Bon.
Il existe manifestement une feuille de style gérant les tables.
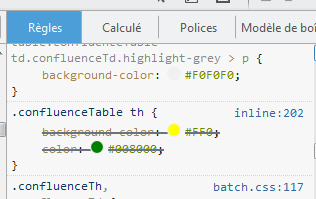
Dans le contrôleur (copie d'écran que tu as faite), regarde la ligne au dessus.
Le style est "écrasé" par un autre style, défini après (ou dans une autre feuille déclarée après).
Il nous manque des éléments que tu ne montres pas.
On ne peux rien faire de plus pour toi TANT QUE TU NE MONTRERAS PAS :
- ta page en ligne,
- et/ou le code HTML généré ("Ctrl" + "U")
BREF : une vision d'ensemble !




 Répondre avec citation
Répondre avec citation





















 N'oubliez pas la documentation... -
N'oubliez pas la documentation... - 



Partager