Bonsoir,
j'essaye d'utiliser pg-promise sous angular2 mais je n'y arrive pas 
j'ai réussi sous node js j'arrive à faire une requête avec ceci
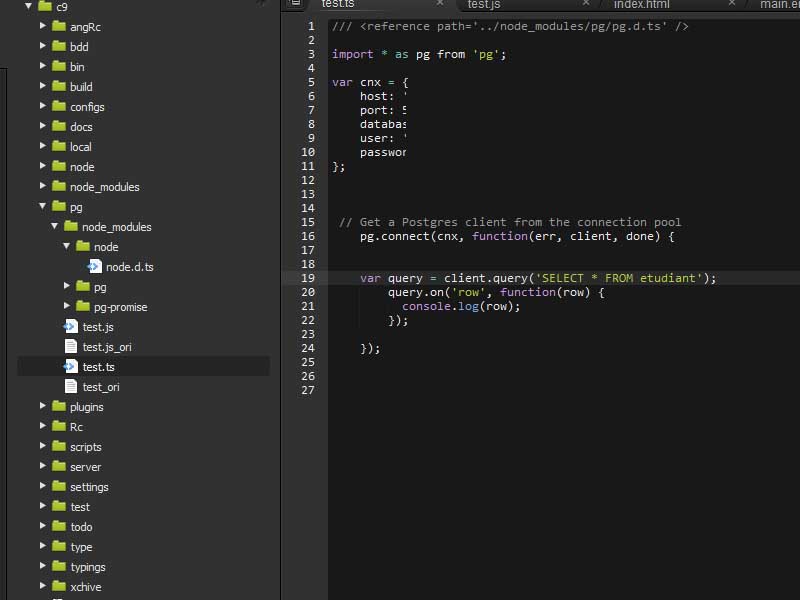
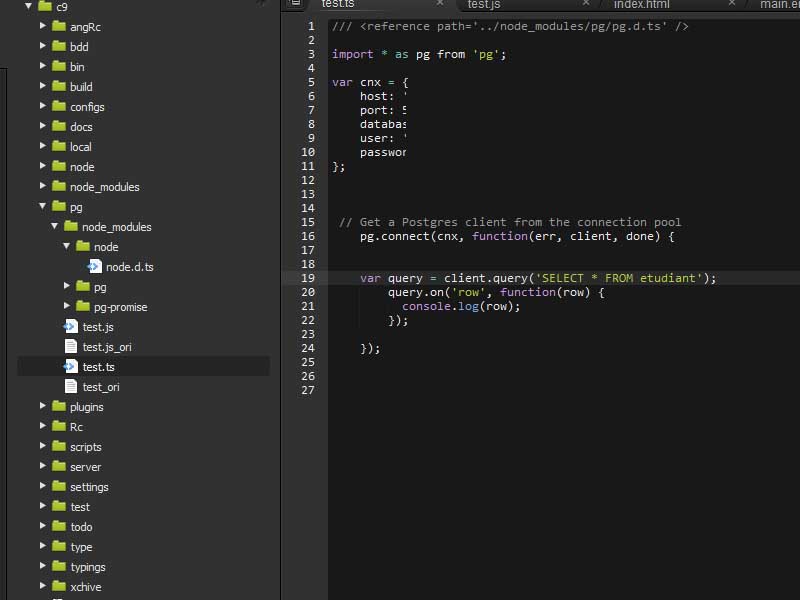
/// <reference path='./node_modules/pg/pg.d.ts' />
import * as pg from 'pg';
[/CODE]
voici l'arborescence:

