j'ai le table suivant que je voudrais remplir avec le resultat d'une requete ajax:
table t_extension
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
et j'ai l'appel a l'api via ajax
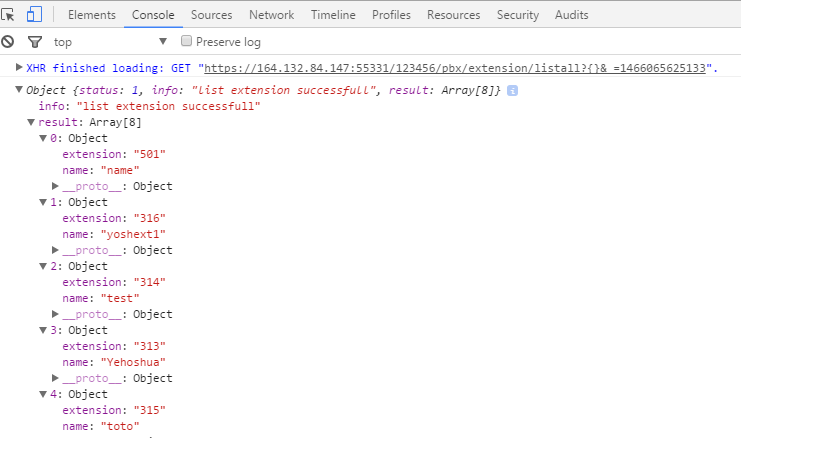
l'appel de l'api via ajax me remene bien un resultat vu dans le fichier resultat_appel_api.png ci-joint.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
Je voudrais remplir ma table t_extension avec le resultat de la requete ajax qui appel l'api.
et j'ai ecris le code suivant pour remplir la table en regardant sur les differents forums traitant ce point
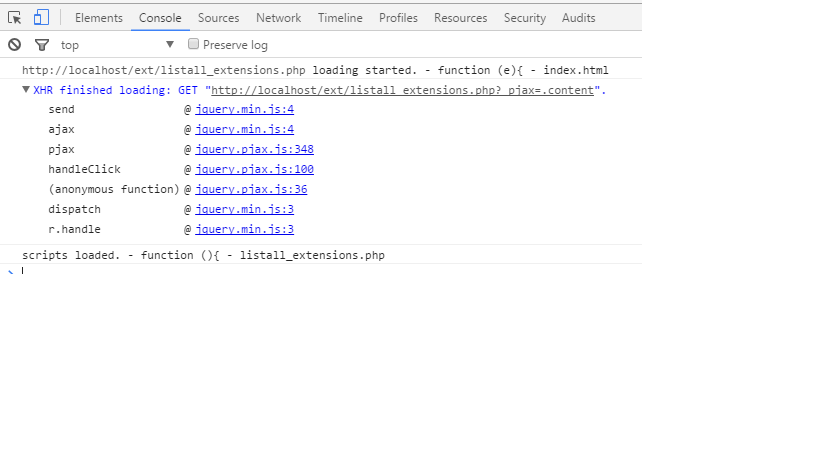
mais ca ne marche pas et voici le resultat en mode debug:
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
J'ai essaye de resoudre le probleme hier et apres 6 heures je n'y suis pas arrive.
Je serais content si quelqu'un peut m'aider.
Merci d'avance,
Cordialement,
Motti2










 Répondre avec citation
Répondre avec citation

















Partager