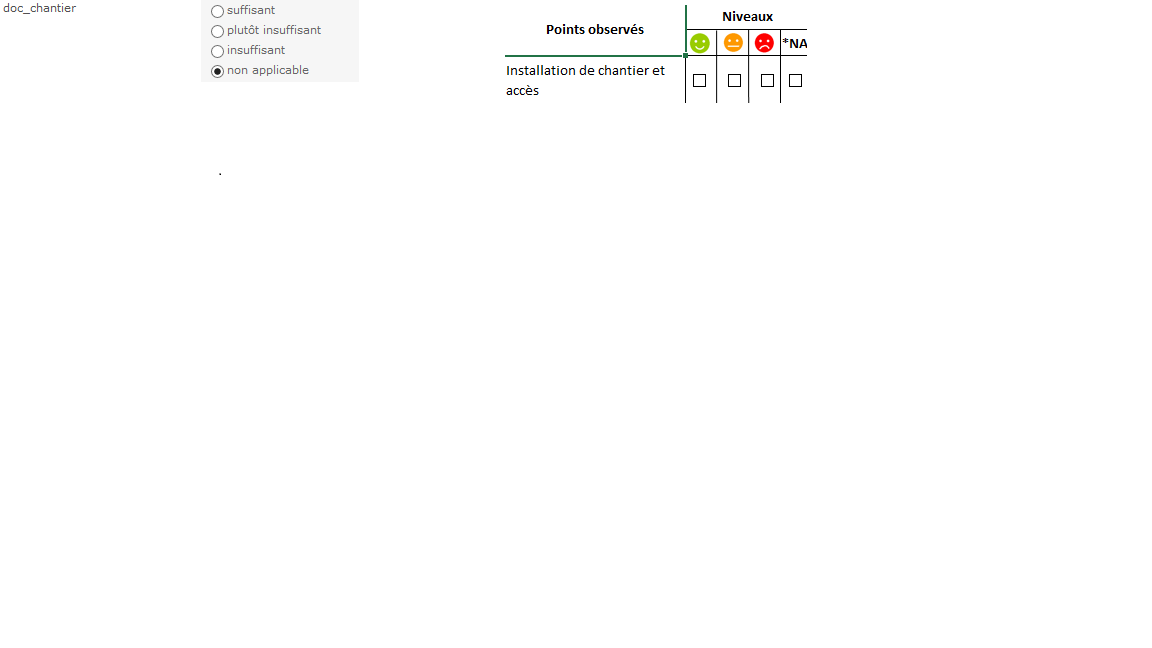
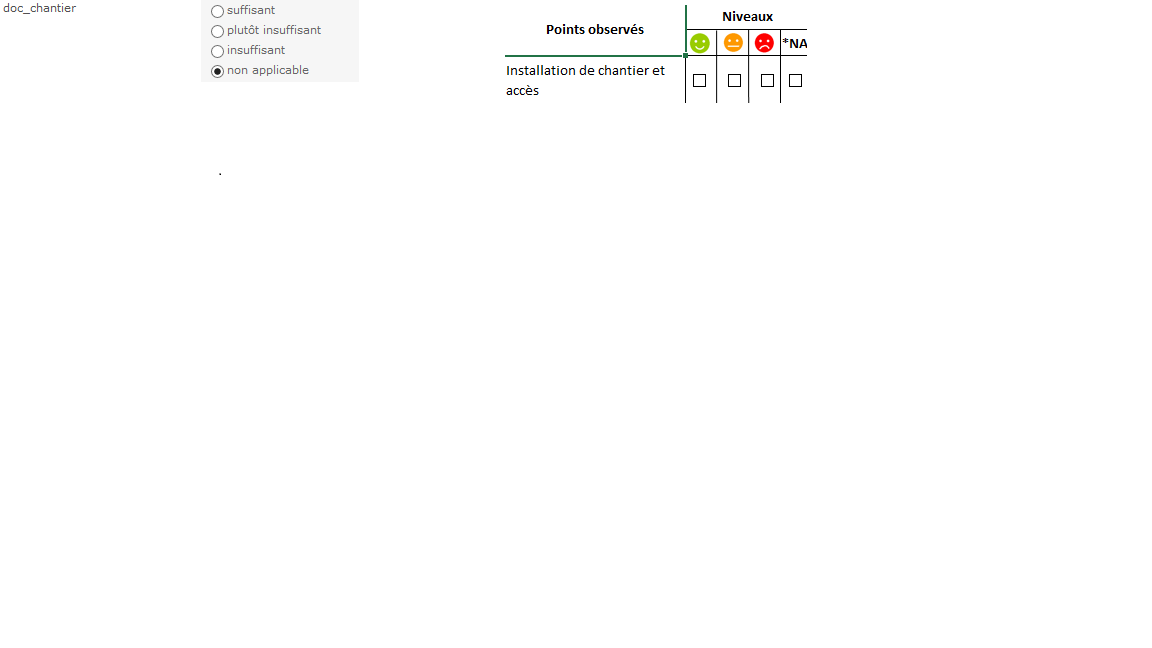
je voudrais que les case à cochet soient horizontal et que les choix écrient à côté soient effacés comme ci-dessous.
