Bonjour,
Je me lance dans javaee / jsf et j'ai une question de mise en page.
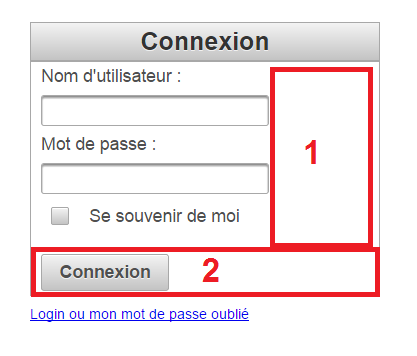
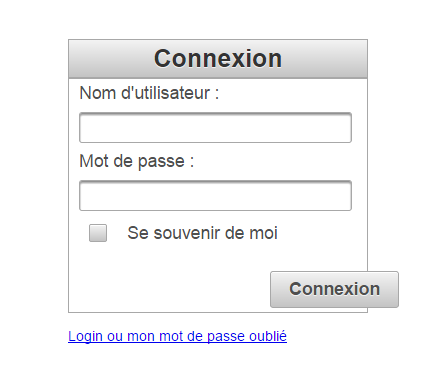
Dans l'image transmise, j'ai 2 points obscurs :
1. Pourquoi y'a-t-il un espace entre mes composants et le bord du panelGrid, sur la droite ?
2. Comment est-ce que je peux centrer le bouton "Connexion" ?
Voici ma page :
Et la feuille de style :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
Qqun a-t-il réponse à mes questions ?
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
Merci d'avance pour votre aide









 Répondre avec citation
Répondre avec citation









Partager