Salut,
J'aimerais comprendre pourquoi lorsque je place une balise de lien autour d'un div ou d'une image, le lien déborde de l'image.
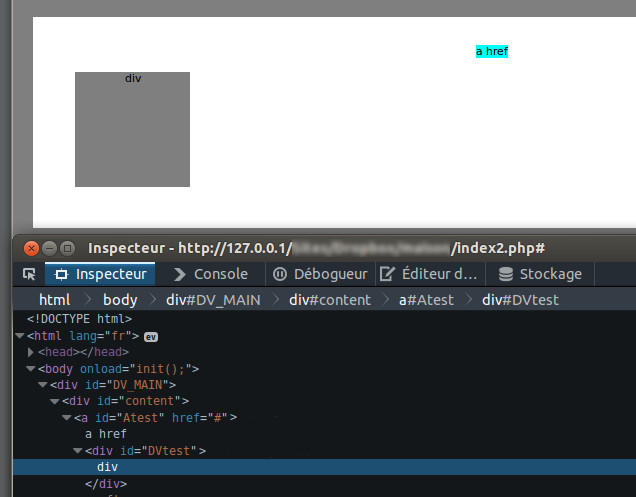
CF l'image jointe pour mieux comprendre.
Pour info, das mon code CSS, je n'ai pas de propriétés telles que : position et display.
Et surtout, comment faire ?
Merci.









 Répondre avec citation
Répondre avec citation



Partager