Bonjour à tous,
J'aurai besoin de vos lumière concernant un souci que je rencontre actuellement lors du développement d'un site.
Alors voila, j'ai une page de présentation de la team. Sur celle-ci, 4 image sont présentes sur la même ligne et je souhaiterai que lors d'un simple hover sur l'une d'elle, une autre image la remplace. J'ai trouvé une solution (que voici en demo 1 : http://css3.bradshawenterprises.com/cfimg/) qui me correspond totalement puisque je n'utilise pas la propriété background-image.
Voici mon problème : Lorsque j'applique cette modification à mon code, les images s'affichent coupées au 3/4 environ, ce que je n'arrive pas a comprendre et à résoudre... Voici le résultat avant et après :
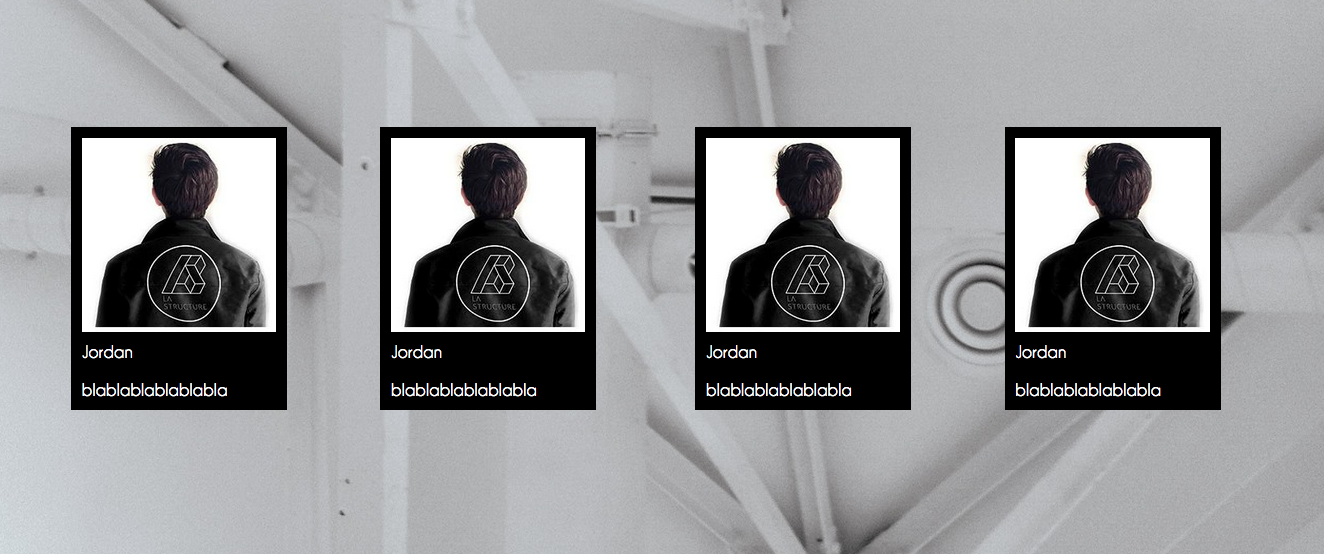
Avant :
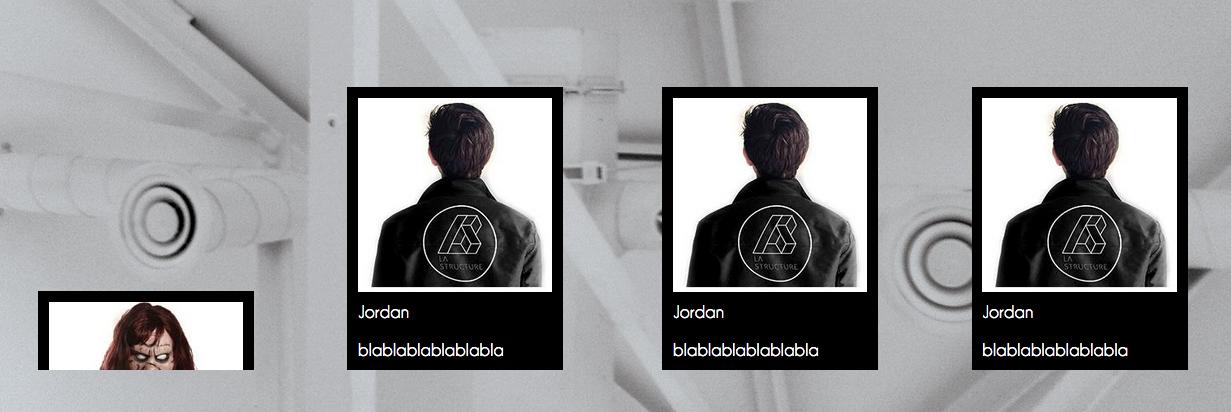
Après :
Voici mon code à présent :
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
Merci d'avance à tous ceux qui vont pouvoir m'aider, cela m'aiderai vraiment !
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83











 Répondre avec citation
Répondre avec citation



Partager