Merci d'avance

je voudrais que les case à cochet soient horizontal et que les choix écrient à côté soient effacés comme ci-dessous.
Merci d'avance

Si c'est un formulaire que tu veut faire je te conseille d'utilisé infopath pour la mise en forme.
Tu sembles utiliser un contrôle de type Liste de Choix, or il existe un contrôle de type OUI/NON permettant à l'utilisateur de cocher ou non la case...
Effectivement InfoPath est la pour te satisfaire
J'utilise déjà InfoPath d'ailleurs le premier screen vient d'InfoPath mais je voudrais faire un mode avec des cases horizontal car dans InfoPath le design du choix de case à cochet est non modifiable....
Voici deux autres pistes :
- Ajouter un peu de CSS/JS pour avoir le rendu que tu souhaites : Pour cela il te suffira d'ajouter ton code dans une WebPart de type ContentEditor
- Faire ton formulaire toi même en .Net : Cela te permettra de faire ton propre WebControl à utiliser pour afficher le rendu que tu veux.
Aide les autres...
Et les autres t'aideront....
Mon site DVP
N'oubliez pas de consulter les FAQ SharePoint et les cours et tutoriels SharePoint
N'oubliez pas de voter pour les messages dont la réponse est pertinente
Merci pour ta réponse mais je fais pas comment faire pour associé ces 2 webpart et sinon en .net je peux le lier à mon site SharePoint?
Désolé je suis vraiment débutant en SharePoint 2010
Petite explication :
Cette solution consiste à simple éditer la page par défaut. Pour ce faire, il te suffit d'afficher un formulaire (new/edit/disp) en pleine page (paramètre avancé de la liste) et simplement modifier la page.
Une fois que tu es en édition, tu ajoutes une WebPart de type de "Content Editor" avec un peu de CSS/JS (si possible il faudrait JQuery sur la page).
Le reste est une logique JavaScript, et non du SharePoint.
SharePoint te permet de créer tes propres solution et de les déployer sur ta ferme via des packages ".wsp".
Tu peux donc travailler en .Net classique et utiliser l'API SharePoint pour communiquer avec l'outil.
Si tu préfère utiliser cette option, il te faudra un environnement de développement avec SharePoint d'installé et Visual Studio. Nous pourrons t'aider à réaliser ton projet.
J'espère que c'est un peu plus explicite
Aide les autres...
Et les autres t'aideront....
Mon site DVP
N'oubliez pas de consulter les FAQ SharePoint et les cours et tutoriels SharePoint
N'oubliez pas de voter pour les messages dont la réponse est pertinente
oui merci pour l'explication
du coup je voulais j'ai un truc sympa mais j'ai du mal à le mettre en place :/
http://sympmarc.com/2009/10/15/share...l-with-jquery/
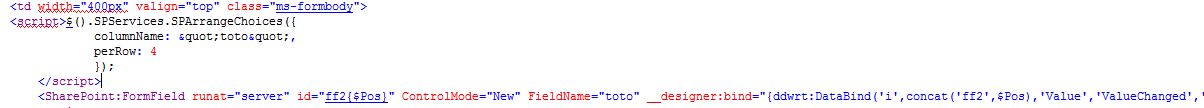
et sinon j'ai pris un script que j'ai trouver mais il marche pas le voici en screen
Attention, SPServices est un projet codeplex complet. Le code que tu présentes dans ta capture nécessite l'installation du projet.
Aide les autres...
Et les autres t'aideront....
Mon site DVP
N'oubliez pas de consulter les FAQ SharePoint et les cours et tutoriels SharePoint
N'oubliez pas de voter pour les messages dont la réponse est pertinente
je sais que je suis chiant mais comment on installe le projet
c'est comme une bibliothèque python/C/java?
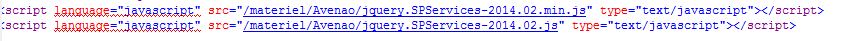
je l'ai mis sur le serveur à mon taff apres je fais un appel comme celà
Est ce que tu as chargé le framework jQuery ?
