Bonjour, je ne sais pas si je suis au bon endroit mais j'ai un problème avec mon site, je travail avec wordpress.com :
http://digitale-communication.com
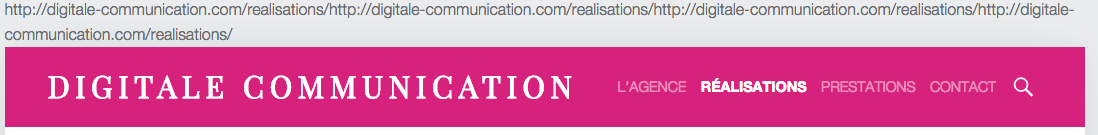
En fait les adresses des pages et articles se rajoutent... Je ne sais pas comment les enlever.... Pouvez vous m'aider ?
Merci beaucoup










 Répondre avec citation
Répondre avec citation








Partager