Bonjour à tous,
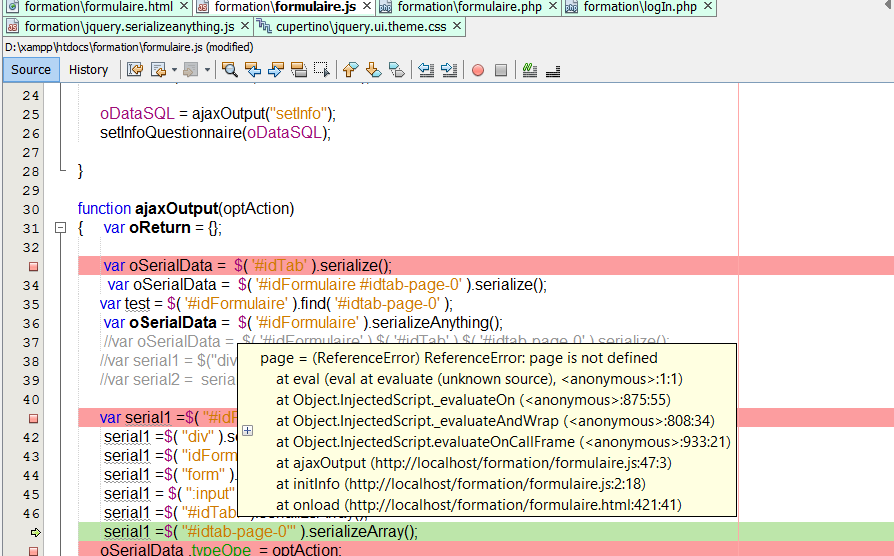
Voilà, mon problème est de sérialiser tous les éléments sous la balise
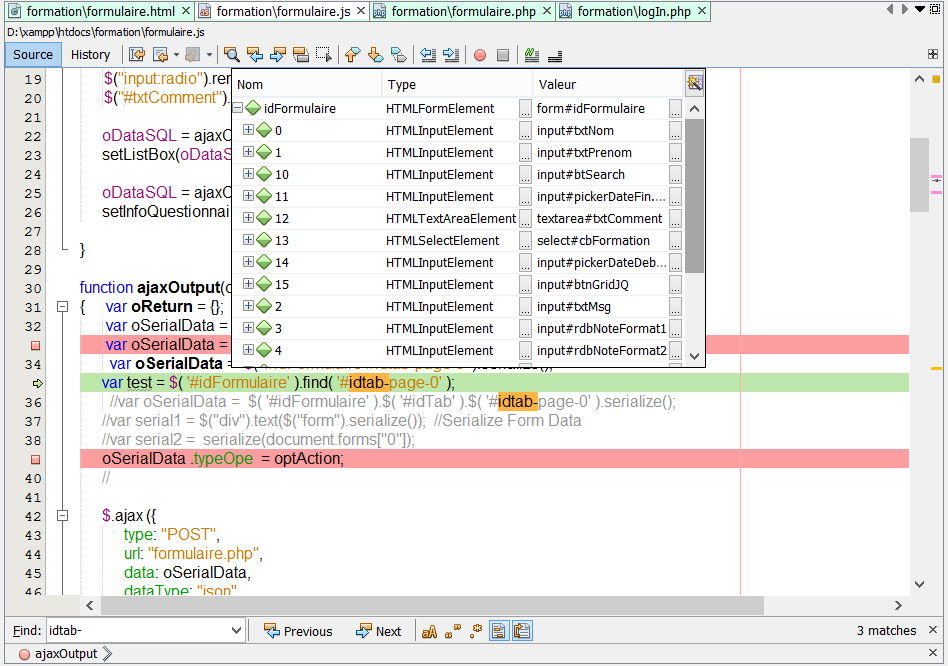
J'ai bien tenté undiv id=itab-page-0
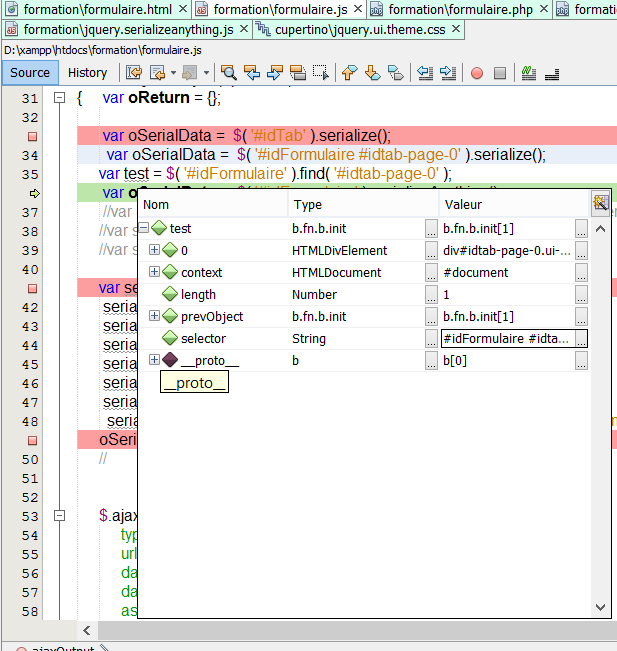
