Bonjour
Je suis débutant et j'ai déjà cherché et trouvé pas mal de tuto mais je n'arrive pas à les adapter à ce que je veux faire.. j'ai fais pas mal d'essais mais je n'arrive pas du tout à faire ce que je veux...
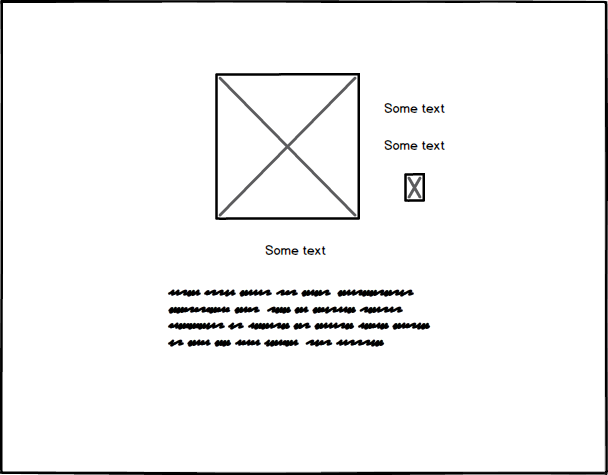
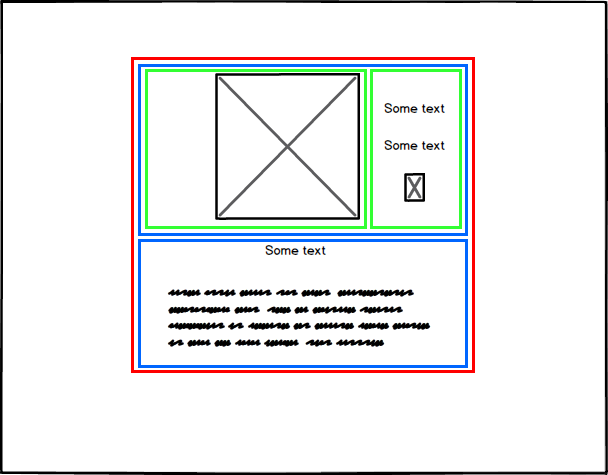
J'aimerais simplement faire ça :
Les X c'est des images et le gros carré c'est un div avec ça dedans
Entre les position relative absolute les floats et margin etc.. je suis un peu perdu!
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16










 Répondre avec citation
Répondre avec citation











Partager