Bonjour
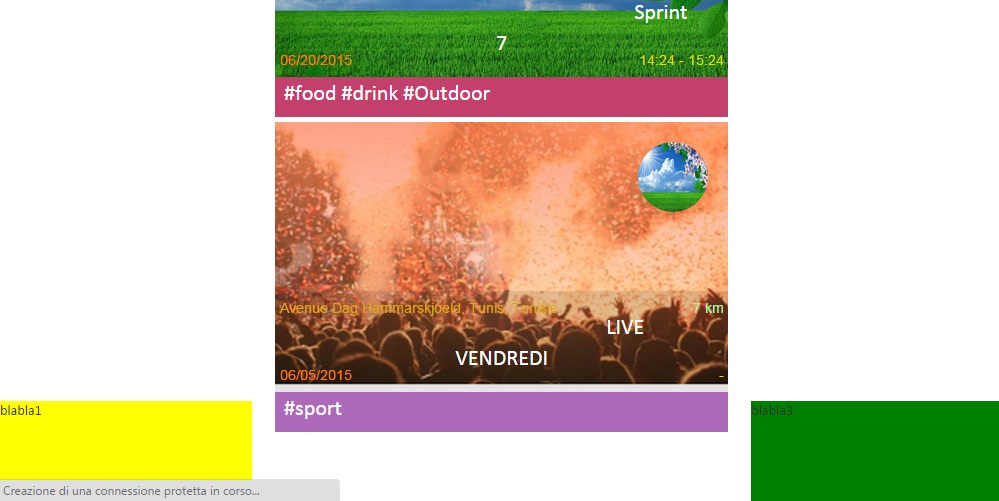
je veux mettre 3 div sur la même ligne et soit que les div soit responsives:
voila mon code:
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
et le css:
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12









 Répondre avec citation
Répondre avec citation











Partager