J'ai effectivement des différence entre les 2 thèmes ...
J'ai sélectionné la barre grise à l'aide de la touche F12
C'est donc la barre grise en haut qui me pose problème ..

J'ai effectivement des différence entre les 2 thèmes ...
J'ai sélectionné la barre grise à l'aide de la touche F12
C'est donc la barre grise en haut qui me pose problème ..

Cela me semble bien compliquer les choses.
J'ai utilisé Mystile pour mon site et il est bien foutu pour un site libre et aussi il permet bien de créer un thème enfant... puisque c'est ce que j'ai fait !
L'import des feuilles de style est bien correct puisqu'il faut importer la feuille de style du thème parent. Une autre solution serait de copier le contenu dans la feuille de style du thème enfant.
Mais l'erreur provient de ce qu'il ne suffit pas d'écrire les 2 lignes d'import:et
Code : Sélectionner tout - Visualiser dans une fenêtre à part @import url(mystile/styles/style.css)il faut aussi créer les autres fichiers (dont grey.css et layout.css) dans un dossier styles placé dans le thème enfant exactement comme a été créée la feuille style.css (en reprenant la même structure que dans le thème parent).
Code : Sélectionner tout - Visualiser dans une fenêtre à part @import url(mystile/styles/grey.css)
Et faire les @import correspondant évidemment.
on a déjà discuté de cela quelques messages plus haut mais ça ne correspond pas à ce que chris ibiza veut faire
il veut juste apporter des modifications au code CSS déjà existant donc cela se fait en ajoutant les règles de modifications dans un fichier du thème enfant et comme cela il pourra continuer de profiter des mises à jour du thème parent
@miss_socrates
Hello ,
Merci beaucoup pour ta remarque et ton aide ,mais j'aurais vraiment voulu essayer de pouvoir tenir tout ça à jour , et le faire de la manière la plus propre possible ...
Grace à l'aide de mathieu et jreaux62 on à pratiquement réussi à faire ce thème enfant .
Mais je bloque à mon avis au niveau des feuilles de styles woocommerce .
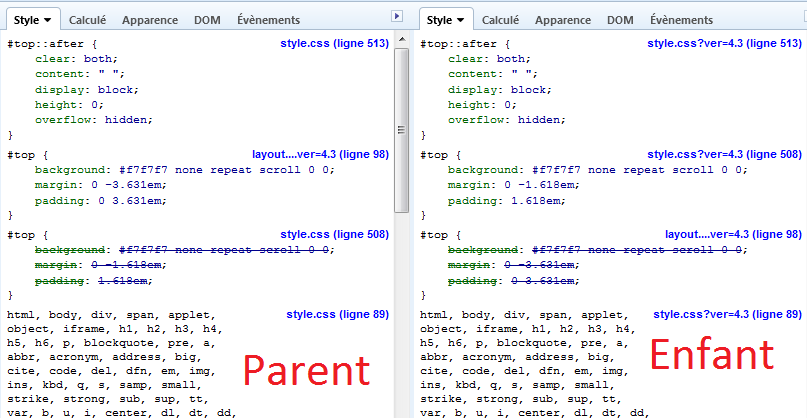
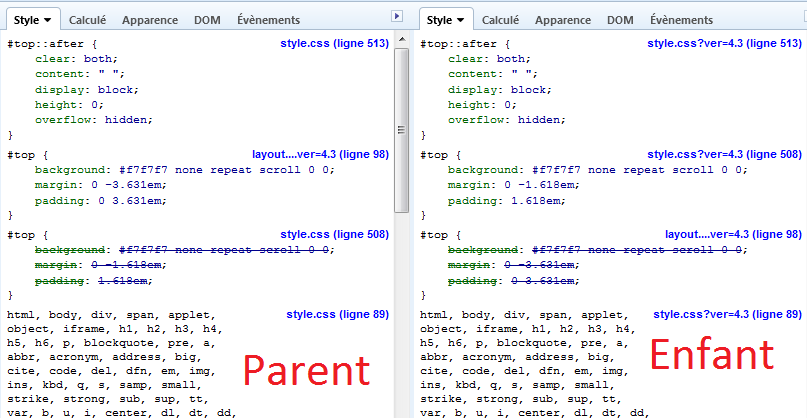
En effet toutes les pages woocommerce , ou parametre woocommerce sont déformée ...
