problème assez récurrent sur l'isométrie.
Je n'arrive pas à déterminer sur quelle tile se trouve ma sourie.
J'ai parcourue beaucoup de sujet et essayer plusieurs méthodes mais aucune ne semble fonctionner ( du moins a 100% )
Si je viens vers vous c'est surtout parce que je n'arrive pas à bien comprendre le fonctionnement des méthodes que j'utilise. En gros je trouve un code je le recopie et l'adapte a mon langage et a ma situation, pourtant je ne comprend pas pourquoi ce code doit fonctionner, il est donc difficile pour moi de déterminer où cela coince ^^
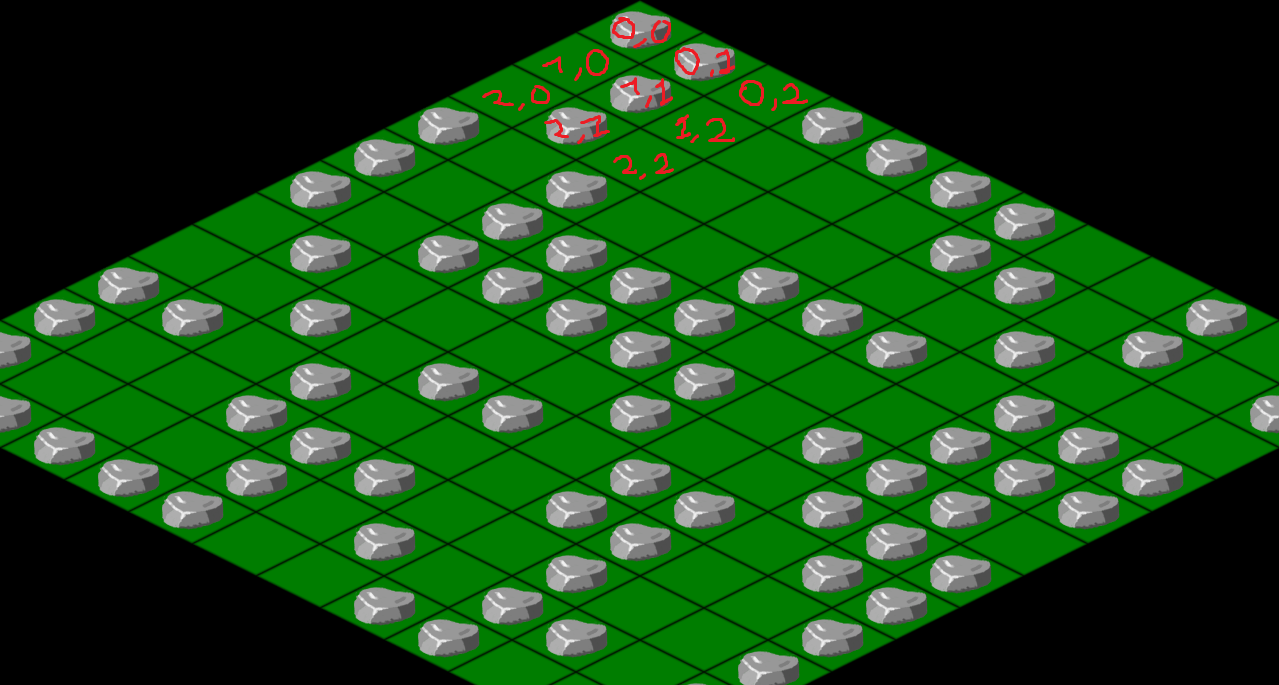
Donc pour faire simple voici mon terrain ainsi que son indexation :
Je cherche donc a déterminer sur quelle tile la sourie se trouve.
J'ai essayer la méthode suivante : http://www.developpez.net/forums/d78...-isometriques/ détaillé par nouknouk, j'aime beaucoup ce système car on n'est pas obligé de parcourir tout le tableau qui contient notre map. Mais je ne comprend pas bien la logique des calculs.
Enfin bref, j'espère que quelqu'un ici s'y connait et pourrait éventuellement me donner un coup de main ou des conseils pour l'isométrie, c'est ma première fois et je me rend compte que j'aurais du être plus attentif en cours de maths XD ^^
Merci d'avance de votre aide et de votre intérêt pour le sujet










 Répondre avec citation
Répondre avec citation






 et expliquer pourquoi
et expliquer pourquoi




Partager