Hello,
Bon en lisant l'intutilé, probablement que deux d'entre vous ont mis fin à leur jour, 6 sont restés pétrifiés et les autres cherchent un dictionnaire.
Comme toujours avec moi ce n'est pas simple
Donc voilà de quoi il est question.
Au départ on à une page avec un Background.
Devant se Background je veux avoir une image qui se transforme en "autre chose".
Pour le moment cet "autre chose" est une autre image.
C'est donc relativement simple, je fais un truc comme ça :
Du coup j'ai l'image et quand je passe dessus avec la souris elle change.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20div#imgcont img#img2 { display: none; } div#imgcont:hover img#img2 { display: block; } div#imgcont:hover img#img1 { display: none; } (...) <div id="imgcont"> <img src="images/delorean_retour_vers_le_futur.png" alt="Description alternative" title="Infobulle" id="img1" /> <img src="images/delorean_retour_vers_le_futur_feu.png" alt="Description alternative" title="Infobulle" id="img2" /> </div>
On peut voir ça ici : http://www.espaceimagi.be/mwp2/infos.html
Ps de panique je vais bien entendu redessiner les flammes pour qu'elles collent à l'image dès que j'ai le temps.
Première chose que je voudrais changer :
QU'on passe d'une image à un ensemble de choses a savoir :
- Une image et deux zones (colonnes ? de texte).
Donc au départ on aurait l'image de la voiture puis ensuite on aurait des flammes + du texte entre le flammes.
Donc de ça :
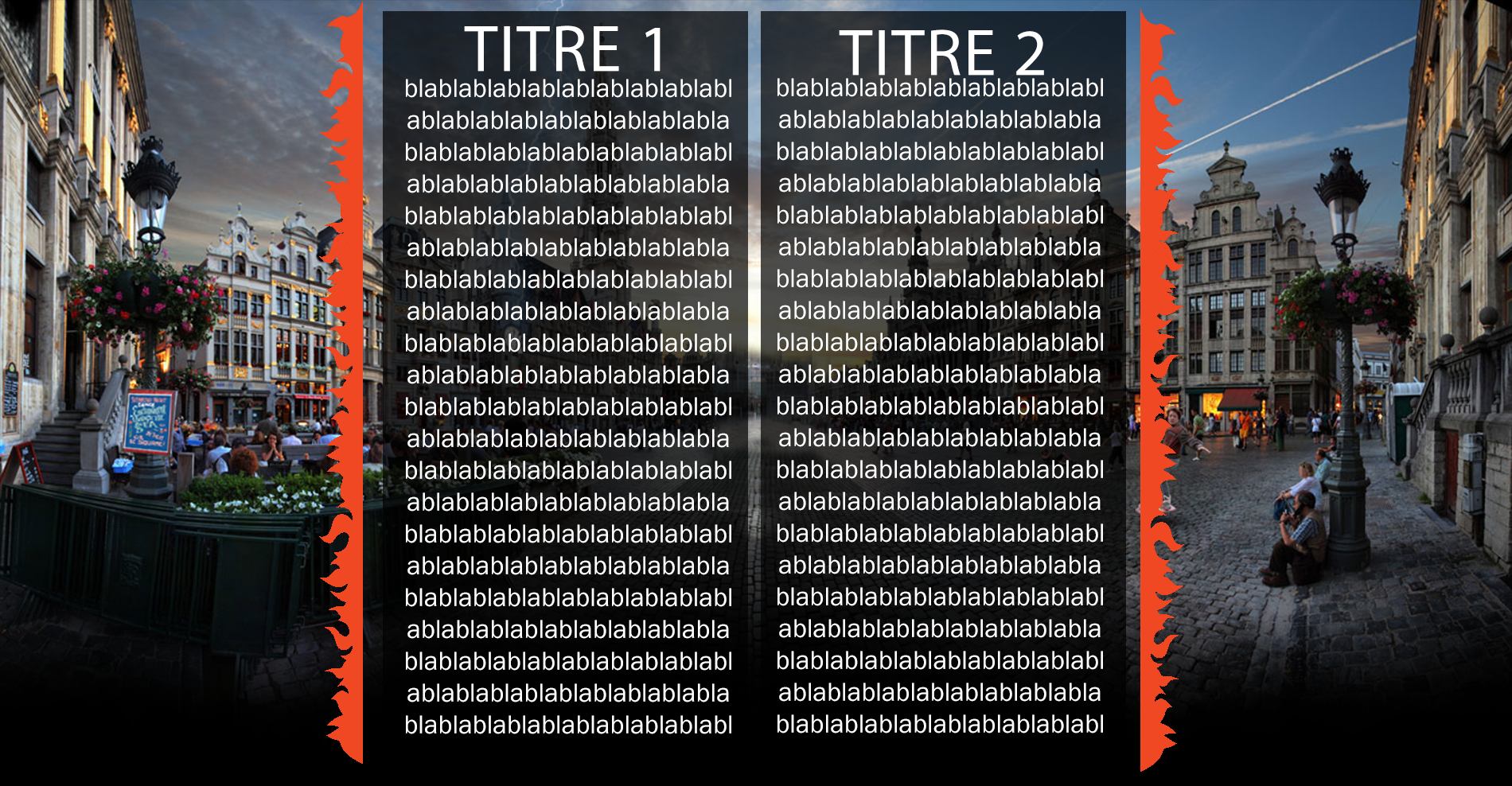
A ça :
Tout en sachant que le texte est du vrai texte et pas une image.
Et ensuite ça se corse vraiment, si j'ai le temps, si j'ai vraiment beaucoup d'aide de votre part et s'il existe un dieu pour les fous, je voudrais arriver à faire la chose suivante :
Etape 1, la voiture comme on l'a déjà vue, rien ne change.
Etape 2 après 2 secondes : la voiture disparait avec un effet de zoom au lointain, dans un même temps des vraies flames (que je vais dessiner apparaissent).
Etape 3 les flames disparaissent et apparait l'image qu'on a juste ici au dessus.
Je crois que c'est possible en JS, j'avais vu un script qui faisait disparaitre une image avec un effet zoom.
Bon allez si je trouvais déjà une belle solution pour mon numéro deux je serais déjà bien content :-)
Merci.
A peluches...












 Répondre avec citation
Répondre avec citation



 (par contre, j'ai ajouté la foudre !
(par contre, j'ai ajouté la foudre !  mais bon elle est jolie donc
mais bon elle est jolie donc 

Partager