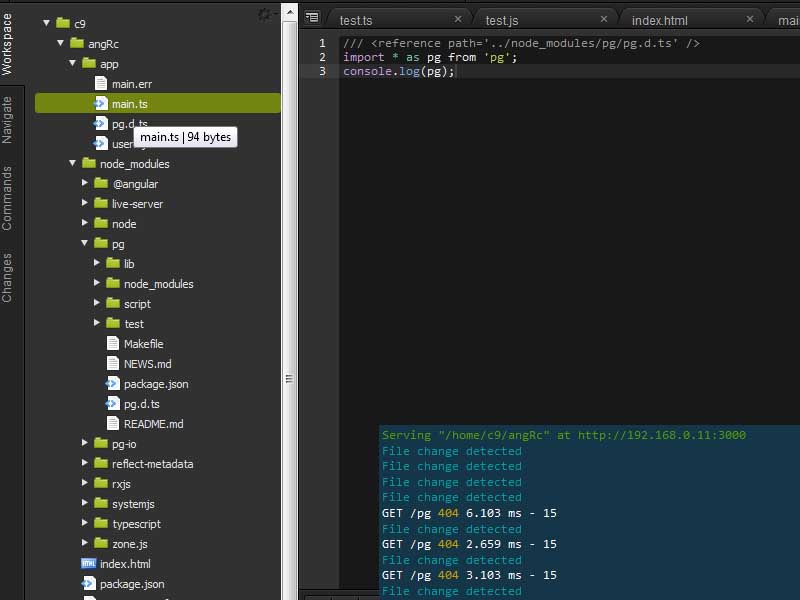
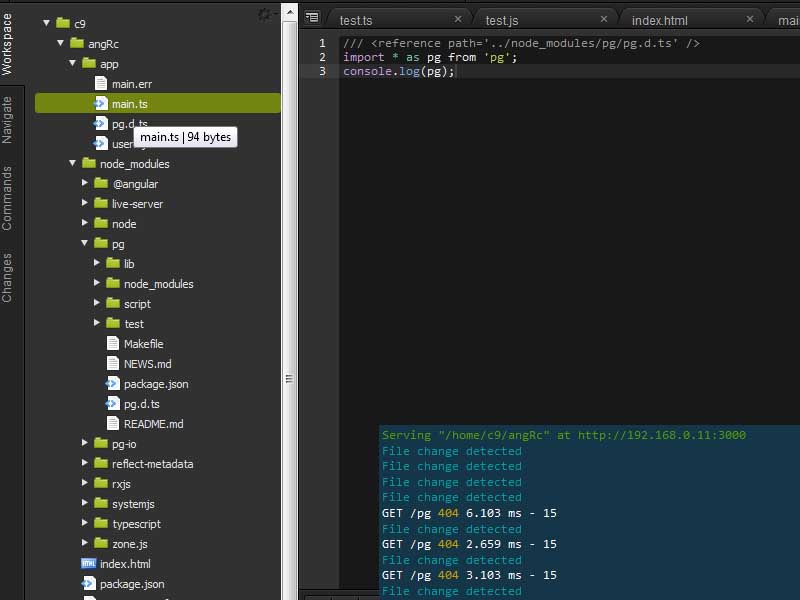
mais par contre sous angularjs2 j'ai une erreur 404
1
2
3
4
5
6
7
8
9
10
|
Error: patchProperty/desc.set/wrapFn@http://192.168.0.11:3000/node_modules/zone.js/dist/zone.js:769:27
Zone</ZoneDelegate</ZoneDelegate.prototype.invokeTask@http://192.168.0.11:3000/node_modules/zone.js/dist/zone.js:356:24
Zone</Zone</Zone.prototype.runTask@http://192.168.0.11:3000/node_modules/zone.js/dist/zone.js:256:29
ZoneTask/this.invoke@http://192.168.0.11:3000/node_modules/zone.js/dist/zone.js:423:29
Error loading http://192.168.0.11:3000/pg as "pg" from http://192.168.0.11:3000/app/main.ts
...ewErr = errArgs ? new Error(newMsg, err.fileName, err.lineNumber) : new Error(ne... |
voici le main.ts qui se trouve dans app

j'ai mis la même chose par contre pourquoi il ne trouve pas le dossier pg ?
j'ai essayer:
1
2
3
4
|
/// <reference path='./node_modules/pg/pg.d.ts' />
/// <reference path='../node_modules/pg/pg.d.ts' />
/// <reference path='pg/pg.d.ts' /> |
avec ce code la page fonctionne avec main.ts sans base de donnée
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
import {bootstrap} from '@angular/platform-browser-dynamic';
import {Component} from '@angular/core';
@Component({
selector: 'app',
template: `<h2>test ok</h2>`
})
class AppComponent {
};
bootstrap(AppComponent); |
Si vous avez une idée,
merci d'avance de vos réponses 












 Répondre avec citation
Répondre avec citation
Partager