Sur le screen j'ai remarqué que les pages chargées ne sont pas les même sur le theme enfant et parent . Et même les parametres ne sont pas dans la même ligne ...
Merci à tous
J'ai trouvé un article qui peut m’intéresser (la solution n°2 ...:
http://guillaumeanjou.fr/comment-int...ans-son-theme/
Vous en pensez quoi?
Car moi je bloque à l'étape ou il faut faire correspondre les balises a son thème ...
Regardez dans votre fichier page.php pour savoir quoi placer à la place de <section id="main"> et </section> car ces balises doivent correspondre à celles de votre thème.Merci pour votre lumière :-D
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13

Arrête de jeter les morceaux de puzzle en l'air en espérant qu'ils vont reformer l'image en retombant...
Montre-nous un RECAPITULATIF des MODIF. que TU as faites.
Ok ,
Voilà ou j'en suis actuellement :
Le dossier theme enfant :
Le fichier style.css :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
Le Functions.php :
Et le Header.php :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
Je n'ai rien modifié d'autre ...
Thx

C'est bien ce que je pensais : tu n'as pas tenu compte de la (bonne) remarque de mathieu.
Dans ton thème enfant :
1/ style.css
OK. C'est bon
2/ functions.php
3/ SUPPRIME le fichier header.php
Code php : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
On n'a plus besoin de le modifier !
Je viens de refaire toutes les modifications ...
Malheureusement ca donne exactement la même chose :-(
Dossier enfant :
Styles.css :
functions.php :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
C'est à devenir fou :-(
Vous en pensez quoi si je colle des grosses partie de code dans mon fichier style.css ?
Car si je copie une grosse partie de mon fichier layout.css dans mon fichier style.css tout fonctionne ... Voilé ce que j'ai fait :
Style.css :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
381
382
383
384
385
386
387
388
389
390
391
392
393
394
395
396
397
398
399
400
401
402
403
404
405
406
407
408
409
410
411
412
413
Je suis vraiment très en colère contre les votes négatifs que j'exige de retirer.
En effet, il n'y a rien à modifier aux fichiers (au niveau css j'entends) puisque les fichiers style.css et autres doivent être des clones simplement transposés du thème parent au thème enfant, il suffit de créer les mêmes fichiers css dans le thème enfant que dans le thème parent ou aussi de copier le code de style.css du thème parent dans le style.css du thème enfant.
Je disais que ce n'était qu'une possibilité autre que l'@import et quand je lis le dernier post de chris ibiza, je vois que c'est peut-être pas ce qu'il voulait faire au départ, mais je vois que c'est ce qui donne le meilleur résultat. Forcément puisque c'est une des possibilités et en plus c'est la méthode la plus facile.
Quand au problème d'affichage des feuilles de style woocommerce, c'est parce que des choses ont été changées sinon c'est la même procédure.
jreaux a raison, il ne faut pas modifier des morceaux de puzzle (en plus les mauvais), les lancer en l'air en espérant qu'ils se recollent.
Bonjour,
Pour ma part j'ai eu du mal aussi à réaliser le thème enfant car dès que je mettais quelque chose dans la feuille css du theme enfant, le design du site était modifié.
J'ai donc simplement ajouter la feuille css avec juste l'import et rien d'autre. Puis bien sûr le fichier functions.php sans rien à l'intérieur ( juste <?php )
Ensuite toutes les modifs du style peuvent se faire aussi dans un fichier appelé custom.css dans le thème parent...
J'ai simplement était obligé de créer un thème enfant pour modifier le fichier theme-woocommerce.php afin de traduire une phrase en français. Sinon il me semble qu'il n'est pas utile de créer un thème enfant juste pour le css (il faut passer par custom.css)
Bonjour
Moi ce que je vois, c'est qu'au début de la discussion, on parlait de "Mystile" et qu'à la fin, dans le css, il y a "mystile". Faut savoir. C'est Mystile ou mystile ?
Cette réponse vous apporte quelque chose ? Cliquez suren bas à droite du message.
