Bonjour,
J'ai un soucie concernant l'ajustement de ma div principale. En effet , j'ai une div principale que j'ai appelé blocNote(vous avez deviner l'objectif) qui contient 2 autres div, la premiere que j'ai appelé titre qui contient un input et la deuxième note avec la propriété contenteditable pour permettre de saisir des données.
Alors le souci c'est que quand je saisie mes données sur la div note et que quand je dépasse la hauteur du div note j'aimerais que ma div principale s'ajuste automatiqument.
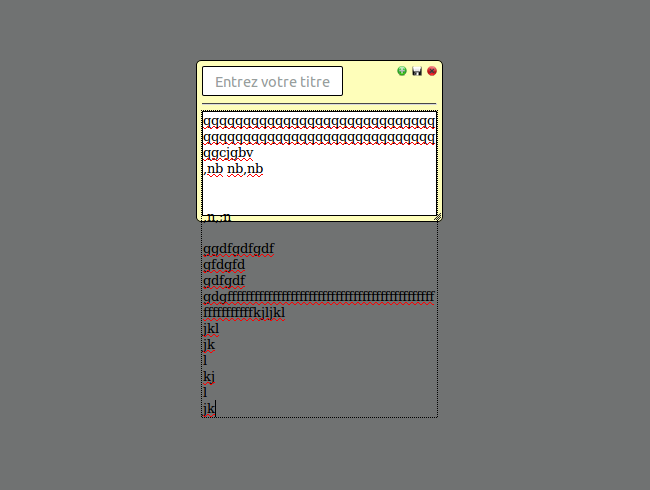
voila un capture d'ecran de mon problème :
Voila le code HTML:
Et voila le CSS:
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
Alors on m'a suggere d'enlever la hauteur de ma div principale ce qui est fait mais ca ne change rien
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
Et je tiens à m'escuser car j'avais deja publier le même problème sur le forum javascript c'est parceque j'imaginer plus une solution qui utilisera l'evenement onkeyup pour que quand on saisie un truc ca agrandit automatiquement la hauteur du div principale mais si il y a une solution beaucoup plus simple en css j'aimerais bien que vous m'eclaicissiez sur mon problème.
Merci










 Répondre avec citation
Répondre avec citation

Partager