Bonjour,
Dans un formulaire simple, il y a une section où il faut rajouter toutes les formations disponibles dans l'école. Donc je souhaite procèder comme ceci :
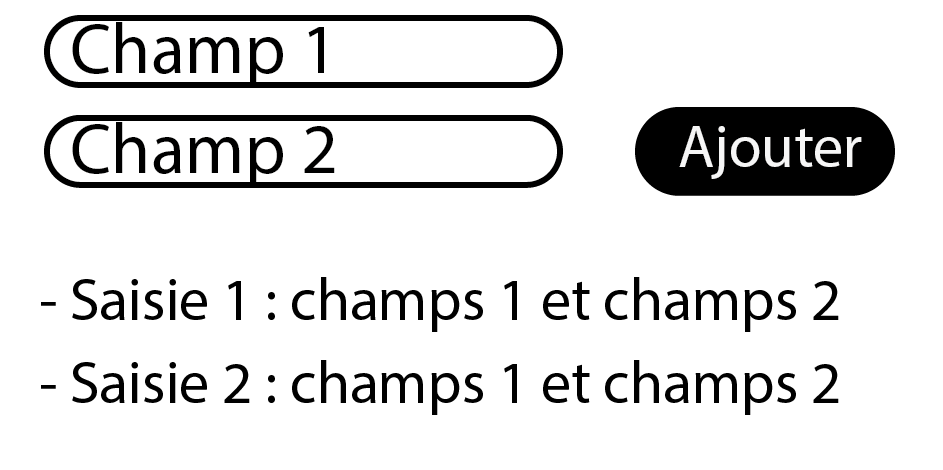
- L'utilisateur rempli les champs : exemple: niveau, filière, etc.. Clique sur ajouter et ça l'ajoute en dessous. Puis il peut en rajouter une autre et ça la rajoute également en dessous et ainsi de suite. Puis lorsqu'il submit le formulaire je puisse tout récupérer.
Donc je pensais récupérer les champs en javascript lorsqu'il clique sur Ajouter mais je ne sais pas créer le reste.
J'ai fait un schéma pour que cela soit plus claire pour vous.
Merci










 Répondre avec citation
Répondre avec citation











 Pas de question technique par MP !
Pas de question technique par MP !








Partager