Bonjour à tous !
Je suis nouvelle sur ce forum, donc j'espère poser ma question au bon endroit !
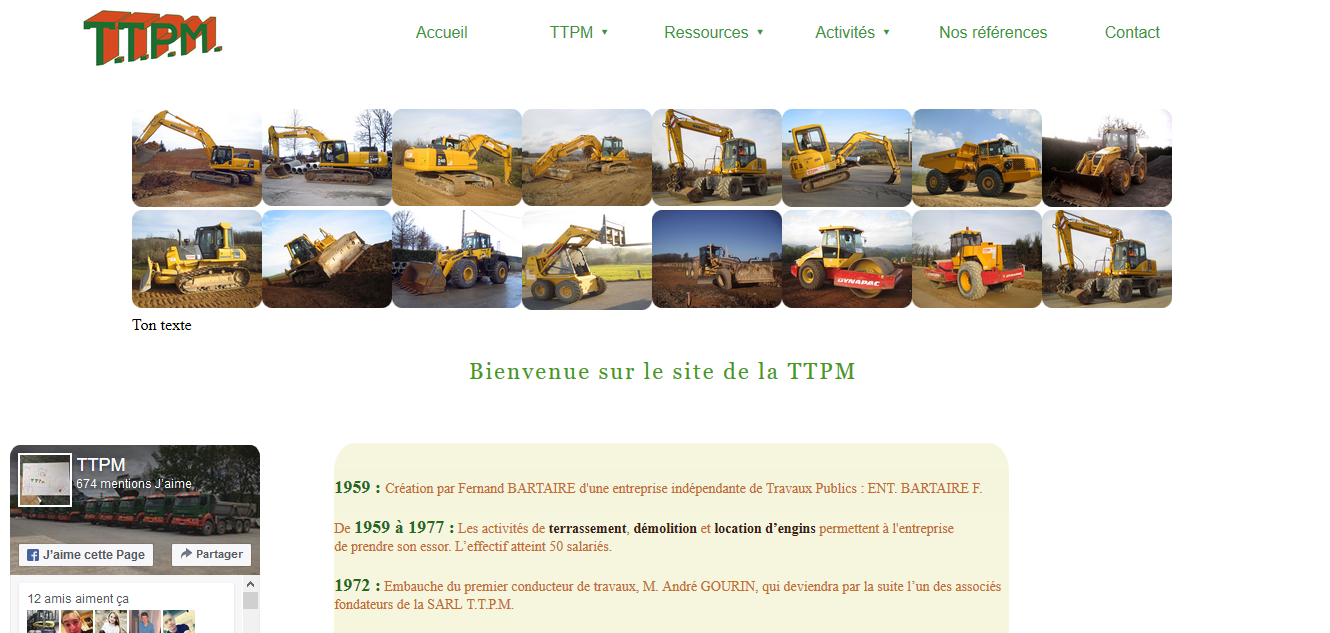
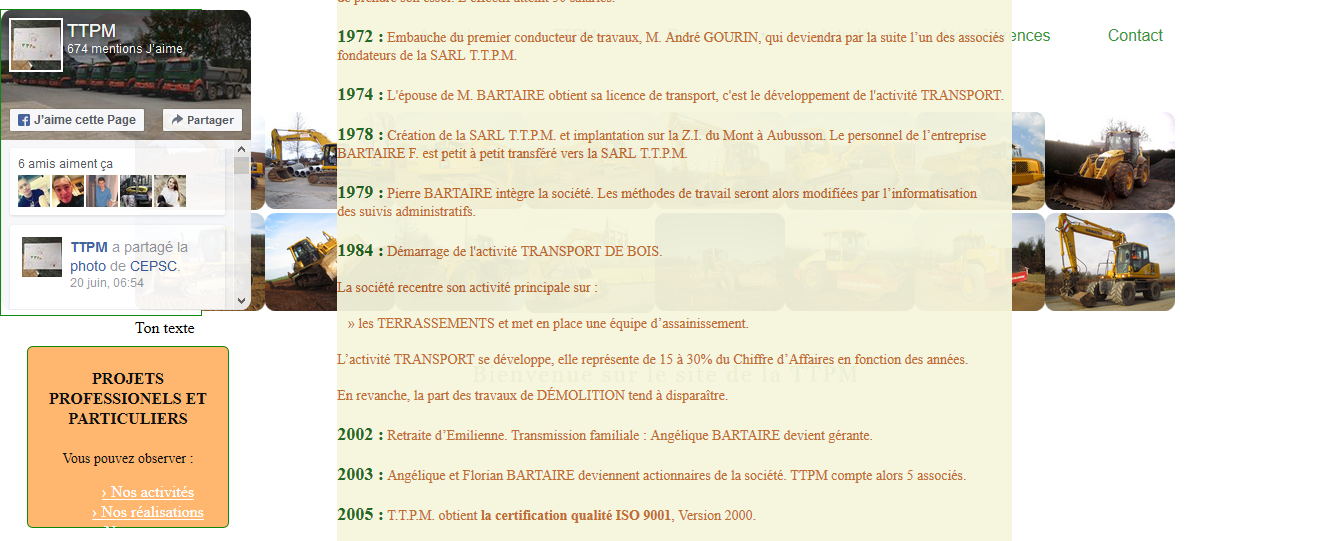
Je rencontre un problème, je suis actuellement en stage pour créer un site web, et je souhaiterai que mes divs présentent sur le côté descendent au fur et à mesures que les utilisateurs descendent la page, mais celui-ci dépasse le footer..
Alors je sais qu'il y a pleins de sujets à ce propos, mais j'ai tout essayé et chez moi rien ne marche.
Que dois-je utiliser ? CSS , JS ? Je ne sais plus..
Voici mon code HTML :
Et mon de code CSS :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
Merci pour votre attention, et votre aide, bonne journée !










 Répondre avec citation
Répondre avec citation
























 Ce n'est pas avec ça qu'on va pouvoir t'aider.
Ce n'est pas avec ça qu'on va pouvoir t'aider.
Partager