Bonjour à tous,
C'est la première fois que j'utilise des modals, ça à l'air plutôt simple, mais evidemment, rien ne fonctionne comme je le voudrais.
J'ai repris le code de ce JsFiddle : http://jsfiddle.net/dwmkerr/8MVLJ/
controller
le HTML
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
Le modal.html
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
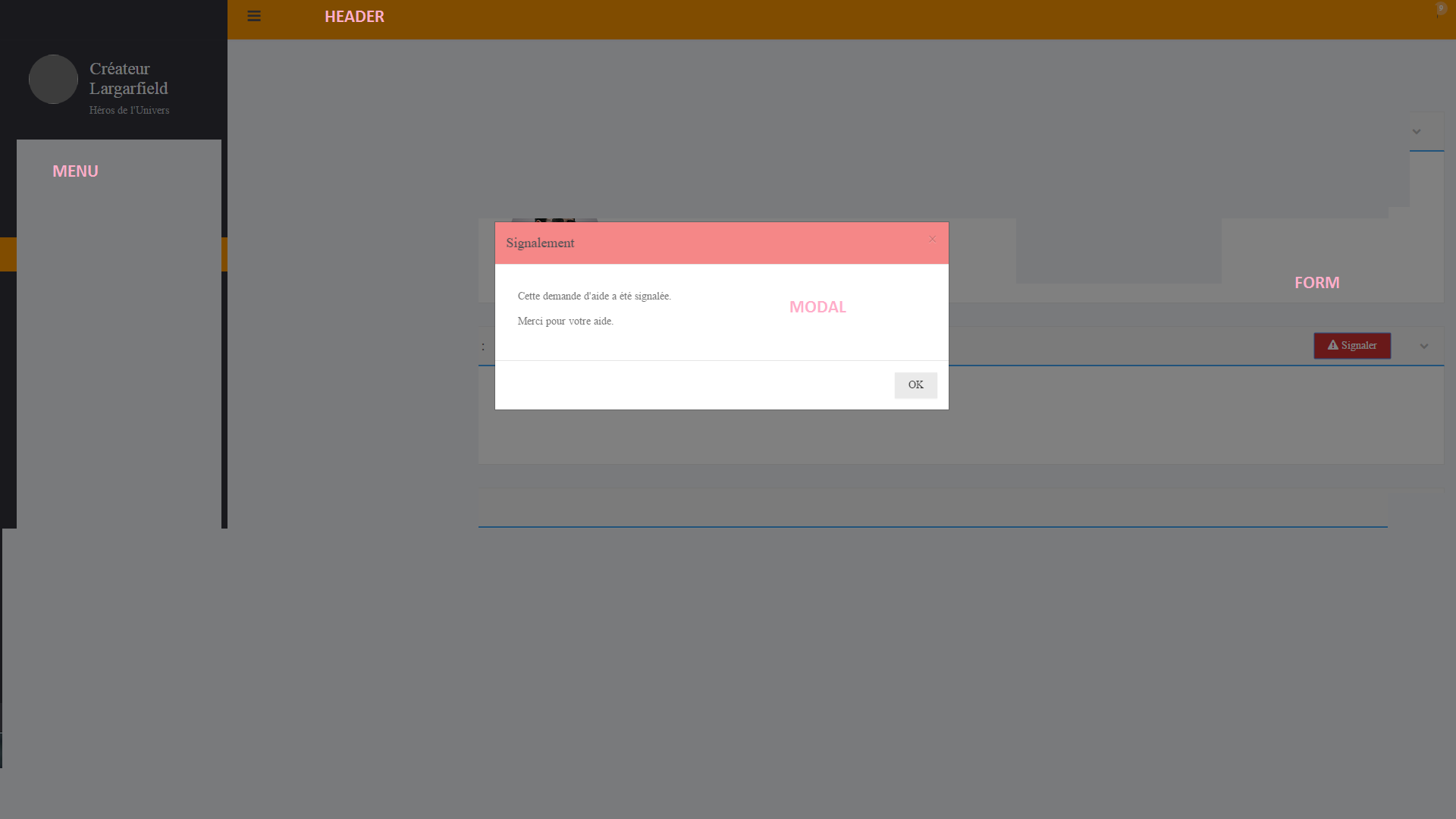
En plus des problèmes de CSS dû à mon Template, il y a des bugs au niveau du modal.
Si je clique en dehors du modal, il disparait et le shadow aussi, mais il n'est pas réellement fermé.
Du coup, en répétant cette action, mon HTML s'allonge de plusieurs <div> à chaque fois.
Je précise que sur le JsFIddle, cela n'arrive pas. Cliquer en dehors du modal ne fait rien.
Donc :- Comment faire pour que le modal se ferme seul après s'être affiché après 3 secondes par exemple.
- Comment faire pour que le modal agisse normalement (comme sur le JsFiddle)









 Répondre avec citation
Répondre avec citation










 fait toujours plaisir et encourage à l'entraide. Un
fait toujours plaisir et encourage à l'entraide. Un  n'est pas à négliger, pensez aux autres !
n'est pas à négliger, pensez aux autres ! 

Partager