Bonjour
Je fais en même temps symfony2 et Boostrap et j'ai du mal à afficher la grille d'images correctement. Je n'arrive pas à avoir le bon rendu. Je cherche depuis un moment. Quelqu'un maitrise boostrap ici ? Merci de votre aide.
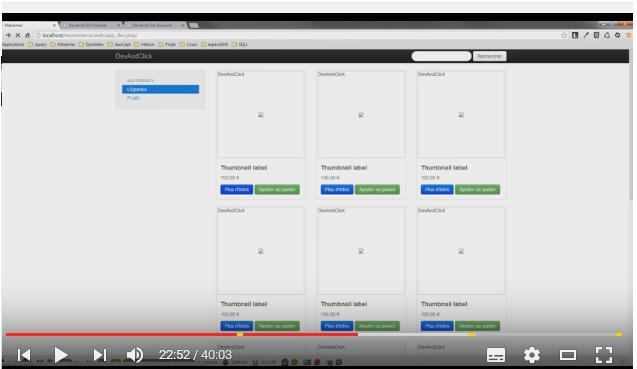
Voici le rendu que j'aimerais avoir :
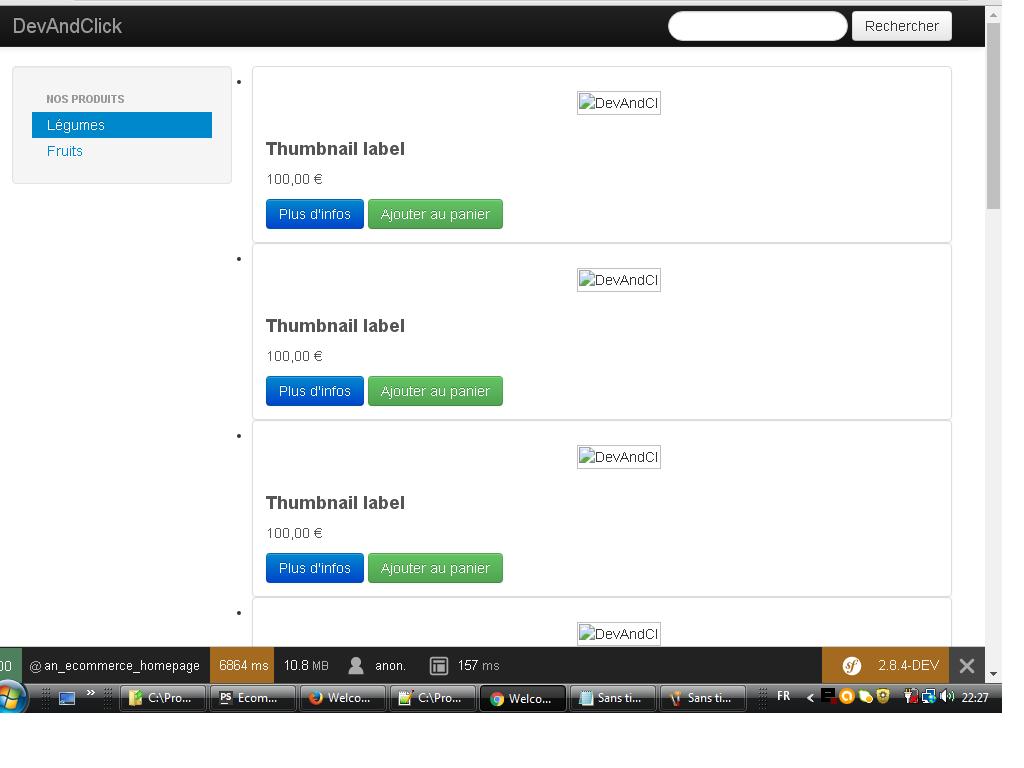
Mais voici ce que j'ai pour l'instant :
Voici mon code :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41











 Répondre avec citation
Répondre avec citation
Partager