Bonjour,
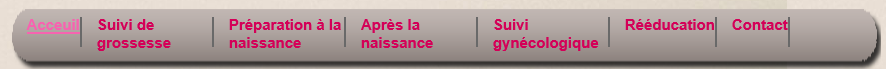
voici une capture de mon menu. J'ai intentionnellement mis une bordure à droite de chaque élément de mon menu afin de repérer le problème :
Ce qui me gène, c'est qu'il y a parfois un écart entre la fin de mon texte et la bordure de droite, comme si il y avait des espaces..
Comme on peut le voir, ma bordure droite est collée à "Accueil", puis respect la marge que j'ai indiqué. Mais pour "Suivi de grossesse" et "Après la naissance", j'ai un énorme espace avant la bordure de droite.... S'il vous plait aidez moi...
Je fais mon site sur Weebly donc je n'ai pas accès à mon html, mais par contre pour le CSS c'est la cas alors je vous le met ici :
Ce que je souhaite donc, c'est que la bordure de droite soit toujours collé à la dernière lettre sinon je perd de la place et je ne peux plus mettre tout ce que je veux... et en plus c'est plus très beau car l'écart devient différent des autres... (par contre je ne veux pas que les différents cellules aient la même largeur absolue, je veux que ca s'adapte à la taille des mots !)
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
Merci d'avance










 Répondre avec citation
Répondre avec citation









Partager