Bonsoir à tous,
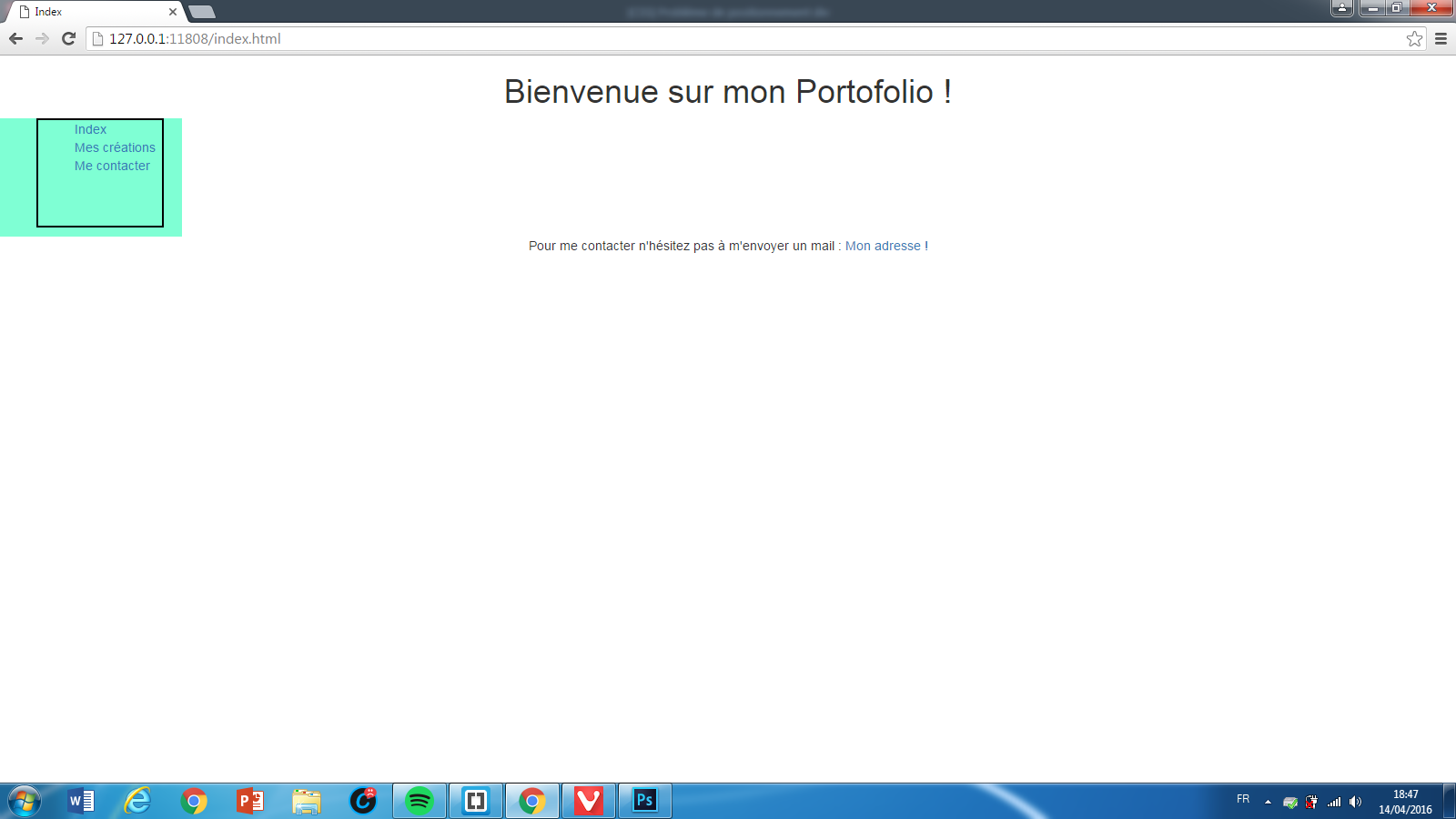
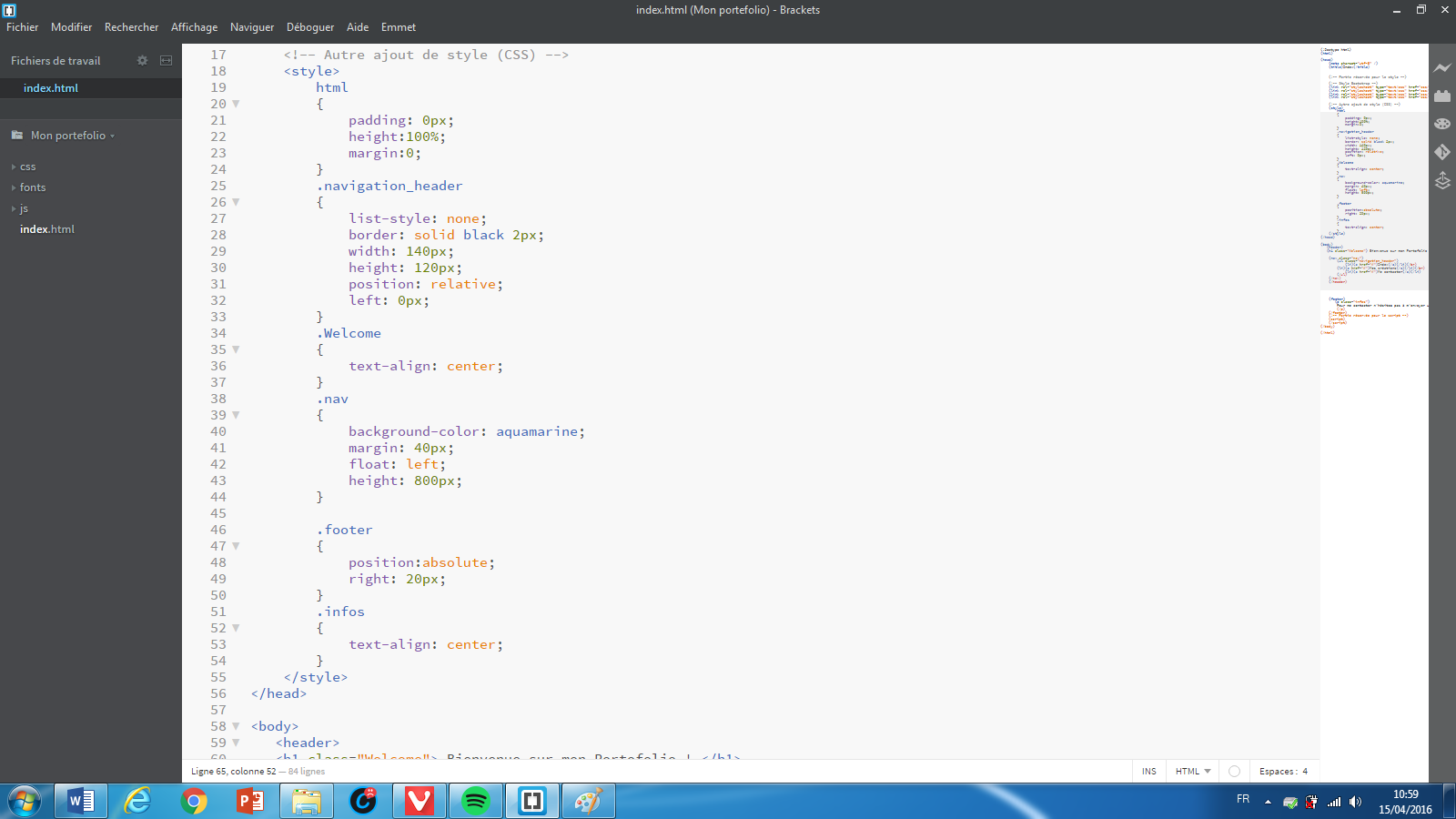
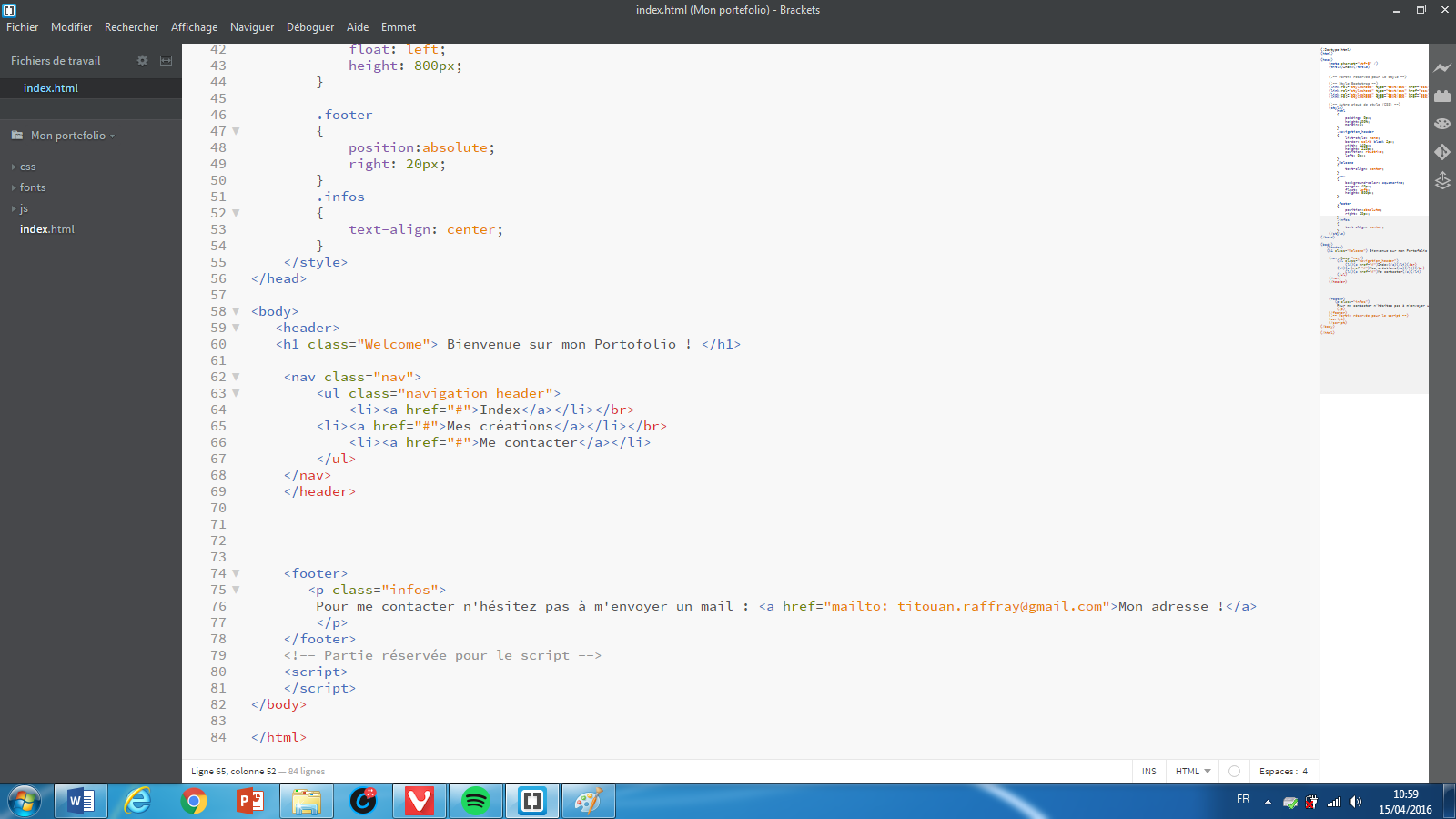
Je rencontre un problème avec une div, en effet je souhaiterai faire un bandeau de couleur sur la droite avec dedans mon menu, seulement le background-color appliqué sur ma div ne descend pas sur toute la page ... Je ne sais pas comment m'y prendre ..
Merci d'avance,









 Répondre avec citation
Répondre avec citation







 [ATTACH=CONFIG]207011
[ATTACH=CONFIG]207011


 fait toujours plaisir et encourage à l'entraide. Un
fait toujours plaisir et encourage à l'entraide. Un  n'est pas à négliger, pensez aux autres !
n'est pas à négliger, pensez aux autres ! 








Partager