Aide les autres...
Et les autres t'aideront....
Mon site DVP
N'oubliez pas de consulter les FAQ SharePoint et les cours et tutoriels SharePoint
N'oubliez pas de voter pour les messages dont la réponse est pertinente
j'ai fait une liste test et un nouveau dossier pour mettre les JS et j'ai pris un lien direct pour jquery de base
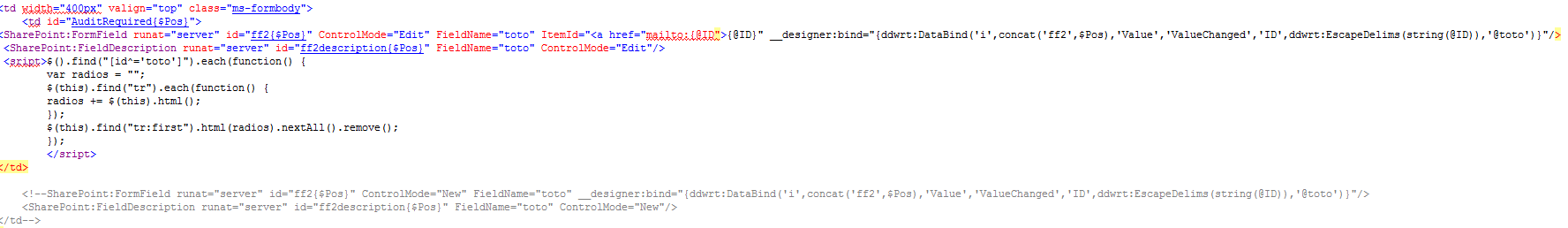
voici mon code que j'ai tiré de ce site
http://sympmarc.com/2009/10/15/share...ry/#viewSource
en commentaire c'est le code de base

Dans un premier temps, pas besoin de charger le fichier ".min" et l'autre. Un seul suffit.
Ensuite la balise "SharePoint:FormField" est mal formaté. Regarde bien la différence avec celui que tu as mis en commentaire !
Dans ta version, il y a un mailto qui se balade...
Aide les autres...
Et les autres t'aideront....
Mon site DVP
N'oubliez pas de consulter les FAQ SharePoint et les cours et tutoriels SharePoint
N'oubliez pas de voter pour les messages dont la réponse est pertinente
oui je sais mais je pensais juste qu'il fallait juste mettre le code j'ai juste modifier le nom pour mettre celui de ma liste "toto" mais je sais pas à quoi correspond il correspond et j'ai vu qu'il y avait un problème mais je pensais que c'était mon correcteur qui déconnais
Aide les autres...
Et les autres t'aideront....
Mon site DVP
N'oubliez pas de consulter les FAQ SharePoint et les cours et tutoriels SharePoint
N'oubliez pas de voter pour les messages dont la réponse est pertinente
je comprend pas car dans le code par défaut il prend le nom de la liste je sais pas du tout
<SharePoint:FormField runat="server" id="ff2{$Pos}" ControlMode="Edit" FieldName="toto" __designer:bind="{ddwrtataBind('i',concat('ff2',$Pos),'Value','ValueChanged','ID',ddwrt:EscapeDelims(string(@ID)),'@toto')}"/>
<SharePoint:FieldDescription runat="server" id="ff2description{$Pos}" FieldName="toto" ControlMode="Edit"/><sript>$().find("[id^='toto']").each(function() {
var radios = "";
$(this).find("tr").each(function() {
radios += $(this).html();
});
$(this).find("tr:first").html(radios).nextAll().remove();
});
</td>
<!--SharePoint:FormField runat="server" id="ff2{$Pos}" ControlMode="New" FieldName="toto" __designer:bind="{ddwrtataBind('i',concat('ff2',$Pos),'Value','ValueChanged','ID',ddwrt:EscapeDelims(string(@ID)),'@toto')}"/>
<SharePoint:FieldDescription runat="server" id="ff2description{$Pos}" FieldName="toto" ControlMode="New"/>
</td-->
</tr>
Sinon pour l'appelle de jquery je met juste le premier qui fait appelle à la bibliothèque en ligne ?
Resolu j'ai modifier directement le code en remplaçant le code sharepoint par du html basique et reprenant juste l'ID de l'élément de la liste
Vous avez un bloqueur de publicités installé.
Le Club Developpez.com n'affiche que des publicités IT, discrètes et non intrusives.
Afin que nous puissions continuer à vous fournir gratuitement du contenu de qualité, merci de nous soutenir en désactivant votre bloqueur de publicités sur Developpez.com.
Partager