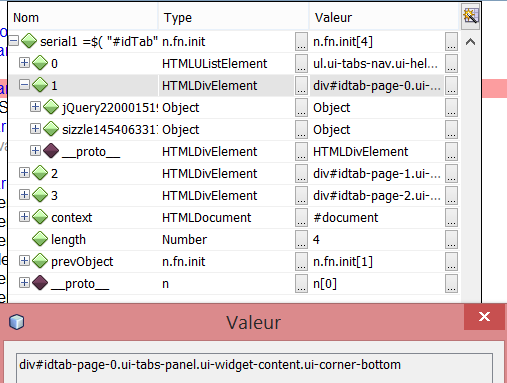
Pas de succèsvar oSerialData = $( "div" ).serialize();
PuisPas plus de succèsvar oSerialData = $( "#itab-page-0" ).serialize();
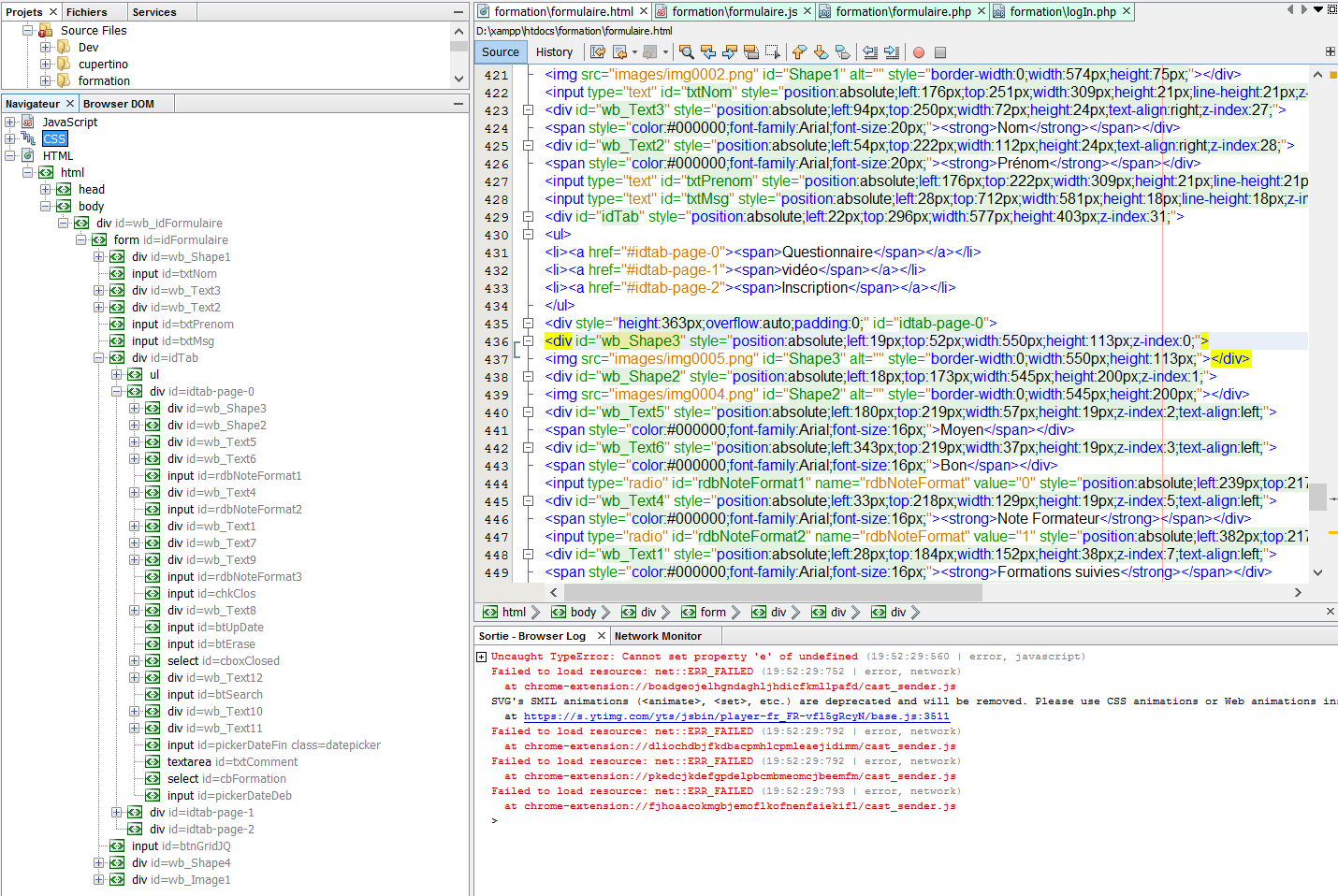
