Salutation tout le monde!!
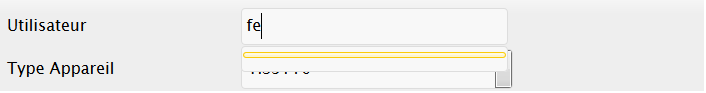
Voila j'essaie d'utiliser le plug in autocomplete au sein du plug in jqgrid et je me heurte à quelques problèmes. Lorsque je saisie des lettres dans mon champ utilisateur, les données sont effectivement envoyées à mon script php et celui-ci me retourne les résultats correspondant à la recherche sous format json. Mais le problème c'est que lorsque que je saisie les 1e lettres, la liste déroulante se déploie et est vide alors que j'ai des résultats. D'ailleurs j'ai fait le test lorsque je saisie les lettre "fe" j'ai 5 résultats en json et dans la liste déroulante lorsque je passe la sourie j'ai 5 trucs en surbrillance mais les résultats ne sont pas affiché dans la liste pour que je puisse en sélectionner 1. J'ai mis une image pour que vous puissiez voir le problème:
Voici mon code javascript:
Voila quelqu'un pourrait il m'aider ? Car j'en ai vraiment besoin et je bloque depuis un moment dessus
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31. Merci d'avance à celui qui pourra éclairer ma lanterne
. Et si vous avez besoin de plus de précision je suis la
.
EDIT :
J'ai résolu mon problème au final!! Et j'étais pas loin de la solution !! voici le code:
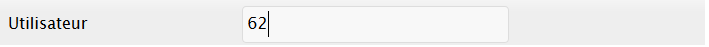
Donc maintenant j'ai la liste déroulante qui contient mes noms d'utilisateurs et lorsque j'en sélectionne un j'ai son id mais j'ai de nouveau un problème, lorsque j'ai sélectionné un utilisateur j'ai que son id qui est mis dans l'input voici l'image qui le montre:
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
En faites se que je souhaite c'est d'avoir le nom de l'utilisateur d'affiché mais je renvoi son id comme pour mon problème précédent. Et donc comment peut on faire ? Enfin si cela est possible. Svp je sens que je suis proche de finir donc si quelqu'un peut m'aider ça serai vraiment super!











 Répondre avec citation
Répondre avec citation



Partager