Chart.js 2.0 : axe logarithmique et support du responsive
pour la bibliothèque JavaScript de création de graphiques
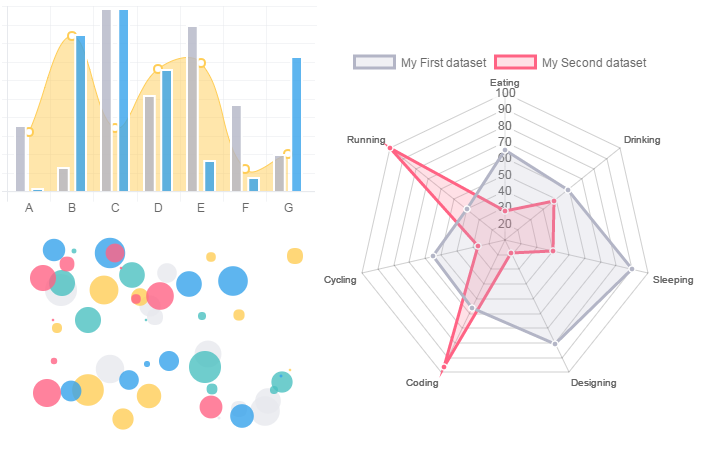
Chart.js est une bibliothèque JavaScript open source conçue pour représenter des données sous forme de graphes statistiques. Elle utilise les fonctionnalités HTML5 comme les canvas et gère l'aspect responsive.
Vous disposez de huit types de graphiques différents :
- les courbes ;
- les graphiques en barres ;
- les camemberts ;
- les graphiques polaires ;
- les graphiques en forme de « donuts » ;
- etc.
Chacun de ces types peut être animé, entièrement personnalisé et s'affiche correctement même sur un écran retina.
Chart.js n'a besoin d'aucune autre bibliothèque pour fonctionner, est très léger (environ 4.5 ko zippé) et offre de nombreuses options de personnalisation.
La version 2.0 apporte son lot de corrections, d'améliorations et bien évidemment de nouveautés :
- des axes logarithmiques, sur la date et l'heure, etc. ;
- toutes les actions peuvent être animées ;
- une meilleure interaction avec les graphiques après leur création ;
- la possibilité de combiner plusieurs graphiques ;
- un meilleur support des écrans tactiles ;
- et bien d'autres.
Pour plus d'informations, je vous invite à consulter la documentation.
Télécharger Chart.js.
Site officiel.
Source : un billet sur reddit.
Et vous ?
Avez-vous déjà utilisé des graphiques dans vos pages ?
Si oui, avez-vous utilisé une bibliothèque spécifique ?
Posez vos questions et découvrez les frameworks JavaScript sur nos forums dédiés !


















 Répondre avec citation
Répondre avec citation





Partager