C'est normal, la feuille de style enfant ayant la primeur sur le thème parent, il est normal que ce soit les instructions de la feuille de style du thème enfant qui soient prises en compte en lieu et place de la feuille du thème parent !
Sans modification du thème parent, cela ne sert à rien de créer un thème enfant !J'ai donc simplement ajouter la feuille css avec juste l'import et rien d'autre.
Cela ne sert à rien de mettre le fichier functions dans le thème enfant puisqu'il est d'office pris en compte dans le thème parent!Puis bien sûr le fichier functions.php sans rien à l'intérieur ( juste <?php )
Faux, car dès qu'il y aura une mise à jour du thème parent, les fichiers modifiés seront écrasés y compris le custom.cssEnsuite toutes les modifs du style peuvent se faire aussi dans un fichier appelé custom.css dans le thème parent...
Il ne faut pas créer un thème enfant pour traduire le thème, il faut créer plutôt un fichier . mo ou .po ! Oui au contraire, le thème enfant est utile si on modifie les fichiers du thème parent, surtout le style.css car si on modifie le fichier style.css du thème parent, les modifications seront écrasées lors des mises à jour du thème parent alors qu'elles ne le seront pas si on apporte les modifications dans le thème enfant !!J'ai simplement était obligé de créer un thème enfant pour modifier le fichier theme-woocommerce.php afin de traduire une phrase en français. Sinon il me semble qu'il n'est pas utile de créer un thème enfant juste pour le css (il faut passer par custom.css)
Bonjour,
Même si les instructions de la feuille de style étaient prises en compte, pour une raison que je ne comprends pas, le design en entier était modifié sans instruction de ma part (taille des images etc...)
Pour moi oui car les fichier .mo et .po étaient déja créer et remplissaient leurs rôles sauf pour une phrase qui restait en anglais (featured products), cette phrase était dans le fichier theme-woocommerce.php et je devais créer un thème enfant pour ce fichier.
Oui...
Si on édite le fichier style.css du theme parent on a cette avertissement : "To make it easy to update your theme, you should not edit the styles in this file. Instead use
the custom.css file to add your styles. You can copy a style from this file and paste it in custom.css and it will override the style in this file. You have been warned!"
Donc je ne pense pas, et n'espere pas que mes modifications seront écrasées à la prochaine mise à jourpuisqu'on nous fait justement écrire dans un autre fichier.
Je pensais que c'était bien d'éclaircir ce que je savais avec mon expérience. Mais je suis loin de maîtriser ce thème et WordPress en général, je veux juste relater mon expérience.
Sans connaître le thème utilisé, je ne peux qu'émettre des considérations assez générales.
Il existe des thèmes qui proposent des thèmes enfant, ce qui permet de les utiliser en faisant les modifications directement sur la version enfant.
Sur certains thèmes, il y a plusieurs feuilles de style; il est possible de savoir si c'est le cas en allant voir dans le code source dans les lignes
avec le nom du fichier .css qui suit.
Code : Sélectionner tout - Visualiser dans une fenêtre à part <link rel=" stylesheet" >
Donc si la mise en forme ne réagit pas en modifiant le fichier style.css, c'est possible que les instructions se trouvent dans d'autre(s) fichier(s).
Ici, probablement qu'il s'agit du fichier custom.css. Il vaut mieux s'assurer que ce fichier se trouve bien dans un thème enfant et ne sera pas écrasé lors des mises à jour.
Dans tous les cas, il vaut mieux conserver une copie de ces fichiers de mise en forme puisqu'ils sont fondamentaux en cas de réinstallation.
Pour la traduction, il ne faut pas créer nécessairement de thème enfant, il suffit de modifier le fichier .po ou .mo surtout s'il n'y a qu'une phrase ou 2 à traduire. Cela peut se faire avec le logiciel Poedit. Il suffit, là aussi, de conserver une copie de sécurité du fichier .mo modifié.
Vous avez un bloqueur de publicités installé.
Le Club Developpez.com n'affiche que des publicités IT, discrètes et non intrusives.
Afin que nous puissions continuer à vous fournir gratuitement du contenu de qualité, merci de nous soutenir en désactivant votre bloqueur de publicités sur Developpez.com.
Partager