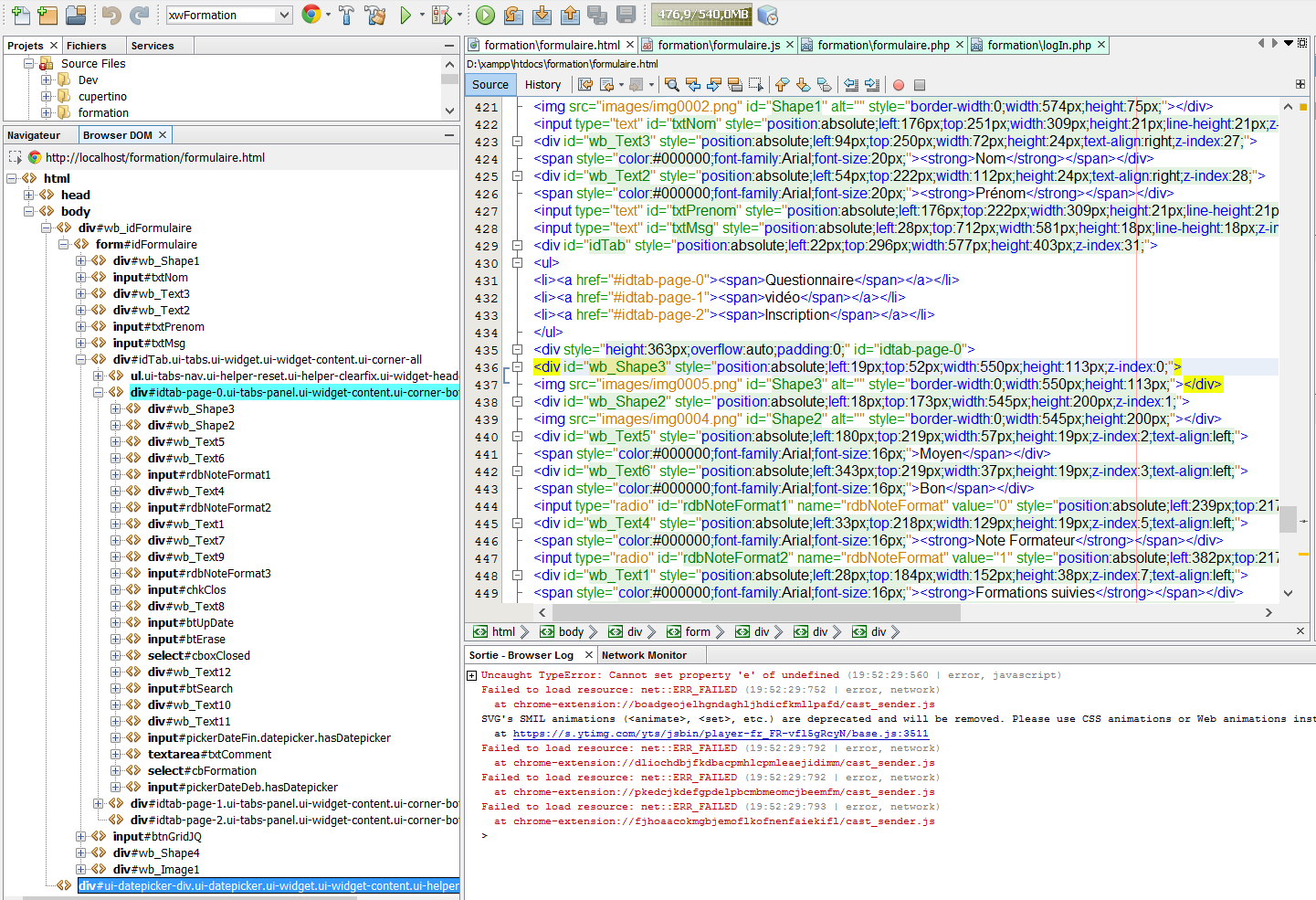
La structure de la page est la suivante
Encore merci par avance pour toute aide apportée
Et bonjour chez vous














 Répondre avec citation
Répondre avec citation












Partager