Bonsoir le forum,
Je planche sur un design de site, je sais exactement ce que je veux mais je n'arrive pas à le faire "proprement".
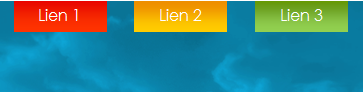
Il s'agit du menu principal de navigation sur écran "large" :
- 3 rectangles côte à côte (espacés) tout en haut de la fenêtre
- Chaque rectangle d'une couleur dégradée linaire différente
- Chaque rectangle descend (par exemple avec du JQuery slideDown('slow', 'linear')) pour apparaître l'un après l'autre
- Changement de couleur + lien href au survol
Avec 3 <div> j'arrive à peu près à ce que je veux, mais c'est pas classe (je voudrais du <ul><li>...) et les div entiers ne peuvent pas facilement servir de lien (seulement le contenu, texte et images).
Avec des <ul><li>... j'ai trouvé cet exemple mais il me pose plusieurs problème :
- Pourquoi y a-t-il un espace entre le haut de <body> et les carrés ?
- Comment régler les espaces séparant horizontalement les rectangles ?
- Quel CSS pour des couleurs dégradées différentes sur chaque carré ? Suis-je obligé de créer une classe par carré ?
- Comment mettre les couleurs dégradées en surbrillance au survol ? le a:hover ne semble pas marcher sur background-image:linear-gradient des <li> alors que sur les <div> oui
- Comment faire une apparition successive des carrés (la même méthode que sur les <div> donne un résultat bizarre, je suppose que c'est les display:inline-block et table-cell qui font des problèmes ? )
Voilà... C'est assez précis je pense, mais peut-être beaucoup de choses ?...
Ensuite je vais vouloir faire la même chose avec des rectangles qui au lieu d'être collés au haut de fenêtre seront collés sur le côté droit...Mais ça ça devrait être juste une transposition de la même solution !
Merci beaucoup !
Stéphane.









 Répondre avec citation
Répondre avec citation








Partager