Bonjour à tous,
Je ne sais pas si le titre de mon sujet est assez clair.
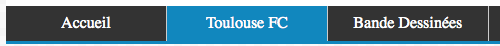
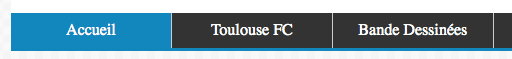
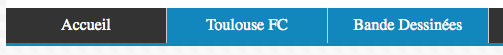
En fait j'ai un menu auquel j'affecte une bordure en bas avec une couleur blanche pour qu'elle soit invisible. Lorsque je survol un onglet de ce menu j'aimerai que la bordure de ce menu change de couleur.
Pour être plus précis, voici mon code HTML :
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
Et voici mon CSS :
Pour l'instant j'ai fait en sorte dans le CSS que lorsqu'on survol un onglet celui ci change de couleur, et donc j'aimerai que la bordure basse du menu aie la même couleur.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
Il me semble que cela est impossible en CSS3, du coup j'ai effectué quelques recherches en JS et Jquery mais sans véritable succès.
Je vous remercie par avance pour votre aide et vous souhaite une agréable journée.
Cordialement,
Leniouns.








 Répondre avec citation
Répondre avec citation

















Partager