Bonjour
J'ai la feuille de style suivante:
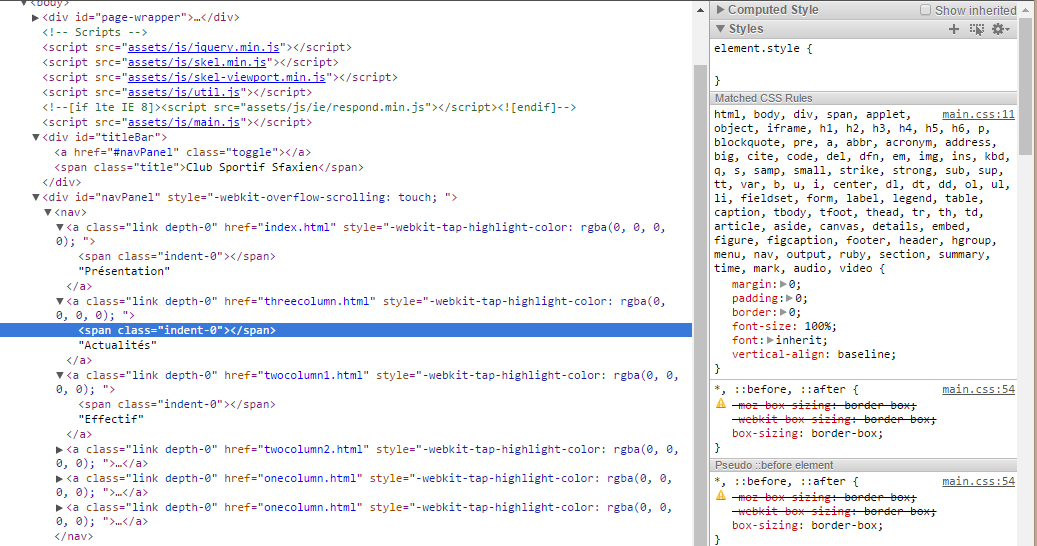
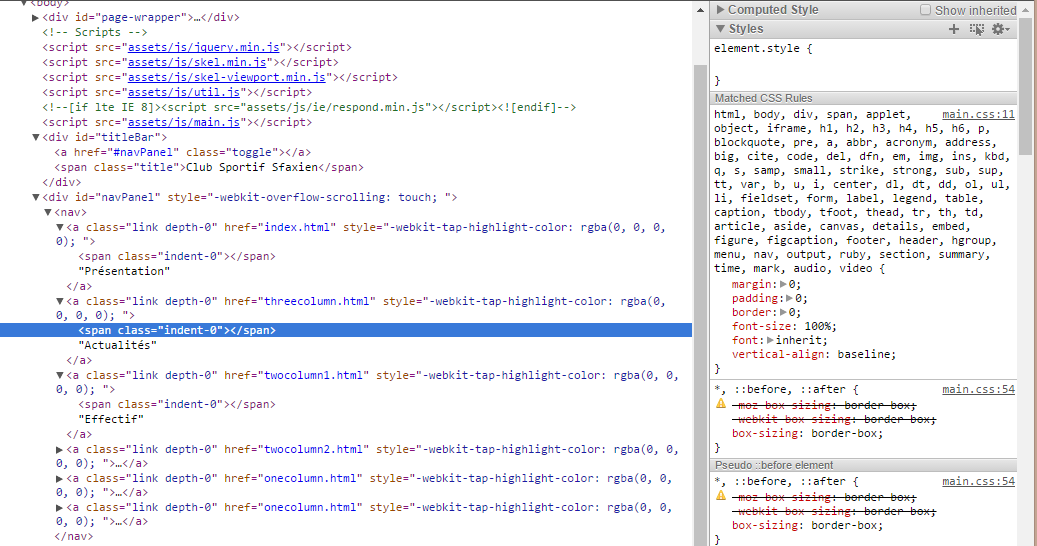
Dans la ligne sélectionné, j'ai pas compris la class='indent-0', elle ne se trouve même pas dans le fichier main.css
Dans le code de cette page "index.html", la balise span ne se trouve pas (elle est, apparemment, généré automatiquement).
Voici la partie dans le fichier index.html:
Avez-vous une idée d'ou elle vient?
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8






 Répondre avec citation
Répondre avec citation




Partager