Bonjour,
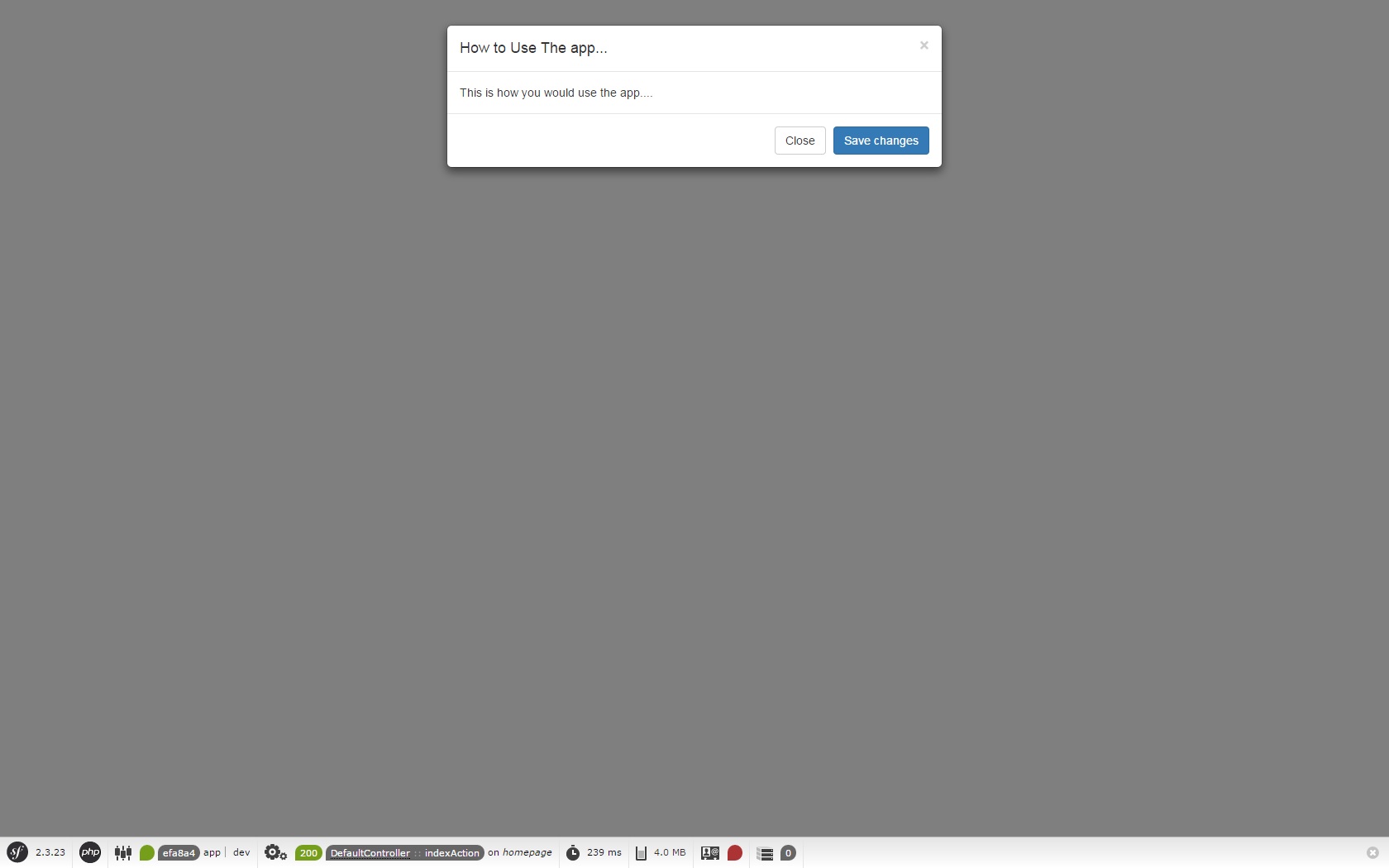
Je viens demander de l'aide pour eviter de m'arracher les sourcils, en effet je tante de charger la modal de bootstrap au chargement de page, sur un fichier .html pas de soucie ma modal se lance, malheureusement le code identique a l'identique ( j'insiste fortement sur le terme "a l'identique" ne fonctionne pas, et c'est la seconde fois en 6 mois que je constate qu'un script fonctionne en dehors de symfony et pas avec lui, je vous joint l'intégralité de mon code, je précise que ma page ne possède que cela, et ce afin d'éviter des conflit qui pourrais perturber la résolution du problème
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
Je joint également un lien JSFiddle pour voir en direct que le code fonctionne: http://jsfiddle.net/esq6hbLp/
e ne comprend pas l'origine du conflit, j'ose penser avoir omis quelque chose plutôt que d'imaginer que symfony lui même est à l'origine de ce conflit
P.S: N'hésiter pas a copier/coller mon code sur un fichier .html, vous constaterez que la modal se lance au chargement sans soucie, alors que si vous tester ce même code dans une vue twig sous symfony, cela ne fonctionnera pas.
Merci par avance de votre aide et j’espère résoudre mon problème grâce à vous
P.P.S: ma version de symfony est la 2.6.4
William









 Répondre avec citation
Répondre avec citation




Partager