Bonjour chers développeurs,
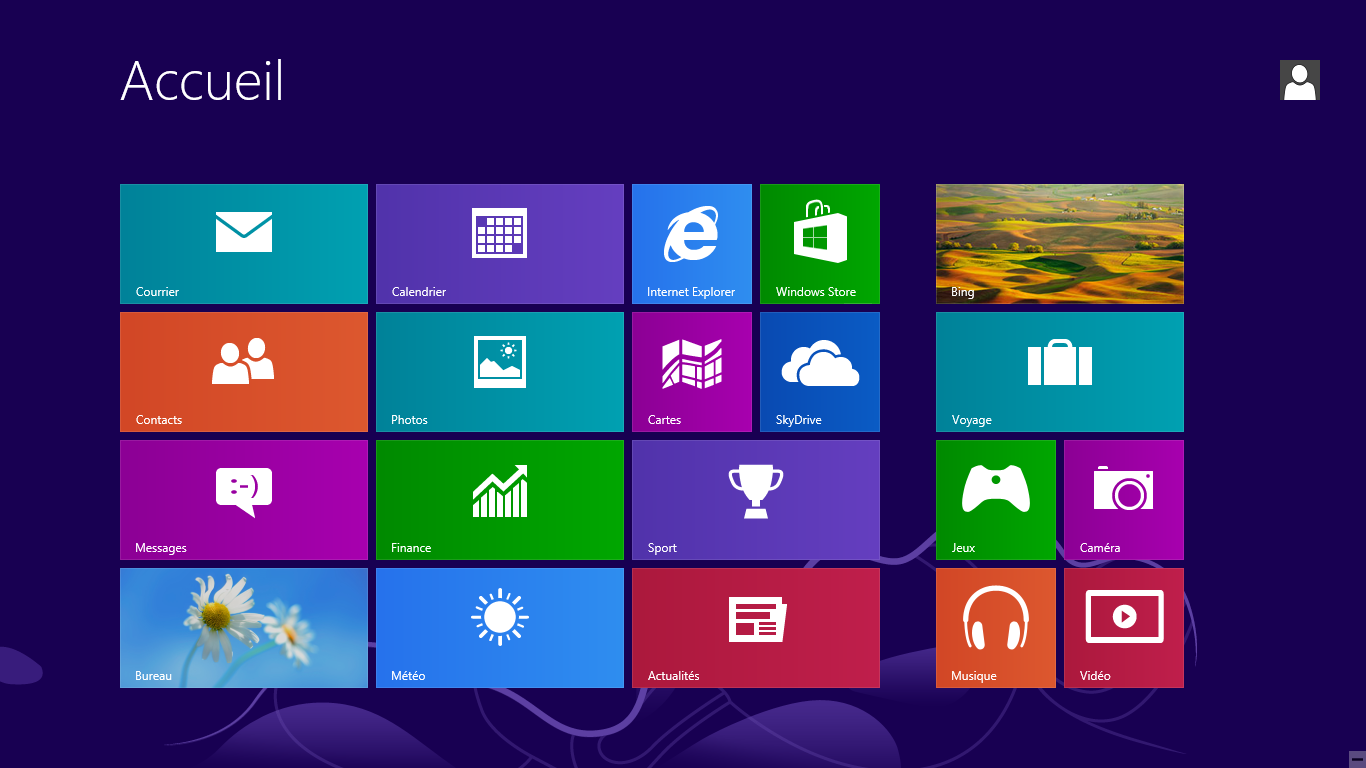
Je suis en train de mettre en forme mon menu de la page d'accueil sous la forme de la page d'accueil de Windows 8 comme l'image ci-jointe, il s'agit donc du positionnement en CSS, mais j'ai pas pu le réaliser correctement.
Mon code (avec dossier Images/.. qui contient mes images que je veux les afficher)
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
C'est mieux d'utiliser les div ou bien un tableau?










 Répondre avec citation
Répondre avec citation













Partager