Bonjour, je voudrais juste comprendre pourquoi un code Javascript proposé Ici fonctionne Ici, mais pas sur ma machine.
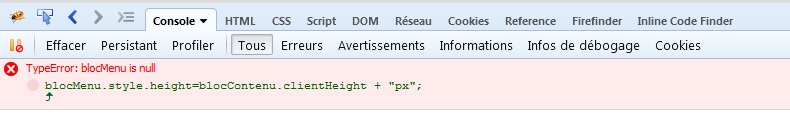
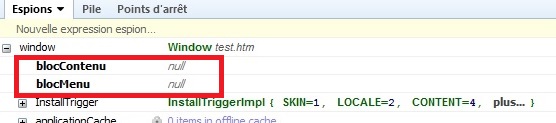
Voici, je que je peux constater via Firebug :
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
Code css : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
Comme, j'ai l'intention d'apprendre le Javascript dans un futur proche, je me permets de vous poser la question. J'imagine que pour vous ça ne doit pas être compliqué.
D'avance, merci pour votre aide.












 N'oubliez pas la documentation... -
N'oubliez pas la documentation... - 

 Répondre avec citation
Répondre avec citation



Partager