1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
| <Window xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:i="http://schemas.microsoft.com/expression/2010/interactivity" xmlns:ei="http://schemas.microsoft.com/expression/2010/interactions" xmlns:ee="http://schemas.microsoft.com/expression/2010/effects"
x:Class="Test_rapprochement_des_carrés.MainWindow"
x:Name="Window"
Title="MainWindow"
Width="640" Height="480">
<Window.Resources>
<DataTemplate x:Key="ItemTemplate">
<StackPanel>
<CheckBox x:Name="checkBox" IsChecked="{Binding box}"/>
</StackPanel>
</DataTemplate>
</Window.Resources>
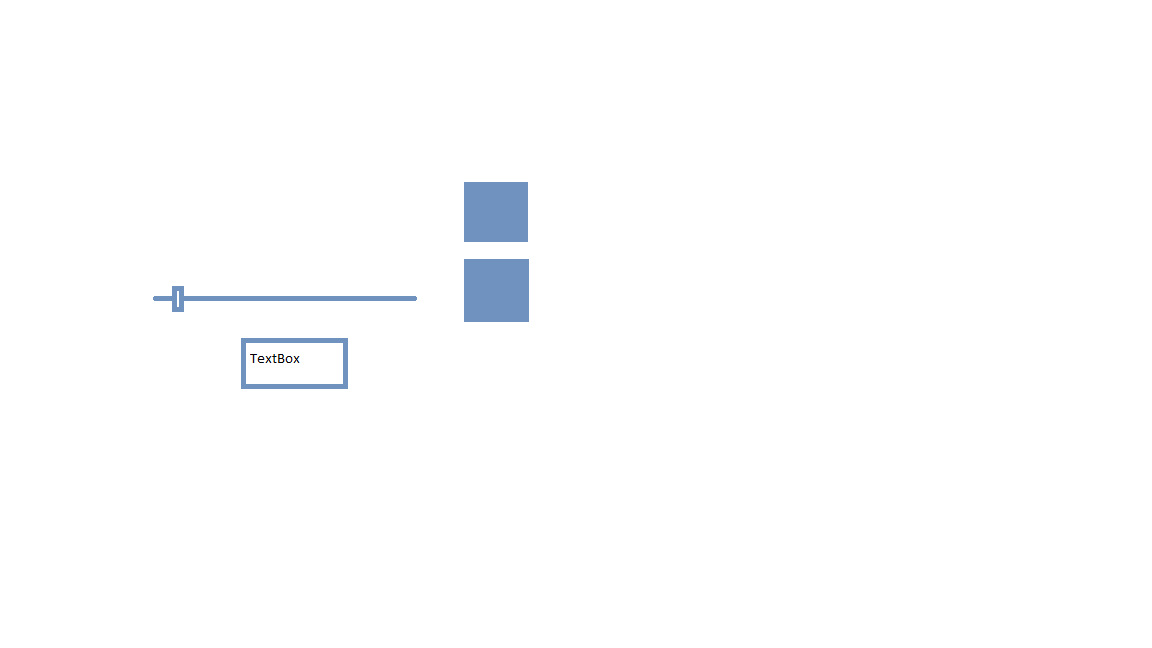
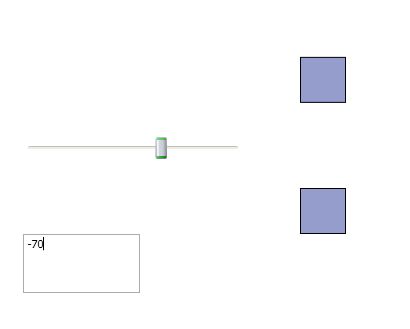
<Grid x:Name="LayoutRoot" DataContext="{Binding Source={StaticResource DataStore}}" RenderTransformOrigin="0.5,0.5">
<Rectangle Fill="#FF949DCC" Margin="0,184,227,216" Stroke="Black" RenderTransformOrigin="0.5,9" HorizontalAlignment="Right" Width="46">
<Rectangle.RenderTransform>
<TransformGroup>
<ScaleTransform/>
<SkewTransform/>
<RotateTransform/>
<TranslateTransform Y="{Binding Value, ElementName=slider, Mode=TwoWay}"/>
</TransformGroup>
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle Fill="#FF949DCC" Height="46" Margin="0,0,227,149" Stroke="Black" VerticalAlignment="Bottom" HorizontalAlignment="Right" Width="46"/>
<Slider x:Name="slider" HorizontalAlignment="Left" Margin="81.5,199.5,0,214" Width="220.5" Maximum="-2" Minimum="-100" SmallChange="1" IsDirectionReversed="True"/>
<TextBox x:Name="textBox" HorizontalAlignment="Left" Height="58.5" Margin="54.5,0,0,90.5" Text="{Binding Value, ElementName=slider, Mode=TwoWay}" VerticalAlignment="Bottom" Width="117"/>
<TextBox HorizontalAlignment="Left" Height="57.5" Margin="54.5,0,0,29" Text="{Binding Value, ElementName=slider}" VerticalAlignment="Bottom" Width="117"/>
</Grid>
</Window> |










 Répondre avec citation
Répondre avec citation





Partager