Bonjour tout le monde,
Mon problème est que lorsque je sélectionne une date puis je reviens au text box et je mets le curseur à l'intérieur du text box le format de la date change.
Voiçi mon code :
@Html.TextBoxFor(model => model.SelectedDateStartToShipping, new { @class = "TextfieldDate" ,id = "txtDateStartToShipping", style = "height:30px;width:100px;" })
jQuery(function ($) {
var DateMask = "99/99/9999";
$("#txtDateStartToShipping").mask(DateMask);
});
$(function () {
$("#txtDateStartToShipping").datepicker({
dateFormat: 'yy/mm/dd',
showOn: "button",
buttonImage: "@Url.Content("~/Content/images/Calendarier.png")",
buttonImageOnly: true,
isRTL: true,
}).next().insertAfter('#txtDateStartToShipping');
});
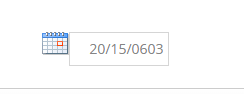
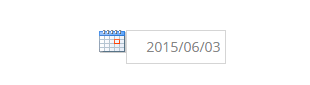
comme indique les photos ci dessous, la première fois je sélectionne une date et elle est en bonne format, mais la deuxième fois dès que je mets le curseur à 'intérieur du text box le format change et par conséquent la valeur de la date devienne erronée.
J’espère que je trouverai l'aide içi. Merci











 Répondre avec citation
Répondre avec citation
Partager